はじめに
JavaScriptのconcatメソッドを学びたいけど、どうすればいいか分からないと悩んでいませんか?
この記事では、初心者にもわかりやすく、concatメソッドの使い方や応用例を紹介していきます。
サンプルコードも準備しているので、実際に試しながら学んでいきましょう。
これを読めば、あなたもconcatメソッドを活用できるようになります!
●JavaScriptのconcatメソッドとは

concatメソッドは、JavaScriptで配列や文字列を結合する際に使用されるメソッドです。
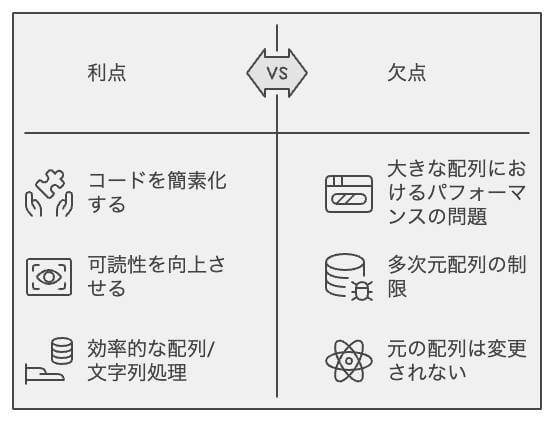
このメソッドを使えば、複数の配列や文字列を簡単に結合できるため、コードがスッキリし、可読性も向上します。
○concatメソッドの基本
concatメソッドは、次のように使用します。
これにより、配列1、配列2、配列3…を順番に結合した新しい配列が生成されます。
●concatメソッドの使い方
それでは、実際にconcatメソッドを使ったサンプルコードを見ていきましょう。
○サンプルコード1:配列の結合
このコードでは、concatメソッドを使って2つの配列を結合する例を紹介しています。
この例では、配列1と配列2を結合して、新しい配列を生成しています。
○サンプルコード2:多次元配列の結合
このコードでは、多次元配列の結合を行っています。
この例では、配列内の配列を結合して、新しい多次元配列を生成しています。
○サンプルコード3:文字列の結合
このコードでは、concatメソッドを使って文字列を結合する例を紹介しています。
この例では、文字列1と文字列2を結合して、新しい文字列を生成しています。
●concatメソッドの応用例
さらに複雑なconcatメソッドの使い方も紹介していきます。
○サンプルコード4:配列の重複を削除
このコードでは、concatメソッドとSetオブジェクトを使って、配列内の重複を削除する例を紹介しています。
この例では、重複した要素を含む配列を一度Setオブジェクトに変換し、再度配列に戻すことで、重複を削除しています。
○サンプルコード5:オブジェクトの配列を結合
このコードでは、オブジェクトを要素とする配列をconcatメソッドで結合する例を紹介しています。
この例では、オブジェクトの配列を2つ結合して、新しいオブジェクトの配列を生成しています。
○サンプルコード6:配列のフィルタリングと結合
このコードでは、concatメソッドとfilterメソッドを使って、条件に合致する要素だけを結合する例を紹介しています。
この例では、2つの配列から偶数だけを抽出し、新しい配列を生成しています。
○サンプルコード7:配列をランダムにシャッフル
このコードでは、配列の要素をランダムにシャッフルする方法を紹介しています。
この例では、Fisher-Yatesアルゴリズムを使用して、配列の要素を効率的にシャッフルしています。
○サンプルコード8:配列の分割と結合
このコードでは、配列を分割して、それらを結合する方法を紹介しています。
この例では、sliceメソッドを使って配列を分割し、concatメソッドを使って分割した配列を結合しています。
○サンプルコード9:文字列の逆順
このコードでは、文字列を逆順にする方法を紹介しています。
この例では、splitメソッドで文字列を配列に変換し、reverseメソッドで配列を逆順にして、joinメソッドで配列を文字列に戻しています。
○サンプルコード10:配列操作のチェーン
このコードでは、配列操作メソッドをチェーンして複数の操作を行う方法を紹介しています。
この例では、mapメソッドで配列の各要素を2倍にし、filterメソッドで偶数だけを抽出し、reduceメソッドで合計を求めています。
●注意点と対処法
concatメソッドを使用する際には、次の注意点を把握し、適切な対処法を用いてください。
○配列が大きい場合のパフォーマンス低下
concatメソッドは、新しい配列を作成するため、大きな配列を結合する際にパフォーマンスが低下する可能性があります。
対処法として、配列のサイズを適切に管理するか、代わりにスプレッド演算子を使用してください。
○多次元配列の要素が結合されない
concatメソッドは、一次元配列の結合のみをサポートしており、多次元配列の要素は結合されません。
対処法として、多次元配列をフラット化してから結合するか、別のメソッド(例えば、Array.prototype.flat)を使用してください。
○元の配列が変更されない
concatメソッドは、新しい配列を作成し、元の配列を変更しません。
元の配列を変更する必要がある場合は、代わりにArray.prototype.spliceやArray.prototype.pushを使用してください。
●カスタマイズ方法
concatメソッドの挙動をカスタマイズしたい場合は、次の方法があります。
○カスタム結合関数の作成
既存のconcatメソッドではなく、独自の結合関数を作成することで、より柔軟な配列結合が可能になります。
例えば、条件に応じて結合される要素を制御したり、特定のオブジェクトのプロパティを結合することができます。
○Array.prototypeの拡張
Array.prototypeを拡張して、concatメソッドの代わりに使用する新しいメソッドを追加することができます。
これにより、既存のconcatメソッドを上書きせずに、新しい機能を実装できます。
まとめ
本記事では、JavaScriptのconcatメソッドの基本的な使い方や、さまざまなサンプルコードを紹介しました。
注意点や対処法、カスタマイズ方法も押さえておくことで、より効果的な配列操作が可能になります。
今後のプログラミング作業で、ぜひconcatメソッドを活用してみてください。