はじめに
この記事を読めば、JavaScriptのループ回数の取得方法を完全にマスターできるようになります。
使い方や注意点、カスタマイズ方法もサンプルコード付きで解説しているので、JavaScriptを触ったことがない初心者でも分かりやすい内容になっています。
●JavaScriptのループ回数とは

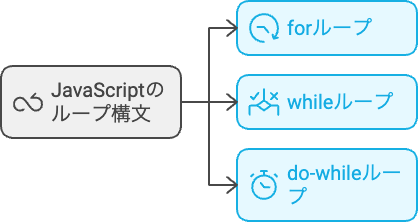
JavaScriptには、繰り返し処理を行うためのループ構文がいくつかあります。
下記に主なループ構文を紹介します。
○forループ
一定回数の繰り返し処理を行う場合に使用します。
○whileループ
ある条件が満たされている間、繰り返し処理を行います。
○do-whileループ
最低一回は処理を実行し、その後条件が満たされている間繰り返し処理を行います。
●ループ回数の取得方法

それぞれのループ構文でループ回数を取得する方法を、サンプルコード付きで解説します。
○サンプルコード1:forループ
このコードでは、forループを使って10回繰り返し処理を行います。
iはループの回数を表し、1から始まり、10になるまで1ずつ増加します。
console.log(i);で現在のループ回数が表示されます。
○サンプルコード2:whileループ
whileループを使った場合、countという変数を使ってループ回数を管理します。
countが10以下である間、ループが続けられます。
console.log(count);で現在のループ回数が表示されます。
○サンプルコード3:do-whileループ
do-whileループでは、最低1回は処理が実行されます。loopCountが10以下である間、ループが続けられます。
console.log(loopCount);で現在のループ回数が表示されます。
●応用例とサンプルコード

○サンプルコード4:配列の要素を順番に表示
このコードでは、fruitsという配列の要素を順番に表示します。
fruits.lengthは配列の要素数を取得しており、ループ回数として利用されます。
○サンプルコード5:条件に応じてループを抜ける
このコードでは、iが5になった時点でbreakを使ってループを抜けます。
そのため、1から4までの数値が表示され、5以降は表示されません。
●注意点と対処法

○無限ループに注意
ループ処理を行う際には、ループ条件やループ内での変数の操作に注意し、意図しない無限ループを回避しましょう。
無限ループが発生すると、プログラムが停止せず、ブラウザが応答しなくなることがあります。
○配列の範囲外にアクセスしない
配列とループを組み合わせる際には、配列の範囲外にアクセスしないように注意しましょう。
範囲外にアクセスすると、エラーが発生したり、予期しない動作が起こる可能性があります。
まとめ
この記事では、JavaScriptでのループ回数の取得方法について、forループ、whileループ、およびdo-whileループを用いたサンプルコードとともに詳しく解説しました。
また、応用例や注意点についても触れました。
これらの知識を活用し、効率的なプログラムを作成していきましょう。