はじめに
この記事を読めば、JavaScriptでドラッグ&ドロップを実装する方法が身に付くことでしょう。
サンプルコードを交えながら、初心者にもわかりやすく徹底解説していきます。
応用例や注意点、カスタマイズ方法も紹介するので、ぜひ最後までお付き合いください。
●基本的なドラッグ&ドロップの仕組み

ドラッグ&ドロップは、マウスやタッチ操作で要素を移動させる一般的な操作です。
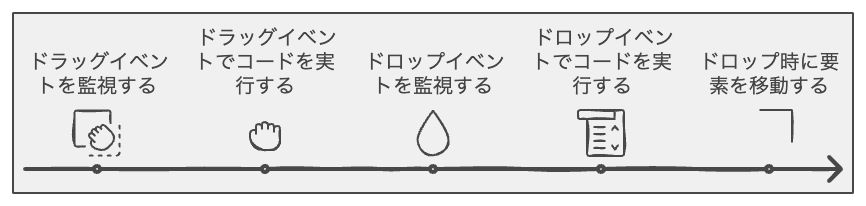
これを実現するには、HTML要素に対してドラッグイベントとドロップイベントを監視し、イベント発生時の処理を記述することで実現します。
●JavaScriptでドラッグ&ドロップを実装する方法
ここでは、基本的なドラッグ&ドロップの実装方法を紹介します。
この例では、ドラッグ対象の要素とドロップ対象の要素にイベントリスナを設定して、ドラッグ&ドロップの操作を実現しています。
○サンプルコード1:基本的なドラッグ&ドロップ
このコードでは、赤い四角形の要素をドラッグして青い四角形の要素にドロップする操作ができます。
ドラッグ開始時に要素のIDをデータとして設定し、ドロップ時にそのデータを取得して要素を移動させる処理を記述しています。
●応用例1:要素の並び替え
ドラッグ&ドロップを応用して、リスト内のアイテムを並び替えることができます。
次のサンプルコードでは、リスト内のアイテムをドラッグして別の場所にドロップすることで並び替えが可能になっています。
○サンプルコード2:リストアイテムの並び替え
このコードでは、リストアイテムをドラッグして別の場所にドロップすることで並び替えを実現しています。
ドラッグ対象とドロップ対象が同じ場合は、何も処理を行わずに終了しています。
ドロップ対象の上下にドラッグ対象を挿入する処理を記述しています。
●応用例2:ファイルアップロード
ドラッグ&ドロップを用いて、ファイルのアップロード操作を実現することもできます。
次のサンプルコードでは、ドロップされたファイルの情報を取得し、表示しています。
○サンプルコード3:ドロップされたファイルの情報取得
このサンプルコードでは、ドロップされたファイルの情報を取得し、その情報を表示するコードを紹介しています。
ドロップ時にファイルの情報を取得し、ファイル名やサイズを表示しています。
●応用例3:カスタム要素のドラッグ&ドロップ
カスタム要素に対しても、ドラッグ&ドロップ機能を実装することができます。
次のサンプルコードでは、カスタム要素をドラッグ&ドロップできるようにしています。
○サンプルコード4:カスタム要素のドラッグ&ドロップ
このサンプルコードでは、カスタム要素をドラッグ&ドロップできるように実装しています。
カスタム要素がドラッグされた際、その要素のIDをdataTransferオブジェクトに保存し、ドロップされた時にそのIDを元に要素を移動させています。
●応用例4:複数要素の同時ドラッグ&ドロップ
複数の要素を同時にドラッグ&ドロップする機能も実装できます。
下記のサンプルコードでは、複数の要素を同時にドラッグ&ドロップできるようにしています。
○サンプルコード5:複数要素の同時ドラッグ&ドロップ
このサンプルコードでは、複数の要素を同時にドラッグ&ドロップできるように実装しています。
この例では、マウスで要素をクリックすることで選択し、選択された要素がドラッグ&ドロップされると、その要素が移動されます。
●応用例5:スナップ機能付きドラッグ&ドロップ
スナップ機能を実装することで、ドラッグ&ドロップした要素が指定した場所に自動的に整列されるようになります。
○サンプルコード6:スナップ機能付きドラッグ&ドロップ
このサンプルコードでは、スナップ機能を付けたドラッグ&ドロップを実装しています。
この例では、ドラッグされた要素が指定した場所(グリッド)に自動的に整列するようになっています。
スナップサイズを変更することで、グリッドの大きさを調整できます。
●応用例6:制限付きドラッグ&ドロップ
制限付きドラッグ&ドロップを実装することで、ドラッグ&ドロップが特定のエリア内でのみ行われるように制限できます。
○サンプルコード7:制限付きドラッグ&ドロップ
このサンプルコードでは、ドラッグ&ドロップ操作を特定の範囲内に制限する方法を紹介しています。
この例では、ドラッグされた要素がコンテナの範囲内でのみ移動できるようになっています。
●注意点と対処法
ドラッグ&ドロップ操作にはいくつかの注意点があります。
特に、ブラウザ間での挙動の違いに注意が必要です。
ブラウザによっては、デフォルトのドラッグ&ドロップイベントが期待通りに動作しない場合があります。
そのような状況に対処するために、ブラウザごとの挙動を確認し、必要に応じて適切な処理を行ってください。
●カスタマイズ方法
ここで紹介したサンプルコードは基本的な実装例ですが、応用やカスタマイズも可能です。
例えば、ドラッグ可能な要素やドロップ可能な範囲を動的に変更することができます。
また、他の要素との連携を行ったり、より複雑なロジックを組み込むこともできます。
まとめ
本稿では、ドラッグ&ドロップ機能の基本的な実装方法や応用例をいくつか紹介しました。
それらのサンプルコードを参考に、状況に応じてカスタマイズや拡張が可能です。
ドラッグ&ドロップ機能は、ユーザーが直感的に操作できるため、ウェブアプリケーションのユーザビリティを向上させる効果があります。
ただし、ブラウザ間の挙動の違いや注意点についても理解しておくことが重要です。
適切な対処法を用いることで、さまざまな環境で正しく動作するドラッグ&ドロップ機能を実現できます。
これらの知識を活用し、ユーザーフレンドリーなウェブアプリケーションを開発していくことが望ましいでしょう。
今後も技術の進歩や新たな実装方法が登場することが予想されますので、最新の情報をキャッチアップしておくことも大切です。