はじめに
この記事を読めば、JavaScriptのgetElementByIdを使いこなせるようになります。
初心者向けに、分かりやすく詳しく徹底解説しますので、ぜひ最後までお付き合いください。
●JavaScript getElementByIdとは

getElementByIdは、JavaScriptでHTML要素を取得するためのメソッドです。
指定したID属性の値を持つHTML要素を返します。
これを使うことで、HTML内の要素を操作したり、スタイルを変更することができます。
○getElementByIdの基本
getElementByIdは、documentオブジェクトのメソッドとして使用します。
このコードでは、”elementId”というIDを持つ要素を取得し、変数elementに格納しています。
●getElementByIdの使い方
さまざまな使い方がありますので、いくつか例を紹介します。
○サンプルコード1:要素のテキストを変更する
このコードでは、getElementByIdを使って要素のテキストを変更する方法を紹介しています。
この例では、ボタンをクリックすると、指定した要素のテキストが変わります。
○サンプルコード2:要素のスタイルを変更する
このコードでは、getElementByIdを使って要素のスタイルを変更する方法を紹介しています。
この例では、ボタンをクリックすると、指定した要素の背景色が変わります。
○サンプルコード3:イベントリスナーを追加する
このコードでは、getElementByIdを使ってイベントリスナーを追加する方法を紹介しています。
この例では、ボタンがクリックされると、アラートが表示されるようにしています。
○サンプルコード4:フォームの値を取得する
このコードでは、getElementByIdを使ってフォームの値を取得する方法を紹介しています。
この例では、ボタンをクリックすると、入力されたテキストをアラートで表示します。
●getElementByIdの応用例
○サンプルコード5:要素の表示・非表示を切り替える
このコードでは、getElementByIdを使って要素の表示・非表示を切り替える方法を紹介しています。
この例では、ボタンをクリックすると、指定した要素が表示・非表示に切り替わります。
○サンプルコード6:要素をクローンする
このコードでは、getElementByIdを使って要素をクローンする方法を紹介しています。
この例では、ボタンをクリックすると、指定した要素が複製され、その下に追加されます。
○サンプルコード7:要素を動的に追加する
このコードでは、getElementByIdを使って新しい要素を動的に追加する方法を紹介しています。
この例では、ボタンをクリックすると、指定した要素の下に新しいリスト項目が追加されます。
○サンプルコード8:要素の属性を変更する
このコードでは、getElementByIdを使って要素の属性を変更する方法を紹介しています。
この例では、ボタンをクリックすると、画像のsrc属性が切り替わります。
○サンプルコード9:要素のクラスを切り替える
このコードでは、getElementByIdを使って要素のクラスを切り替える方法を紹介しています。
この例では、ボタンをクリックすると、指定した要素のクラスが切り替わります。
○サンプルコード10:複数の要素を一括操作する
このコードでは、複数の要素を一括操作する方法を紹介しています。
この例では、ボタンをクリックすると、指定した要素のテキストが一括で変更されます。
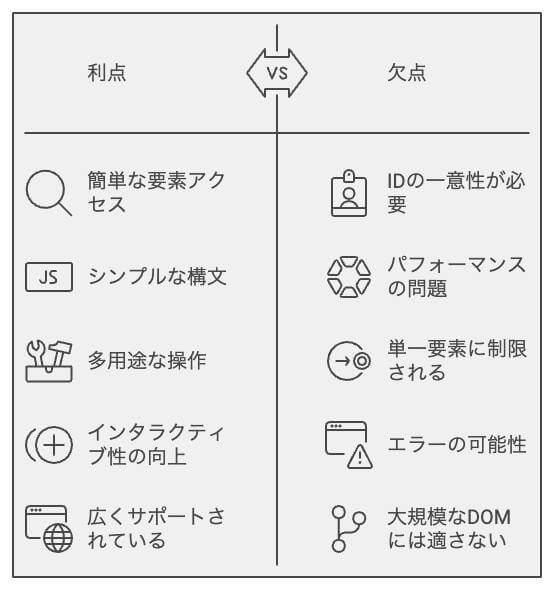
●注意点と対処法
getElementByIdを使用する際には、下記の注意点を把握しておくことが重要です。
- ID属性は一意である必要があります。
複数の要素に同じIDを設定してしまうと、予期しない動作が発生する可能性があります。 - 要素がページ上に存在しない場合、getElementByIdはnullを返します。
そのため、要素が存在することを確認してから操作を行うようにしましょう。
●カスタマイズ方法
getElementByIdを用いて、さまざまなカスタマイズが可能です。
例えば、下記のようなカスタマイズが考えられます。
- 要素の背景色やフォントサイズを変更する。
- 要素内のテキストや画像をランダムに切り替える。
- ユーザーが入力した情報に基づいて、要素の内容を動的に変更する。
まとめ
この記事では、getElementByIdを使用した要素の操作方法や応用例について説明しました。
JavaScriptを用いて、ページ上の要素にアクセスし、操作することができます。
注意点を理解し、カスタマイズのアイデアを活用して、独自のウェブページを作成してみましょう。