はじめに
この記事を読むことで、JavaScriptのログ出力の使い方や対処法、カスタマイズ方法が学べます。
JavaScript初心者でも、ログ出力の知識を身につけて効率的にデバッグできるようになりましょう!
●JavaScriptログ出力とは

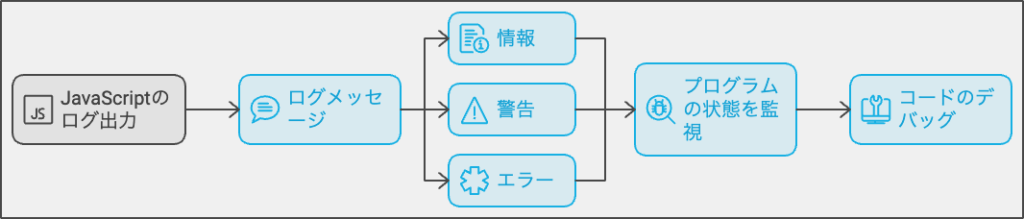
JavaScriptのログ出力は、プログラムの動作確認やデバッグに役立つ機能です。
コンソール上に情報や警告、エラーなどのメッセージを表示し、プログラムの状態を把握することができます。
●ログ出力の基本:console.log()
JavaScriptで最も一般的なログ出力方法は、console.log()関数を使う方法です。
引数に出力したいメッセージを渡すことで、コンソール上にメッセージが表示されます。
console.log()を使用した簡単なサンプルコードです。
このサンプルコードでは、”こんにちは、世界!”というメッセージがコンソールに表示されます。
console.log()は、文字列だけでなく数値やオブジェクトも出力できます。
●ログ出力の応用

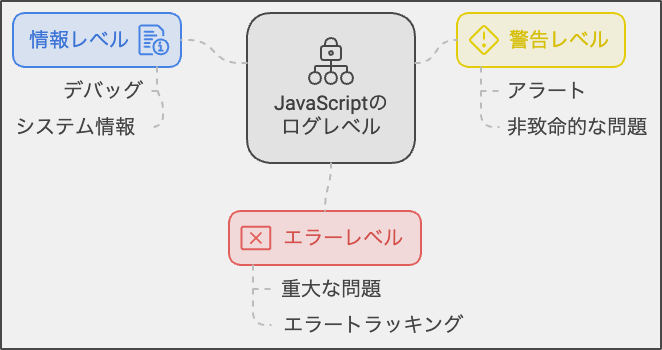
console.log()以外にも、情報レベル、警告レベル、エラーレベルのログ出力ができます。
○サンプルコード1:情報レベルのログ出力
情報レベルのログ出力は、console.info()を使用します。
console.log()と同様に、引数に出力したいメッセージを渡します。
○サンプルコード2:警告レベルのログ出力
警告レベルのログ出力は、console.warn()を使用します。
console.log()と同様に、引数に出力したいメッセージを渡します。
○サンプルコード3:エラーレベルのログ出力
エラーレベルのログ出力は、console.error()を使用します。
console.log()と同様に、引数に出力したいメッセージを渡します。
●ログ出力を活用したデバッグ方法
ログ出力を活用して、変数の値、関数の実行結果、条件分岐の動作を確認する方法を紹介します。
○サンプルコード4:変数の値の確認
ログ出力を使って、変数の値を確認することができます。
○サンプルコード5:関数の実行結果の確認
ログ出力を使って、関数の実行結果を確認することができます。
○サンプルコード6:条件分岐の動作確認
ログ出力を使って、条件分岐の動作を確認することができます。
数値が偶数か奇数かを判定する処理を行い、その結果をログ出力しています。
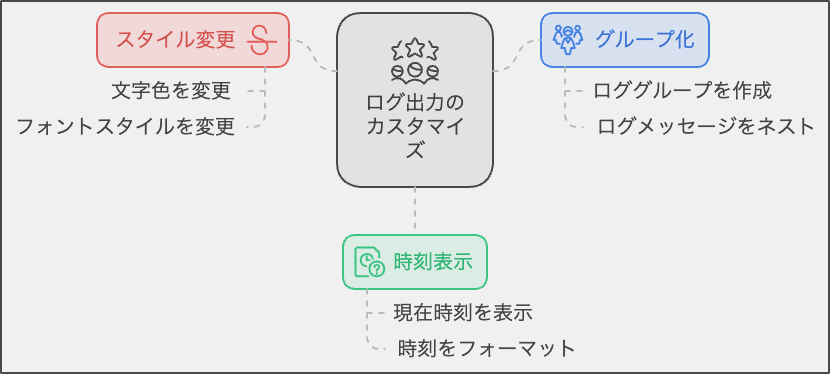
●ログ出力のカスタマイズ

ログ出力をカスタマイズして、スタイルの変更、グループ化、時刻表示などを行う方法を紹介します。
○サンプルコード7:ログ出力のスタイル変更
ログ出力のスタイルを変更することができます。
次のサンプルコードでは、文字色を赤に変更しています。
○サンプルコード8:ログ出力のグループ化
ログ出力をグループ化することで、見やすく整理することができます。
○サンプルコード9:ログ出力の時刻表示
ログ出力時に時刻を表示することができます。
次のサンプルコードでは、現在時刻を取得し、ログ出力に追加しています。
●注意点と対処法
ログ出力にはいくつかの注意点があります。
開発中は役立ちますが、パフォーマンスに影響を与える可能性があるため、本番環境では適切に対処することが重要です。
○パフォーマンスへの影響
ログ出力が多くなると、アプリケーションのパフォーマンスに影響を与えることがあります。
特に、大量のログ出力がある場合には、処理速度が低下する可能性があります。
対処法
本番環境では、ログ出力を最小限に抑えるか、完全に無効化することが望ましいです。
開発環境と本番環境で異なる設定を用意し、本番環境ではログ出力をオフにすることが一般的です。
○機密情報の漏洩
ログ出力に機密情報が含まれている場合、それが漏洩するリスクがあります。
対処法
機密情報をログ出力する際は、適切なマスキングや暗号化を行うことが重要です。
また、不要な情報はログ出力しないように注意しましょう。
まとめ
ログ出力は、デバッグや開発中の情報収集に非常に役立ちます。
console.log()をはじめ、ログ出力の応用やカスタマイズ方法を学ぶことで、より効率的な開発が可能になります。
ただし、パフォーマンスへの影響や機密情報の漏洩など、注意点もあるため、本番環境では適切に対処しましょう。
開発環境と本番環境で設定を分けることで、安全かつ効率的な開発が実現できます。



