- はじめに
- ●JavaScriptで別タブを開く基本
- ●サンプルコード1:リンクで別タブを開く
- ●サンプルコード2:ボタンで別タブを開く
- ●サンプルコード3:フォーム送信後に別タブを開く
- ●サンプルコード4:一定時間後に別タブを開く
- ●サンプルコード5:特定の条件で別タブを開く
- ●サンプルコード6:複数のタブを一度に開く
- ●サンプルコード7:別タブで特定のURLを開く
- ●サンプルコード8:別タブで画像を表示する
- ●サンプルコード9:別タブでPDFファイルを開く
- ●サンプルコード10:別タブでメールアプリを起動する
- ●サンプルコード11:別タブでGoogleマップを開く
- ●サンプルコード12:別タブでSNS共有画面を開く
- ●注意点と対処法
- ●カスタマイズ方法
- まとめ
はじめに
この記事を読めば、JavaScriptを使って別タブを開く方法が身につきます。
初心者でも理解しやすいように、12のサンプルコードを用意しました。
これらのコードを参考に、効果的な使い方や注意点を把握しましょう。
●JavaScriptで別タブを開く基本

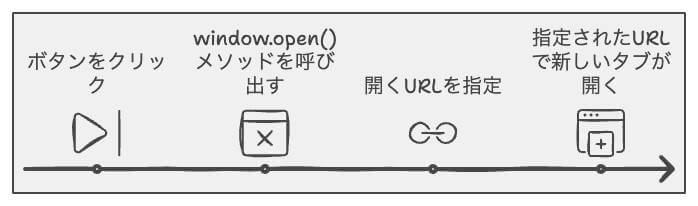
JavaScriptで別タブを開くための基本は、window.open()メソッドを使うことです。
このメソッドを利用すれば、新しいウィンドウやタブで特定のURLを開くことができます。
○window.open()メソッド
window.open()メソッドの構文は次のようになります。
- URL: 開くページのURL。
- target: ウィンドウのターゲット。通常は”_blank”を指定して別タブで開く。
- features: オプション。通常は省略。
●サンプルコード1:リンクで別タブを開く
このサンプルでは、リンクをクリックした際に別タブで指定のURLを開くコードを紹介しています。
この例では、aタグにonclick属性を追加し、window.open()メソッドを使って別タブを開いています。
●サンプルコード2:ボタンで別タブを開く
ボタンをクリックした際に別タブで指定のURLを開くコードを紹介しています。
この例では、buttonタグにonclick属性を追加し、window.open()メソッドを使って別タブを開いています。
●サンプルコード3:フォーム送信後に別タブを開く
フォーム送信後に別タブで指定のURLを開くコードを紹介しています。
この例では、formタグにonsubmit属性を追加し、window.open()メソッドを使って別タブを開いています。
●サンプルコード4:一定時間後に別タブを開く
一定時間が経過した後に別タブで指定のURLを開くコードを紹介しています。
この例では、setTimeout()関数を使って5秒後にwindow.open()メソッドを実行しています。
●サンプルコード5:特定の条件で別タブを開く
特定の条件が満たされたときに別タブで指定のURLを開くコードを紹介しています。
この例では、inputタグで入力された文字列が”open”の場合にwindow.open()メソッドが実行されます。
●サンプルコード6:複数のタブを一度に開く
一度に複数のタブを開くコードを紹介しています。
この例では、ボタンをクリックすると3つのURLが別タブで同時に開かれます。
●サンプルコード7:別タブで特定のURLを開く
特定のURLを別タブで開くコードを紹介しています。
この例では、ボタンをクリックすると”https://example.com“のURLが別タブで開きます。
●サンプルコード8:別タブで画像を表示する
別タブで画像を表示するコードを紹介しています。
この例では、ボタンをクリックすると画像ファイルのURLが別タブで開かれ、画像が表示されます。
●サンプルコード9:別タブでPDFファイルを開く
別タブでPDFファイルを開くコードを紹介しています。
この例では、ボタンをクリックするとPDFファイルのURLが別タブで開かれます。
●サンプルコード10:別タブでメールアプリを起動する
メールアプリを別タブで起動するコードを紹介しています。この例では、ボタンをクリックすると”mailto”プロトコルを利用してメールアプリが別タブで開かれます。
●サンプルコード11:別タブでGoogleマップを開く
Googleマップを別タブで開くコードを紹介しています。
この例では、ボタンをクリックすると指定した住所のGoogleマップが別タブで開かれます。
●サンプルコード12:別タブでSNS共有画面を開く
SNS共有画面を別タブで開くコードを紹介しています。
この例では、ボタンをクリックするとTwitterのツイート画面が別タブで開かれます。
●注意点と対処法
別タブを開く際には、ポップアップブロック機能によって開かれないことがあります。
その場合、ユーザーにポップアップの許可を求めるメッセージを表示するなどの対応が必要です。
●カスタマイズ方法
上記のサンプルコードは、それぞれの用途に応じてカスタマイズが可能です。
例えば、開くURLや開くタイミングを変更することで、より効果的な利用ができます。
まとめ
この記事では、JavaScriptを使って別タブを開く方法を12のサンプルコードを通じて学びました。
これらのコードを参考にして、効果的な使い方や注意点を把握しましょう。