はじめに
この記事を読めば、JavaScriptとNginxを使ったサイト高速化の方法が身につき、実践的なサンプルコードを10個マスターできるようになります。
近年、ウェブサイトのパフォーマンスはユーザーエクスペリエンスやSEOに大きく影響するようになりました。
サイトの高速化はユーザーの満足度を高め、ランキング向上にもつながる重要なポイントです。
そこで今回は、JavaScriptとNginxを組み合わせてサイトを劇的に高速化する方法を、初心者向けに徹底解説します。
●JavaScriptとは
JavaScriptは、ウェブサイトにインタラクティブな要素を追加するために使用されるプログラミング言語です。
HTMLとCSSとともに、ウェブ開発の3大要素とされています。
JavaScriptはウェブページに動的な挙動を追加し、ユーザーエクスペリエンスを向上させることができます。
●Nginxとは
Nginx(エンジンエックス)は、高性能で軽量なウェブサーバーです。
リバースプロキシやロードバランサとしても機能します。
Nginxは高速化のために最適化されており、多くのアクセスがあるウェブサイトでも安定したパフォーマンスを発揮します。
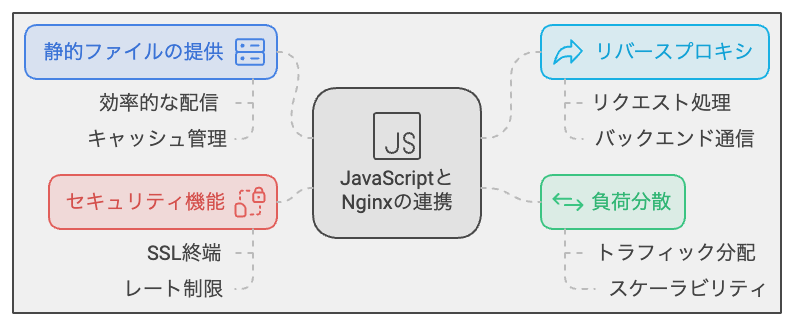
●JavaScriptとNginxの連携

○連携のメリット
JavaScriptとNginxを連携させることで、サイトの高速化や効率的なリソース管理が可能になります。
また、サーバーの負荷を軽減し、レスポンスタイムを改善することができます。
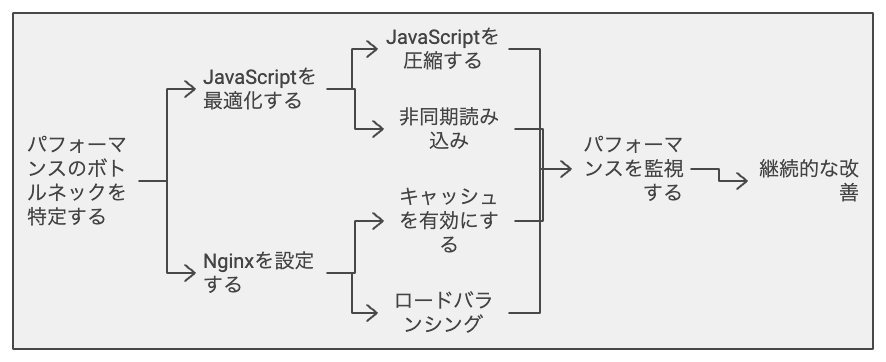
●JavaScriptとNginxを使ったサイト高速化の方法

○方法1:静的ファイルの圧縮
JavaScriptやCSSなどの静的ファイルを圧縮することで、データ転送量を減らし、ページの読み込み速度を向上させることができます。
Nginxでは、Gzip圧縮を使用してファイルを圧縮します。
○方法2:キャッシュの利用
キャッシュを利用することで、リクエストのレスポンスタイムを短縮し、サーバーへの負荷を軽減することができます。
Nginxでは、ブラウザキャッシュを設定することができます。
○方法3:非同期処理
JavaScriptを非同期処理にすることで、ページの読み込み速度を向上させることができます。
非同期処理では、ウェブページの読み込みとJavaScriptの実行が同時に行われるため、ユーザーが待たされることがありません。
○方法4:画像の最適化
画像の最適化は、ウェブページの読み込み速度に大きく影響します。
適切なフォーマットやサイズに変換し、不要なメタデータを削除することで、画像の容量を削減し、ページの読み込み速度を向上させることができます。
○方法5:CDNの活用
CDN(Content Delivery Network)を活用することで、ユーザーに最も近いサーバーからコンテンツを配信することができ、レイテンシを低減し、ページの読み込み速度を向上させることができます。
●10個のサンプルコード

○サンプルコード1:Gzip圧縮の設定
下記のコードは、NginxでGzip圧縮を有効にするための設定例です。
この設定により、指定したファイルタイプの圧縮が行われます。
○サンプルコード2:ブラウザキャッシュの設定
下記のコードは、Nginxでブラウザキャッシュを設定する例です。
この設定により、指定したファイルタイプのキャッシュが30日間保持されます。
○サンプルコード3:非同期処理の実装
下記のコードは、JavaScriptで非同期処理を実装する例です。
このコードにより、データを非同期で取得し、コンソールに表示します。
○サンプルコード4:画像の遅延読み込み
下記のコードは、JavaScriptで画像の遅延読み込みを実装する例です。
このコードにより、ページ読み込み時に画像が遅延読み込みされます。
○サンプルコード5:CDNの設定
CDNを利用する場合、ウェブページ内のリソースのURLをCDNのURLに置き換えることが必要です。
例えば、下記のようにHTML内の画像ファイルのURLを変更します。
このように、リソースのURLをCDNのURLに置き換えることで、CDNを活用できます。
○サンプルコード6:静的ファイルの結合
下記のコマンドは、複数のCSSファイルを1つに結合する例です。
このコマンドにより、combined.cssという名前の結合されたファイルが生成されます。
○サンプルコード7:CSSの最適化
下記のコードは、CSSファイルを最適化するためのnpmパッケージ「clean-css」の使用例です。
このコードにより、input.cssファイルが最適化され、output.min.cssとして出力されます。
○サンプルコード8:JavaScriptの最適化
下記のコードは、JavaScriptファイルを最適化するためのnpmパッケージ「uglify-js」の使用例です。
このコードにより、input.jsファイルが最適化され、output.min.jsとして出力されます。
○サンプルコード9:HTTP/2の設定
下記のコードは、NginxでHTTP/2を有効にするための設定例です。
この設定により、HTTP/2が有効になります。
○サンプルコード10:Nginxの設定の最適化
下記のコードは、Nginxの設定を最適化するための例です。
この設定により、Nginxのパフォーマンスが向上します。
●注意点と対処法
- サーバーのリソースに注意しながら最適化を行うことが重要です。
過度な最適化により、サーバーに負荷がかかりすぎる場合があります。 - キャッシュ設定によっては、古いリソースが表示されることがあるため、更新が反映されない場合はキャッシュをクリアする必要があります。
●カスタマイズ方法
このガイドで紹介した最適化手法は、各プロジェクトに応じてカスタマイズが可能です。
プロジェクトの要件に合わせて設定を調整し、最適なパフォーマンスを実現してください。
まとめ
このガイドでは、JavaScriptとNginxを利用したウェブサイトの高速化方法を紹介しました。
最適化手法やサンプルコードを参考に、パフォーマンスの向上を目指しましょう。
ただし、最適化を行う際には注意点もありますので、適切な対処法を用いて問題を回避してください。
最後に、プロジェクトの要件に応じてカスタマイズを行い、最適なパフォーマンスを実現しましょう。



