はじめに
この記事を読めば、JavaScriptのfilter関数を使いこなすことができるようになります。
JavaScript filterは配列内の要素を条件に従って絞り込むのに役立ちますが、初心者には少し難しく感じるかもしれません。
この記事では、filter関数の使い方や注意点、カスタマイズ方法を詳しく解説し、7つのサンプルコードを通じて理解を深めていきます。
●JavaScriptのfilter関数とは

○filter関数の基本
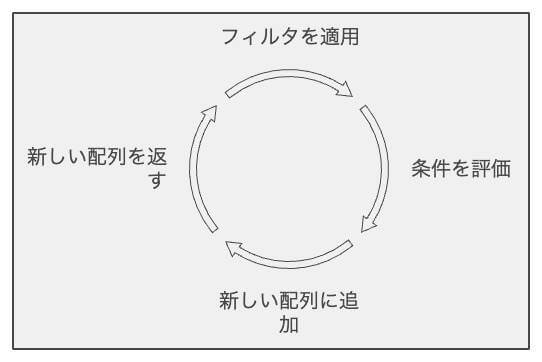
JavaScriptのfilter関数は、配列内の要素を特定の条件に従ってフィルタリングするための関数です。
filter関数は配列に対して実行され、条件に合った要素のみが新しい配列に追加されます。
この関数は、元の配列を変更せず、新しい配列を返すため、非破壊的な操作とされています。
●JavaScript filterの使い方
○サンプルコード1:偶数のみを抽出する
このコードでは、配列内の偶数だけを抽出するコードを紹介しています。
この例では、配列内の要素を一つずつチェックし、偶数であれば新しい配列に追加しています。
○サンプルコード2:特定の条件を満たす要素を抽出する
このコードでは、配列内の要素が特定の条件を満たすものだけを抽出する方法を紹介しています。
この例では、文字列の配列から、指定した文字数以上のものだけを新しい配列に追加しています。
○サンプルコード3:オブジェクト配列から特定のプロパティを持つ要素を抽出する
このコードでは、オブジェクトの配列から特定のプロパティを持つ要素を抽出する方法を説明しています。
この例では、オブジェクト配列内の要素を一つずつチェックし、年齢が20歳以上のオブジェクトだけを新しい配列に追加しています。
○サンプルコード4:複数の条件を満たす要素を抽出する
このコードでは、配列から複数の条件を満たす要素を抽出する方法を紹介しています。
この例では、文字列の配列内の要素を一つずつチェックし、指定した文字数以上でかつ指定した文字を含むものだけを新しい配列に追加しています。
●JavaScript filterの応用例
○サンプルコード5:検索機能を実装する
このコードでは、検索機能を実装する方法を説明しています。
この例では、ユーザーが入力した検索ワードを含む要素だけを新しい配列に追加しています。
○サンプルコード6:特定の範囲内の数値を抽出する
このコードでは、特定の範囲内の数値を抽出する方法を紹介しています。
この例では、配列内の数値要素を一つずつチェックし、指定した範囲内のものだけを新しい配列に追加しています。
○サンプルコード7:ユーザー入力によって抽出条件を変更する
このコードでは、ユーザー入力に基づいて抽出条件を変更する方法を紹介しています。
この例では、ユーザーが入力した最小値と最大値の範囲内にある数値を、配列から抽出して新しい配列に追加しています。
●注意点と対処法
JavaScriptのfilter関数を使用する際の注意点として、空の配列が返される場合があることが挙げられます。
これは、指定した条件に合致する要素がない場合に発生します。
このような場合、空の配列が返されることを考慮した処理を実装することが重要です。
また、filter関数は非破壊的な操作であるため、元の配列には影響を与えません。
これは、新しい配列を作成する際に便利ですが、元の配列を変更する必要がある場合は、別の手段を検討する必要があります。
●カスタマイズ方法
filter関数の条件は、独自の関数を作成することで柔軟にカスタマイズすることができます。
例えば、関数内で複雑な条件を組み合わせたり、外部データを利用したりすることが可能です。
また、短いアロー関数を使用してコードを簡潔に書くこともできます。
まとめ
この記事では、JavaScriptのfilter関数の基本的な使い方や注意点、カスタマイズ方法について解説しました。
また、7つのサンプルコードを通じて、実践的な使い方を学びました。
filter関数を理解し、活用することで、配列の要素を効果的に抽出し、コードを簡潔に保つことができます。