はじめに
この記事を読めば、JavaScriptでDateオブジェクトを文字列に変換する方法ができるようになります。初心者でも理解できるように、5つの方法とサンプルコードを詳しく解説していきます。
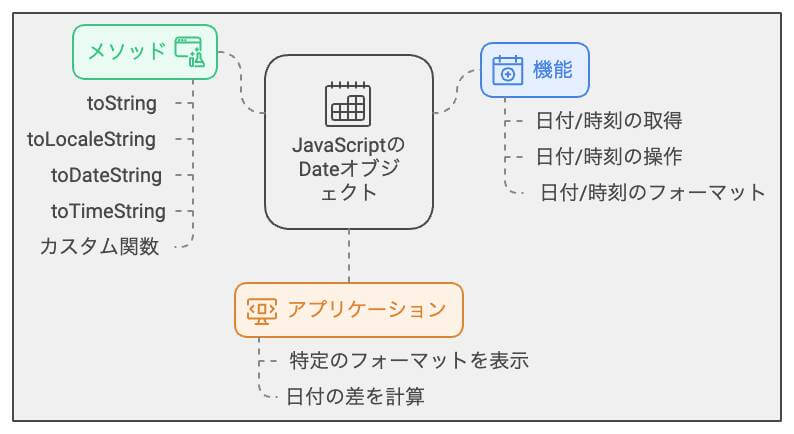
●JavaScriptのDateオブジェクトとは

JavaScriptのDateオブジェクトは、日付や時刻を扱うためのオブジェクトです。
Dateオブジェクトを使って、日付や時刻を取得・操作・フォーマットできます。
●Dateを文字列に変換する方法
Dateオブジェクトを文字列に変換する方法はいくつかあります。
ここでは、5つの方法を紹介します。
○方法1:toStringメソッドを使う
JavaScriptにおけるDateオブジェクトは、日付と時刻の情報を持つ特殊なオブジェクトです。
このオブジェクトは、日時に関連する多数のメソッドを提供しており、これによって、開発者はさまざまな日時関連の操作を効果的に実行できます。
しかし、場合によっては、この日時の情報を人が読みやすい文字列の形式で取得したいことがあるでしょう。
そこで、JavaScriptはtoStringというメソッドを提供しています。
これを使用することで、Dateオブジェクトを文字列形式に変換することが可能となります。
このコードは、まずnew Date()を用いて、現在の日付と時刻を持つ新しいDateオブジェクトを生成しています。
このDateオブジェクトを変数dateに代入することで、後続の処理でこのオブジェクトを利用できるようにしています。
次に、date.toString()というメソッドを呼び出しています。
これによって、先ほど生成したDateオブジェクトが文字列形式に変換されます。
この変換された文字列は、変数dateStringに格納されます。
最後に、console.log(dateString)を用いて、変換後の文字列をコンソールに表示しています。
表示される文字列は、具体的な日時の情報、タイムゾーン、および地域の標準時刻を表す情報を含んでいます。
この例では、”Wed May 03 2023 12:34:56 GMT+0900 (Japan Standard Time)”という形式の文字列が表示されますが、実際には実行時の日時に応じて異なる結果が得られます。
このように、JavaScriptのtoStringメソッドを使用することで、Dateオブジェクトを簡単かつ迅速に文字列に変換することができます。
これは、デバッグや日時情報の表示、さまざまな日時関連の処理において非常に役立つ機能となります。
○方法2:toLocaleStringメソッドを使う
JavaScriptのDateオブジェクトは、日付と時刻の取得や操作に非常に便利なものですが、表示する際には地域や言語に合わせた形式が求められることが多々あります。
例えば、アメリカと日本では日付の表記の順番が異なるなど、各地域や言語ごとに特有の日時の表記が存在します。
このような地域や言語に合わせた日時の表記を簡単に取得するために、JavaScriptはtoLocaleStringメソッドを提供しています。
このコードでは、現在の日付と時刻を取得し、日本のロケールに合わせた文字列に変換しています。
このコードは、まずnew Date()を使用して、現在の日付と時刻を表す新しいDateオブジェクトを生成しています。
このオブジェクトは、変数dateに保存されており、その後の処理で使用されます。
次に、生成したDateオブジェクトのtoLocaleStringメソッドを呼び出しています。
このメソッドには、変換する際のロケールを示す文字列を引数として渡すことができます。
この例では、’ja-JP’という文字列を渡して、日本のロケールに合わせた日時の表記を取得しています。
この変換処理を経た結果を、変数dateStringに格納しています。
この変数には、日本の日時の表記形式である「年/月/日 時:分:秒」という形式の文字列が保存されています。
最後に、console.logを使用して、変換後の日時の文字列をコンソールに出力しています。
このコンソール上の出力結果は、実際には実行時の日時に応じたものとなりますが、この例では「2023/5/3 12:34:56」という形式の文字列が得られます。
このtoLocaleStringメソッドを使用することで、アプリケーションやウェブサイトが国際的なユーザーをターゲットとする場合や、特定の地域や言語に合わせた日時の表記が求められる場合に、簡単かつ効果的に日時の表記を調整することができます。
○方法3:toDateStringメソッドを使う
日付や時刻を取り扱う際、場合によっては日付部分のみを文字列として取得したいというニーズが生まれることがあります。
JavaScriptのDateオブジェクトはこのようなニーズに対応するためのtoDateStringメソッドを提供しています。
このメソッドを使用することで、日時の情報から日付部分のみを簡潔な形式で取得できます。
この例では、現在の日付を取得し、日付部分のみを文字列に変換しています。
○方法4:toTimeStringメソッドを使う
日付や時刻を取り扱う際、場合によっては日付部分のみを文字列として取得したいというニーズが生まれることがあります。
JavaScriptのDateオブジェクトはこのようなニーズに対応するためのtoDateStringメソッドを提供しています。
このメソッドを使用することで、日時の情報から日付部分のみを簡潔な形式で取得できます。
この例では、現在の時刻を取得し、時刻部分のみを文字列に変換しています。
このコードは、初めにnew Date()を通じて現在の日付と時刻の情報を持つ新しいDateオブジェクトを生成します。
このDateオブジェクトは変数dateに代入され、この情報を元にさまざまな操作や変換が可能になります。
続いて、変数dateのtoDateStringメソッドを呼び出します。
このメソッドは特に引数を受け取ることなく、所持している日付情報の日付部分を「曜日 月名 日 年」という形式の文字列に変換します。
この結果として得られる文字列は、変数dateStringに保存されます。
この例の場合、出力される文字列は「Wed May 03 2023」となります。
これは、”Wed”が曜日の水曜日、”May”が5月、”03″が日にちの3日、”2023″が年の2023年をそれぞれ表しています。
最終的に、console.logを使用して変換された日付文字列をコンソールに出力します。
このような方法を利用すれば、簡潔な日付の文字列情報が瞬時に取得でき、ユーザーやシステムに日付情報のみを伝えたいシチュエーションで大変役立ちます。
○方法5:自作関数を使ってカスタマイズする
JavaScriptでの日付や時刻の取り扱いには多くのニーズがあり、その一つとして日付や時刻を特定のフォーマットで表示することが考えられます。
標準のDateオブジェクトのメソッドだけでは、所望のフォーマットにならない場合もあります。
このようなシチュエーションでは、自分で関数を作成することで、期待するフォーマットの文字列に変換することが可能です。
この例では、年-月-日 時:分:秒の形式で文字列に変換しています。
このコードは、初めにformatDate関数を定義しています。この関数は、Dateオブジェクトを引数として受け取り、そのオブジェクトから各部分(年、月、日、時、分、秒)の情報を取り出します。
ここで、月は0から始まるため、1を加算しています。
また、padStartメソッドを用いて、2桁未満の場合に先頭に0を付加しています。
関数内部では、テンプレートリテラルを用いて、各部分を組み合わせて所望のフォーマットの文字列を返しています。
その後、new Date()を使って現在の日付と時刻を持つDateオブジェクトを作成し、このオブジェクトをformatDate関数に渡して変換した結果を取得しています。
最後に、その結果をコンソールに出力しています。
このように、自分で関数を作成することで、独自のフォーマットや要件に合わせた日付や時刻の文字列変換が可能となります。
これにより、アプリケーションやウェブサイトに合わせたカスタマイズが容易になり、ユーザーエクスペリエンスの向上に寄与します。
●各方法の違いと使い分け
これらの方法は、それぞれ異なるシーンで役立ちます。
toStringやtoDateString、toTimeStringは、一般的な日付や時刻の表記に使われます。
一方、toLocaleStringは、国や地域によって異なる日付や時刻の表記が必要な場合に適しています。
自作関数を使うことで、独自のフォーマットが求められる場合に対応できます。
●注意点と対処法
○タイムゾーンの違いに注意
Dateオブジェクトは、ブラウザのタイムゾーンに依存して表示されます。
異なるタイムゾーンに対応する場合は、toLocaleStringメソッドのオプションでタイムゾーンを指定するか、日付をUTC形式で扱うことが推奨されます。
○ブラウザの互換性を確認
各メソッドのブラウザ対応状況は異なるため、互換性を確認してから使用することが重要です。
特に古いブラウザに対応させる必要がある場合は、ポリフィルや代替手段を検討しましょう。
●応用例とサンプルコード
○応用例1:特定の書式で日付を表示する
特定の書式で日付を表示するという要件は、多くのウェブアプリケーションやモバイルアプリケーションで頻繁に遭遇するものです。
JavaScriptの標準的なDateオブジェクトを用いても、ある程度の日付や時刻のフォーマットは可能ですが、独自の形式や特定の要件を持つ日付フォーマットを実現するには、自分で関数を作成することが効果的です。
このコードでは、年/月/日の形式で日付を表示しています。
このコードは、入力としてDateオブジェクトを受け取るformatDateという関数を定義しています。
関数内部で最初に行われる操作は、Dateオブジェクトから年、月、日の情報を取得することです。
年はgetFullYearメソッドを使用して直接取得します。
月は0から始まるため、実際の月を取得するには1を加算する必要があります。
そして、padStartメソッドを使って、1桁の月や日には先頭に0を付けるようにしています。
これにより、例えば5月3日の場合には「05/03」という形式で出力されるようになります。
その後、テンプレートリテラルを使用して、取得した年、月、日の情報を組み合わせて文字列を生成します。
そしてこの文字列を関数の呼び出し元に返すことで、期待する日付のフォーマットが得られます。
最後に、この関数を実際に使用して、現在の日付を所望のフォーマットで出力するためのコードが続きます。
具体的には、現在の日付と時刻の情報を持つDateオブジェクトを生成し、それをformatDate関数に渡しています。
そして、得られた結果をコンソールに出力しています。
このようなアプローチにより、さまざまな日付のフォーマットニーズに柔軟に対応することができます。
特に日付の表示形式が文化や地域によって異なるため、このようなカスタマイズ可能な関数を持っておくことは、国際化を考慮したアプリケーションの開発において非常に役立ちます。
○応用例2:日付の差分を計算する
日付や時刻の計算は、ソフトウェア開発において一般的なタスクの一つです。
特に、2つの日付間の日数の差を計算することは、予定の管理、期限の計算、イベントまでのカウントダウンなど、さまざまなシチュエーションで必要とされます。
JavaScriptのDateオブジェクトは、このような日付の操作や計算をサポートする多くのメソッドを提供しています。
このコードでは、2つの日付の差分を日数で求めています。
このコードの中核となるのはdateDiffという関数です。
この関数は2つのDateオブジェクトを引数として受け取り、それらの日付の差分を日数で返します。
関数の内部では、まずdate2からdate1を引いた結果を取得します。
これにより、2つの日付の差分がミリ秒単位で得られます。
その後、Math.abs関数を使用して、この差分が負の値の場合も考慮して絶対値を計算します。
次に、この差分を日数に変換する必要があります。1日は24時間、1時間は60分、1分は60秒、そして1秒は1000ミリ秒という知識を基に、ミリ秒単位の差分を日単位に変換します。
この変換には、ミリ秒を1日が持つミリ秒の総数で割ることで実現します。
そして、Math.ceil関数を使用して、小数点以下を切り上げ、結果として整数の日数を得ます。
最後に、この関数を使用して、具体的な2つの日付、すなわち”2023-05-01″と”2023-05-10″の差分を計算します。
この2つの日付の差は9日であるため、関数の結果として9が返され、これがコンソールに出力されます。
この関数を使用することで、任意の2つの日付間の日数の差を効率的に計算することが可能となります。
日付の計算は一見シンプルに見えるかもしれませんが、様々なエッジケースや考慮事項が存在するため、正確な計算を行うための専用の関数を持っておくことは価値があります。
まとめ
この記事では、JavaScriptで日付を文字列に変換する5つの方法とその使い分けを解説しました。
toString、toLocaleString、toDateString、toTimeStringを使って一般的な日付や時刻の表記を行い、自作関数を用いて独自のフォーマットで日付を表示する方法を紹介しました。
また、注意点としてタイムゾーンの違いやブラウザの互換性について触れ、応用例として特定の書式で日付を表示する方法や日付の差分を計算する方法を解説しました。
これらの情報を参考に、プロジェクトで適切な日付変換方法を選択し、効率的にコーディングを進めてください。
さまざまな日付表記や処理が要求される場面で、これらの方法が役立つことでしょう。