はじめに
この記事を読めば、JavaScriptのAsyncを活用したプログラミングができるようになります。
初心者の方でもわかりやすく解説しているので、安心して取り組んでください。
Asyncを使いこなすことで、効率的な非同期処理が実現できます。
●JavaScriptのAsyncとは

○Asyncの基本
JavaScriptのAsyncは、非同期処理を行うための機能です。
非同期処理とは、一つの処理が完了するのを待たずに次の処理を行うことで、効率的なプログラムを実現する方法です。
Asyncは「async」と「await」の2つのキーワードで構成されており、これらを使って非同期処理を行います。
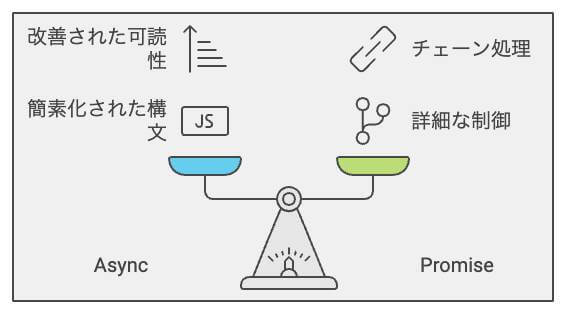
○Promiseとの関係
JavaScriptのAsyncは、Promiseをベースにした非同期処理をより簡潔に書くことができる機能です。Promiseは、非同期処理の結果を表すオブジェクトであり、成功・失敗の処理をチェーンでつなげることができます。
Asyncは、このPromiseを簡単に扱うための構文です。
●JavaScriptのAsyncの使い方
○サンプルコード1:基本的なAsync関数の書き方
このコードでは、基本的なAsync関数を定義しています。
この例では、setTimeoutを使って非同期処理を行っています。
○サンプルコード2:複数の非同期処理を順番に実行
このコードでは、async/awaitを使って複数の非同期処理を順番に実行しています。
この例では、2つの非同期処理が完了するまでの時間を計測しています。
○サンプルコード3:複数の非同期処理を並行して実行
このコードでは、Promise.allを使って複数の非同期処理を並行して実行しています。
この例では、3つの非同期処理を一度に実行して、すべて完了するまでの時間を計測しています。
○サンプルコード4:エラーハンドリング
このコードでは、非同期処理で発生したエラーを捕捉して処理しています。
この例では、try-catch文を使用してエラーをハンドリングしています。
○サンプルコード5:async/awaitを使ったループ処理
このコードでは、async/awaitを使って非同期処理をループ内で実行しています。
この例では、for文を使って一定時間ごとに非同期処理を実行しています。
○サンプルコード6:async/awaitとPromise.allの組み合わせ
このコードでは、async/awaitとPromise.allを組み合わせて、複数の非同期処理を効率的に実行しています。
この例では、複数のデータ取得処理を並行して行い、すべての結果をまとめて表示しています。
○サンプルコード7:カスタム非同期関数の作成
このコードでは、カスタム非同期関数を作成し、それを呼び出す方法を紹介しています。
この例では、非同期で乱数を生成して返すカスタム関数を実装しています。
●注意点と対処法
- エラーハンドリング:非同期処理でエラーが発生した場合、適切にハンドリングする必要があります。
try-catch文を使ってエラーを捕捉し、適切な処理を行いましょう。 - デッドロック:複数の非同期処理が相互に待ち合ってしまい、処理が進まなくなる現象です。
Promise.allを使って、複数の非同期処理を並行して実行することでデッドロックを回避できます。
●カスタマイズ方法
Async/awaitを使用した非同期処理は、様々な場面でカスタマイズが可能です。
具体的には、次のような方法が考えられます。
- タイムアウト設定:setTimeoutを使用して、非同期処理にタイムアウトを設定することができます。
- 並列処理の制御:Promise.allやPromise.raceを使って、複数の非同期処理を効率的に実行することができます。
- 非同期処理のキャンセル:AbortControllerを使って、非同期処理をキャンセルすることができます。
まとめ
この記事では、JavaScriptのAsyncについて、基本的な使い方や各種サンプルコードを紹介しました。
非同期処理を効率的に実行するために、Async/awaitの機能を活用して、より良いプログラムを作成しましょう。