はじめに
この記事を読めば、JavaScriptライブラリの作成やカスタマイズ、応用例について理解し、実際に活用できるようになります。
初心者の方でもわかりやすく、具体的なサンプルコードも豊富に紹介していますので、ぜひ最後までお読みください。
●JavaScriptライブラリとは
JavaScriptライブラリは、よく使う処理や機能をまとめた再利用可能なコードの集まりです。
ライブラリを利用することで、開発者は短時間で効率的にコーディングができ、プロジェクトの品質やスピードを向上させることができます。
●ライブラリの作成方法

○基本的な構造
JavaScriptライブラリを作成する際の基本的な構造は、オブジェクトリテラルを利用したものです。
オブジェクトリテラルは、プロパティとメソッドを持つオブジェクトを簡単に作成できます。
○モジュールパターン
モジュールパターンは、プライベートな変数や関数を隠蔽することができるパターンです。
外部からアクセスできる公開されたインターフェースと、内部でのみアクセス可能なプライベートな部分を分けて定義することができます。
○名前空間パターン
名前空間パターンは、グローバルスコープを汚染しないために用いられるパターンです。
ライブラリの機能を一つのオブジェクトにまとめて、そのオブジェクトをグローバルスコープに定義することで、機能の衝突を防ぐことができます。
●ライブラリの使い方

○サンプルコード1:簡単なDOM操作
このサンプルコードでは、myLibraryオブジェクトのメソッドを使って、簡単なDOM操作を行います。
上記のコードでは、getElementメソッドで指定されたセレクタにマッチする要素を取得し、setTextメソッドでその要素のテキストを変更しています。
○サンプルコード2:イベントリスナーの追加
次のサンプルコードでは、myLibraryオブジェクトにイベントリスナーを追加するメソッドを定義し、実際にイベントを監視して処理を行います。
このコードでは、addEventListenerメソッドを使って、指定された要素にイベントリスナーを追加しています。
ボタンがクリックされるとアラートが表示されます。
○サンプルコード3:Ajax通信の実装
このサンプルコードでは、myLibraryオブジェクトにAjax通信を行うメソッドを定義し、実際に通信を行います。
このコードでは、ajaxメソッドを使って指定されたURLに対してGETリクエストを送り、レスポンスを受け取った後に指定されたコールバック関数を実行しています。
●ライブラリの対処法と注意点

○ブラウザの互換性
ライブラリを作成する際には、異なるブラウザで正しく動作することを確認することが重要です。
特に古いブラウザや、モバイルブラウザでは、一部の機能がサポートされていない場合があります。
必要に応じて、ポリフィル(古いブラウザでも新しい機能を使えるようにするコード)を導入することで、ブラウザの互換性を向上させることができます。
○パフォーマンス
ライブラリのパフォーマンスも重要なポイントです。
複雑な処理や大量のデータを扱う場合、パフォーマンスの低下が発生することがあります。
効率的なコードを記述することや、必要に応じてデバウンス(連続したイベントの発火を制限するテクニック)などの手法を用いて、パフォーマンスを向上させることが求められます。
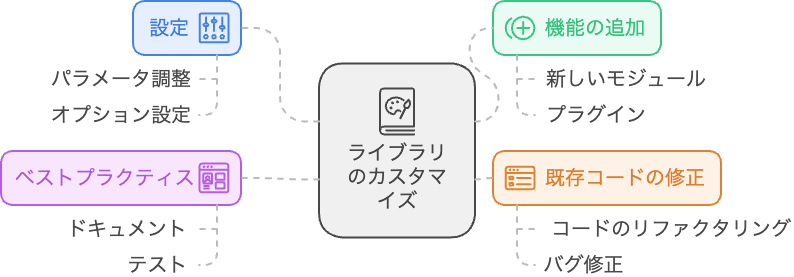
●ライブラリのカスタマイズ方法

○サンプルコード4:オプションの追加
このサンプルコードでは、ライブラリにオプションを追加する方法を示します。
このコードでは、ライブラリのインスタンスを作成する際にオプションを渡し、デフォルトオプションとマージしています。
その後、changeStyleメソッドで要素のスタイルを変更しています。
○サンプルコード5:プラグインの実装
このサンプルコードでは、ライブラリにプラグインを追加する方法を示します。
このコードでは、ライブラリにプラグインを登録し、実行するメソッドを定義しています。
プラグインは、名前と関数を登録することで、後から呼び出して実行できるようになります。
●ライブラリの応用例

次のサンプルコードは、実際のアプリケーションでよく使用される機能を実装したものです。
これらの例を参考にして、独自のライブラリをカスタマイズしてみてください。
※サンプルコードは、実際のアプリケーションでの利用を想定したものではなく、あくまで参考例としてご覧ください。
○サンプルコード6:スライドショー
このサンプルコードでは、簡単なスライドショー機能を実装した例を示します。
上記のコードでは、スライドショー用のライブラリを定義しています。
コンストラクタでコンテナ要素とオプションを受け取り、スライドの切り替えや自動再生機能を実装しています。
○サンプルコード7:モーダルウィンドウ
このサンプルコードでは、簡単なモーダルウィンドウ機能を実装した例を示します。
上記のコードでは、モーダルウィンドウ用のライブラリを定義しています。
コンストラクタでトリガー要素とオプションを受け取り、イベントリスナーを初期化するinit()メソッドを実装しています。
また、モーダルウィンドウを開くopen()メソッドと閉じるclose()メソッドも実装しています。
○サンプルコード8:タブメニュー
このサンプルコードでは、シンプルなタブメニュー機能を実装した例を示します。
上記のコードでは、タブメニュー用のライブラリを定義しています。
コンストラクタでタブメニュー要素とオプションを受け取り、イベントリスナーを初期化するinit()メソッドを実装しています。
また、タブを切り替えるswitchTab()メソッドも実装しています。
○サンプルコード9:アコーディオンメニュー
このサンプルコードでは、アコーディオンメニューの実装方法を説明します。
上記のコードでは、アコーディオンメニュー用のライブラリを定義しています。
コンストラクタでメニュー要素とオプションを受け取り、イベントリスナーを初期化するinit()メソッドを実装しています。
また、アイテムの開閉を行うtoggleItem()メソッドも実装しています。
○サンプルコード10:ドラッグ&ドロップ
このサンプルコードでは、ドラッグ&ドロップ機能を実装する方法を説明します。
上記のコードでは、ドラッグ&ドロップ機能を実装しています。
まず、ドラッグ開始時、ドラッグ中の要素がドロップ対象に重なった時、ドロップ時のそれぞれの処理を関数として定義しています。
その後、ドラッグ可能な要素とドロップ対象となる要素にイベントリスナーを設定しています。
○サンプルコード11:インフィニットスクロール
このサンプルコードでは、インフィニットスクロール機能の実装方法を説明します。
インフィニットスクロールとは、ユーザーがページの最下部に達すると自動的に新しいコンテンツが読み込まれる機能です。
上記のコードでは、コンテンツを取得して表示するためのfetchAndDisplayItems関数と、スクロール時に実行されるonScroll関数を定義しています。
onScroll関数内で、ユーザーがページの最下部に近づいたかどうかを判断し、必要に応じてfetchAndDisplayItems関数を呼び出して新しいコンテンツを読み込みます。
○サンプルコード12:パララックススクロール
このサンプルコードでは、パララックススクロールの実装方法を説明します。
パララックススクロールは、背景画像が前景要素よりも遅くスクロールされることで、立体的な効果を生み出すテクニックです。
上記のコードでは、parallaxScroll関数を定義しています。
この関数は、スクロール時に実行され、背景画像のtranslateYスタイルを変更して、スクロールに対して遅く動くようにします。
この効果により、立体的なパララックススクロールを実現しています。
○サンプルコード13:ショッピングカート
このサンプルコードでは、ショッピングカートの基本的な実装方法を説明します。
JavaScriptを使って商品の追加や削除、合計金額の計算などを行います。
上記のコードでは、addToCart関数とremoveFromCart関数が定義されています。
addToCart関数では、商品の名前と価格を取得し、カートに商品を追加して合計金額を更新します。
removeFromCart関数では、カートから商品を削除し、合計金額を更新します。
○サンプルコード14:カレンダー
このサンプルコードでは、JavaScriptを使ってカレンダーを作成する方法を紹介します。
次のコードを参考にして、独自のカレンダー機能を実装してみましょう。
HTML
CSS(styles.css)
JavaScript(script.js)
このサンプルコードでは、現在の月のカレンダーを表示する機能を実装しています。
カレンダーのデザインや、日付をクリックしたときのイベントなど、独自のカスタマイズを加えることで、さらに使いやすいカレンダーを作成することができます。
○サンプルコード15:入力チェック
このサンプルコードでは、HTMLフォームの入力チェックをJavaScriptで実装する方法を紹介します。
次のコードを参考にして、自分のプロジェクトに適した入力チェックを実装してみましょう。
HTML
JavaScript(script.js)
このサンプルコードでは、ユーザー名とメールアドレスの入力チェックを行っています。
ユーザー名が空でないこと、メールアドレスが正しい形式で入力されていることを確認しています。
エラーメッセージは、入力項目の横に表示されます。
まとめ
本記事では、JavaScriptライブラリの作成方法や使い方、カスタマイズ方法について解説しました。
これらの知識を活用して、独自のライブラリを作成し、プロジェクトに適用することで、開発効率を向上させることができます。
サンプルコードを参考に、自分だけのオリジナルな機能を実装してみてください。