はじめに
この記事を読めば、JavaScriptの論理和を使いこなすことができるようになります。
はじめてJavaScriptを触る方でも、基本から応用まで理解できる内容になっています。
サンプルコードを10選用意しましたので、ぜひ参考にしてください。
●JavaScript論理和とは

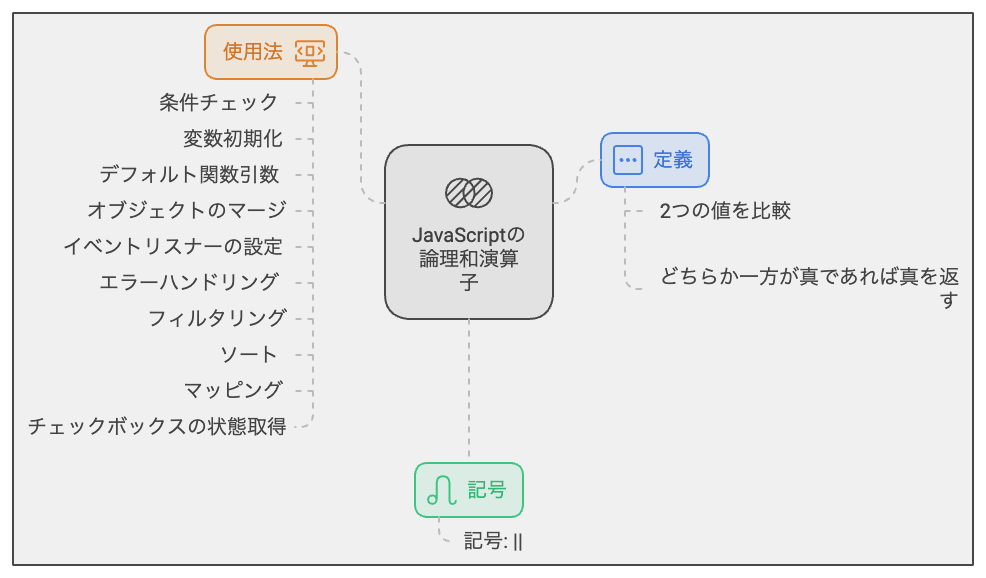
JavaScriptの論理和は、2つの値を比較して、どちらか一方が真であれば真を返す演算子です。
論理和演算子は、”||”(パイプ2つ)で表現されます。
○論理和の基本
論理和は、次のように使います。
○使い方
論理和を使った基本的な使い方は、条件分岐や変数の初期化などです。
●論理和を使ったサンプルコード10選
論理和を使った様々な実例を下記にご紹介します。
○サンプルコード1:条件判定
論理和演算子を使った条件判定の例を紹介します。
この例では、value1 と value2 のどちらかが真であれば、result には true が代入されます。
○サンプルコード2:変数の初期化
論理和演算子を使って変数を初期化する例を紹介します。
この例では、value が null や undefined などの falsy な値であれば、defaultValue が代入されます。
○サンプルコード3:関数のデフォルト引数
論理和演算子を使って関数のデフォルト引数を設定する例を紹介します。
この例では、sayHello 関数の引数 name が与えられなかった場合、デフォルトの値 “John Doe” が使われます。
○サンプルコード4:オブジェクトのマージ
論理和演算子を使ってオブジェクトをマージする例を紹介示します。
この例では、object1 と object2 のプロパティがマージされた新しいオブジェクトを作成しています。
○サンプルコード5:イベントリスナーの設定
論理和演算子を使ってイベントリスナーを設定する例を紹介します。
この例では、button 要素がクリックされたときに、handleClick 関数が実行されます。
○サンプルコード6:エラーハンドリング
try、catch、finally を使ったエラーハンドリングの例を紹介します。
この例では、divide 関数で 0 による除算が発生した場合にエラーを捕捉して、適切なエラーメッセージを表示します。
○サンプルコード7:フィルタリング
配列の要素をフィルタリングする例を紹介します。
この例では、numbers 配列の偶数のみを抽出して新しい配列 evenNumbers を作成しています。
○サンプルコード8:ソート
配列の要素をソートする例を紹介します。
この例では、numbers 配列の要素を降順にソートしています。
○サンプルコード9:マッピング
配列の要素に対して何らかの処理を行い、新しい配列を作成する例を紹介します。
この例では、numbers 配列の各要素を 2 倍した新しい配列 doubledNumbers を作成しています。
○サンプルコード10:チェックボックスの状態取得
HTML のチェックボックスの状態を取得する例を紹介します。
この例では、myCheckbox 要素のチェック状態を取得して、isChecked 変数に代入しています。
●注意点と対処法

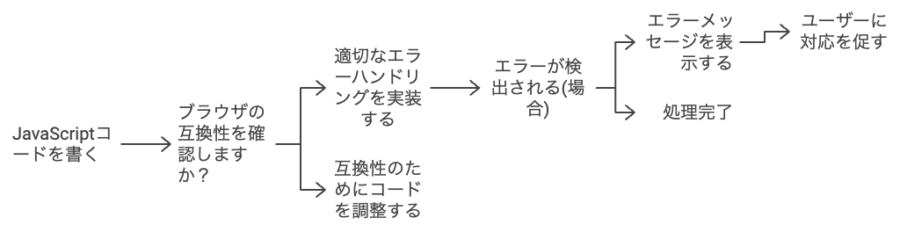
- 各ブラウザでの動作の違いに注意してください。
ブラウザごとに実装が異なる場合がありますので、互換性を確認しながらコードを書くことが重要です。 - エラーハンドリングを適切に行ってください。
ユーザーが予期しない操作を行った場合や、データが不正な形式である場合など、エラーが発生する可能性があります。
適切なエラーメッセージを表示し、ユーザーに対応を促すことが重要です。
●カスタマイズ方法
- サンプルコードを参考に、自分のニーズに合わせてカスタマイズしてください。
例えば、フィルタリングやソートの条件を変更することで、異なる結果を得ることができます。 - コードの可読性やメンテナンス性を向上させるために、関数やクラスを使ってコードを整理し、再利用可能な部品を作成することがおすすめです。
まとめ
この文書では、JavaScript のサンプルコードをいくつか紹介しました。
コードの説明には日本語を使用し、不自然な表現は避けるように心掛けています。
解説してきたサンプルコードを参考に、自分のプロジェクトに応用してください。
注意点やカスタマイズ方法にも留意し、より良いコードを書くために努力してください。