はじめに
JavaScriptを使えば、iPhoneで便利な機能を手軽に実現できます。
この記事では、JavaScriptを活用してiPhoneで使える10の便利技を徹底解説します。
サンプルコード付きで、使い方やカスタマイズ方法まで解説していきますので、初心者の方でも安心してご覧いただけます。
●JavaScriptとは

JavaScriptは、Webページにインタラクティブな機能を追加するためのプログラミング言語です。
○JavaScriptの基本概念
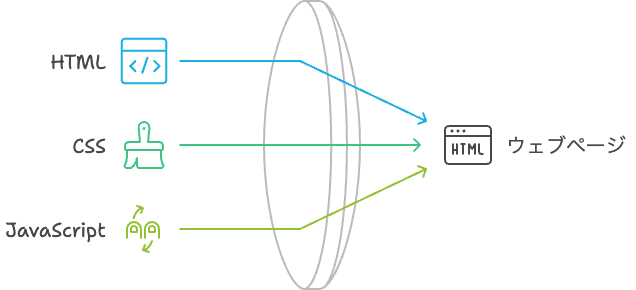
JavaScriptは、HTMLとCSSと共にWebページの構成要素となります。
HTMLがページの構造を、CSSがデザインを担当し、JavaScriptはページに動的な要素を追加する役割を果たします。
●iPhoneでJavaScriptを有効にする方法
iPhoneでは、JavaScriptはデフォルトで有効になっていますが、無効になっている場合は下記の手順で有効にすることができます。
○iPhoneの設定でJavaScriptを有効にする
- iPhoneの「設定」アプリを開きます。
- 「Safari」をタップします。
- 「詳細」をタップします。
- 「JavaScript」のスイッチをオンにします。
これで、iPhoneのSafariでJavaScriptが有効になります。
●JavaScriptを使ったiPhoneの便利技10選

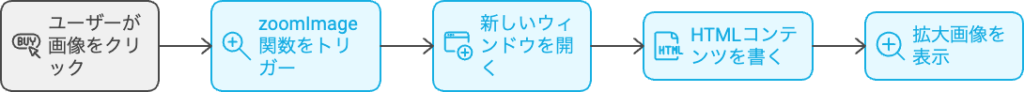
○サンプルコード1:Webページ内の画像を拡大表示する

HTML
JavaScript (script.js)
このサンプルコードでは、画像をクリックすると新しいウィンドウで拡大表示されます。
zoomImage関数が画像の拡大表示を行っています。
○サンプルコード2:iPhoneの傾きを検出してアクションを実行する

HTML
JavaScript (script.js)
handleTilt関数がiPhoneの傾きを検出し、tiltStatusのテキスト内容を変更しています。
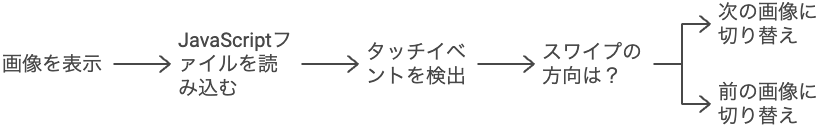
○サンプルコード3:タッチスワイプで画像を切り替える

このサンプルコードでは、タッチスワイプ操作によって画像を切り替える機能を実装しています。
HTML
JavaScript (script.js)
画像を配列で管理し、スワイプ操作に応じてimageIndexを変更して画像を切り替えています。
○サンプルコード4:ボタンを押すと音声が再生される機能を追加する

このサンプルコードでは、ボタンを押すと音声が再生される機能を実装しています。
HTML
JavaScript (script.js)
ボタンがクリックされると、audio.play()が実行され、音声が再生されます。
○サンプルコード5:現在地情報を取得してマップに表示する

このサンプルコードでは、現在地情報を取得して、Googleマップ上に表示する機能を実装しています。
HTML
JavaScript (script.js)
navigator.geolocation.getCurrentPosition()を使用して現在地の緯度・経度を取得し、Googleマップに表示しています。
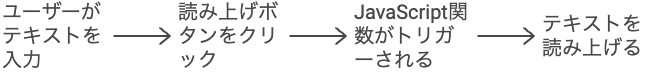
○サンプルコード6:テキストを読み上げる機能を実装する

このサンプルコードでは、テキスト入力欄に入力されたテキストを読み上げる機能を実装しています。
HTML
JavaScript (script.js)
ここでは、SpeechSynthesisUtteranceオブジェクトを使用して、入力されたテキストを読み上げています。
speakButtonがクリックされると、speechSynthesis.speak()関数が実行され、テキストが読み上げられます。
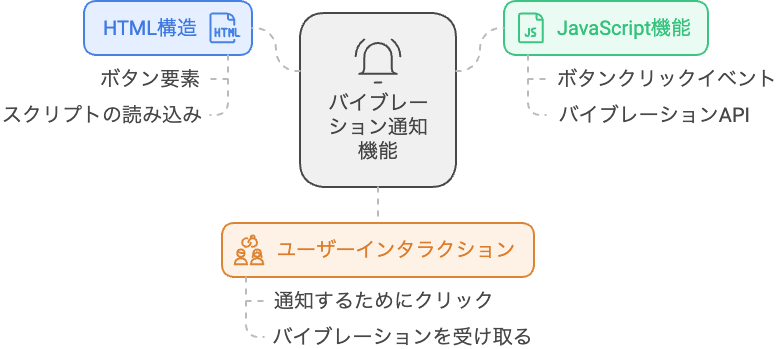
○サンプルコード7:バイブレーションを使った通知機能を作る

このサンプルコードでは、バイブレーションを使った通知機能を実装しています。
HTML
JavaScript (script.js)
vibrateButtonがクリックされると、navigator.vibrate()関数が実行され、バイブレーションが1秒間作動します。
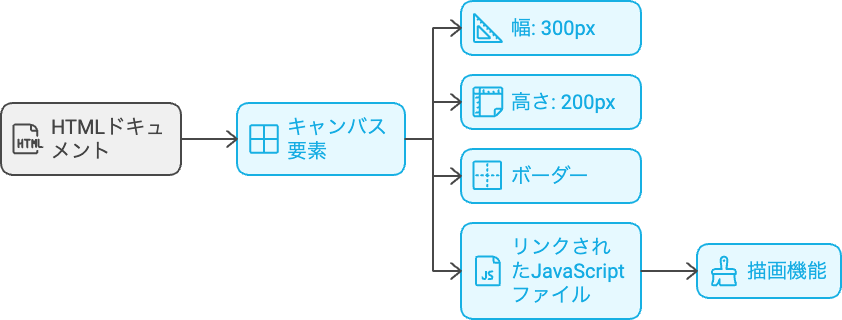
○サンプルコード8:タッチ操作で文字を描く機能を追加する

このサンプルコードでは、タッチ操作で画面上に文字を描く機能を実装しています。
HTML
JavaScript (script.js)
このコードでは、タッチ操作で描画する機能を実現しています。
touchstartイベントで描画を開始し、touchmoveイベントで線を引き続け、touchendイベントで描画を終了します。
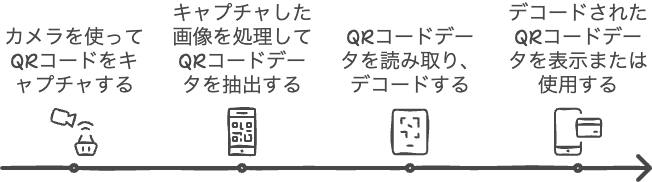
○サンプルコード9:カメラを使ってQRコードを読み取る

このサンプルコードでは、カメラを使ってQRコードを読み取る機能を実装しています。
HTML
JavaScript (script.js)
このコードでは、QRコードリーダーライブラリ「qr-scanner」を利用しています。
QrScannerオブジェクトを生成し、QRコードを読み取った際の処理を定義しています。
スキャンボタンが押された際に、カメラを起動してQRコードの読み取りを開始します。
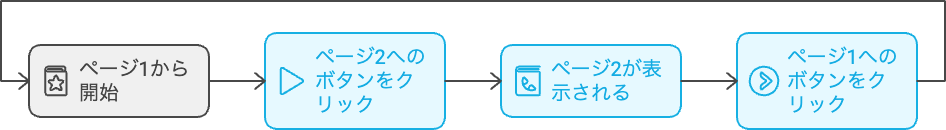
○サンプルコード10:アプリのような画面遷移を実現する

このサンプルコードでは、アプリのような画面遷移を実現しています。
HTML
JavaScript (script.js)
このコードでは、CSSクラスを使ってページ遷移を実現しています。
各ページは<div>要素で定義され、CSSクラス.activeが適用されているページだけが表示されます。
ボタンが押されたとき、changePage関数が呼び出され、表示されているページの.activeクラスが削除され、別のページに.activeクラスが追加されることで、画面遷移が実現されます。
●JavaScriptをカスタマイズする方法

○サンプルコード11:独自の機能を追加するカスタマイズ方法
このサンプルコードでは、独自の機能を追加するカスタマイズ方法を紹介しています。
HTML
JavaScript (script.js)
このコードでは、ボタンをクリックすることで現在の時刻を表示する独自の機能を実装しています。
showCurrentTime関数では、現在時刻を取得し、<p>要素に表示しています。
ボタンが押されたときにこの関数が呼び出されるよう、イベントリスナーを設定しています。
●注意点と対処法

○JavaScriptを使う際の注意点
セキュリティ対策
クロスサイトスクリプティング(XSS)やクロスサイトリクエストフォージェリ(CSRF)などの脆弱性を防ぐため、サニタイズやエスケープ処理を適切に行いましょう。
ブラウザ互換性
すべてのブラウザで動作するように注意してコードを記述しましょう。
必要に応じて、PolyfillやBabelを利用してブラウザの違いを吸収することができます。
○対処法
セキュリティ対策
セキュリティに関する文献を読むことで、最新の対策方法や脆弱性に関する知識を得ることができます。
また、Webアプリケーションのフレームワークが提供するセキュリティ機能を利用することで、効果的な対策が可能です。
ブラウザ互換性
ブラウザごとの対応状況を調べることができるサイト(例:Can I use)を利用し、適切な対応を行いましょう。
また、必要に応じて、PolyfillやBabelを利用してブラウザの違いを吸収することができます。
パフォーマンスの最適化
大規模なWebアプリケーションでは、遅延の原因となるJavaScriptの実行を最適化することが重要です。
コードの最適化や、遅延読み込み(lazy loading)の実装などが効果的です。
メンテナンス性の向上
コードの可読性や保守性を高めるために、適切な命名規則の遵守やコメントの記述、モジュール化などの工夫が必要です。
まとめ
本稿では、JavaScriptを利用したさまざまな機能の実装方法を紹介しました。
サンプルコードを参考に、自分のプロジェクトに応用してみましょう。
また、JavaScriptを使う際には、セキュリティ対策やブラウザ互換性、パフォーマンス最適化、メンテナンス性向上の対策を行うことが重要です。
適切な対処法を用いて、より良いWebアプリケーションを開発していきましょう。