はじめに
この記事を読めば、JavaScriptパイプを使いこなすことができるようになります。
JavaScriptパイプは、コードの可読性と効率を向上させるための重要な手法です。
初心者でも理解しやすいように、基本から応用までを徹底的に解説します。
●JavaScriptパイプとは

JavaScriptパイプとは、複数の関数を連続して適用することで、コードの可読性を向上させる手法です。
パイプを使うことで、一連の処理を簡潔でわかりやすい形にまとめることができます。
○パイプの基本
パイプは、複数の関数を連続して適用する構文で、データの流れを表現します。
パイプを使うことで、データの変換や処理をステップごとに分かりやすく記述できます。
●JavaScriptパイプの使い方
ここでは、JavaScriptパイプの使い方を4つのサンプルコードを通じて紹介します。
○サンプルコード1:配列操作の簡略化
このコードでは、パイプを使って配列の操作を簡略化しています。
この例では、配列をフィルタリングし、新しい配列を作成しています。
○サンプルコード2:オブジェクト操作の簡略化
このコードでは、オブジェクトの操作を簡略化しています。
この例では、オブジェクトのプロパティを変更しています。
○サンプルコード3:非同期処理の連携
このコードでは、非同期処理を連携しています。
この例では、Promiseを返す関数を順序立てて実行しています。
○サンプルコード4:関数合成の利用
このコードでは、関数合成を利用しています。
この例では、複数の関数を組み合わせて新たな関数を作成し、その関数をパイプ処理に利用しています。
●JavaScriptパイプの応用例
ここでは、JavaScriptパイプの応用例をさらに6つ紹介します。
○サンプルコード5:データのフィルタリング
このコードでは、データをフィルタリングするコードを紹介しています。
この例では、条件に一致するデータだけを取り出しています。
○サンプルコード6:データのマッピング
このコードでは、データをマッピングするコードを紹介しています。
この例では、各データに対して指定した処理を適用しています。
○サンプルコード7:条件付きパイプ処理
このコードでは、条件に応じてパイプ処理を実行する方法を紹介しています。
この例では、条件に一致する場合のみ、指定した処理を実行しています。
○サンプルコード8:イベントハンドラの連携
このコードでは、イベントハンドラを連携させています。
この例では、複数のイベントハンドラを連続して実行し、イベントに対する処理を行っています。
○サンプルコード9:データ検証の実装
このコードでは、データ検証を実装しています。
この例では、複数の検証関数を用意し、パイプを使ってデータを検証しています。
○サンプルコード10:クラスのメソッドチェーン
このコードでは、クラスのメソッドチェーンを実現しています。
この例では、クラスのインスタンスメソッドを連続して呼び出し、処理を行っています。
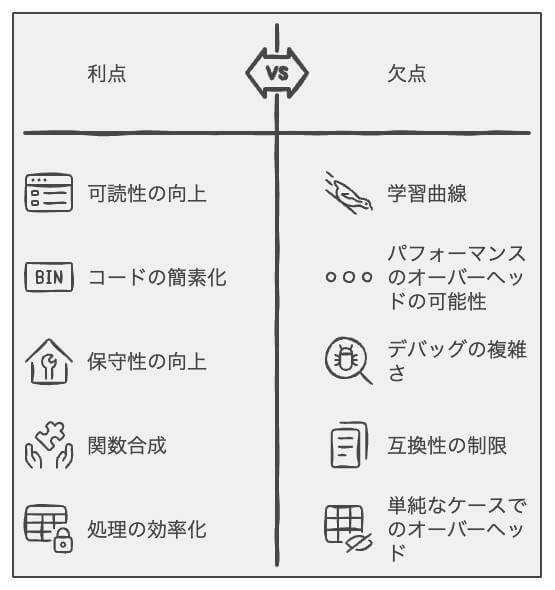
●注意点と対処法
パイプの利用には注意が必要です。
適切に使われるとコードの可読性が向上しますが、使いすぎると逆に読みづらくなることがあります。
適切な段階でパイプを区切り、処理を分かりやすく表現しましょう。
●カスタマイズ方法
パイプ処理はカスタマイズが容易です。
必要に応じて関数を追加・削除し、データの流れを調整できます。
適切な関数を組み合わせることで、柔軟な処理を実現できます。
まとめ
この記事では、JavaScriptのパイプ処理について説明し、その基本的な使い方や応用例を紹介しました。
パイプ処理は、データや関数を連携させて処理を簡潔に記述できる技術です。これにより、コードの可読性が向上し、メンテナンス性も高まります。
サンプルコードでは、非同期処理の連携や関数合成の利用、イベントハンドラの連携、データ検証の実装、クラスのメソッドチェーンなど、様々な応用例を紹介しました。
これらの例を参考に、パイプ処理をうまく活用して、効率的なプログラムを作成していくことができます。
ただし、パイプ処理を適切に使わないと逆にコードの可読性が低下することもあるため、注意が必要です。
適切な段階でパイプを区切り、処理を分かりやすく表現することが大切です。
また、パイプ処理はカスタマイズが容易であり、必要に応じて関数を追加・削除することで、柔軟な処理を実現できます。
JavaScriptのパイプ処理を理解し、活用することで、より効率的で可読性の高いコードを書くことができるようになります。
是非、この技術を自分のプロジェクトに取り入れてみてください。