はじめに
この記事を読めば、JavaScriptでランダム文字列を生成する方法が分かるようになります。
JavaScript初心者でも理解できるように、基本的な生成方法や実践的なサンプルコードを紹介します。
また、注意点やカスタマイズ方法も解説しているので、ぜひ参考にしてください。
●ランダム文字列生成の基本

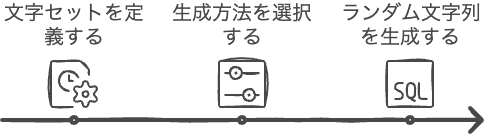
ランダム文字列を生成する際には、まず文字セットと生成方法を決める必要があります。
○文字セット
ランダム文字列に使用する文字セットは、通常英数字や記号が使われます。
例えば、英大文字(A-Z)、英小文字(a-z)、数字(0-9)、記号(!@#$%&*)などです。
必要に応じて、文字セットをカスタマイズしてください。
○生成方法
ランダム文字列の生成方法には、様々な手法があります。
下記では、5つの代表的な生成方法を紹介します。
●5つのランダム文字列生成方法

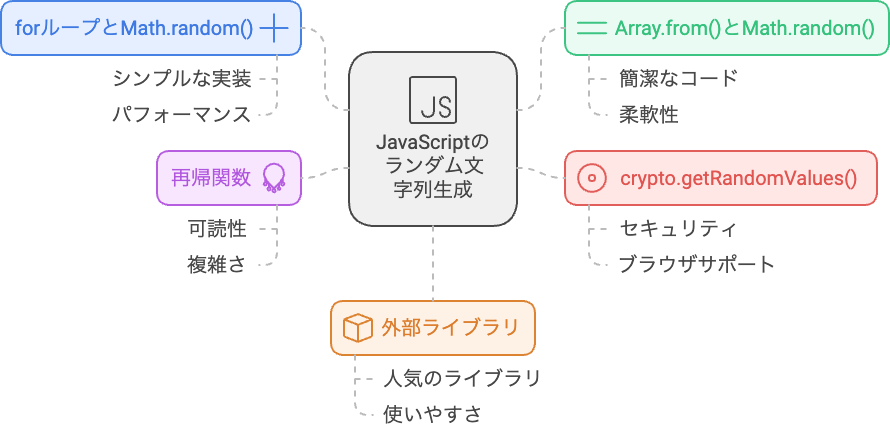
JavaScriptでランダム文字列を生成する方法はいくつかありますが、ここでは5つの代表的な方法をご紹介します。
○方法1:forループとMath.random()を使う
この方法では、forループとMath.random()関数を使ってランダム文字列を生成します。
まず文字セットを定義し、forループで指定された文字数分、ランダムに文字を選んで結果の文字列に追加します。
○方法2:Array.from()とMath.random()を使う
Array.from()関数を使って、ランダム文字列を生成することもできます。
この方法では、指定された文字数分の配列を作成し、配列の各要素にランダムな文字を代入します。
○方法3:crypto.getRandomValues()を使う
Web Crypto APIのcrypto.getRandomValues()関数を使って、より安全なランダム文字列を生成することができます。
ただし、この方法はブラウザ環境でのみ使用できます。
○方法4:リカーシブ関数を使う
リカーシブ関数を使って、ランダム文字列を生成することもできます。
この方法では、指定された文字数に達するまで、関数を繰り返し呼び出します。
○方法5:外部ライブラリを使う
外部ライブラリを使って、簡単にランダム文字列を生成することができます。
ここでは、人気のあるライブラリ「nanoid」を使用します。
まず、ライブラリをインストールし、プロジェクトにインポートします。
nanoidは、指定された文字数のランダム文字列を簡単に生成できます。
●実践的なサンプルコード

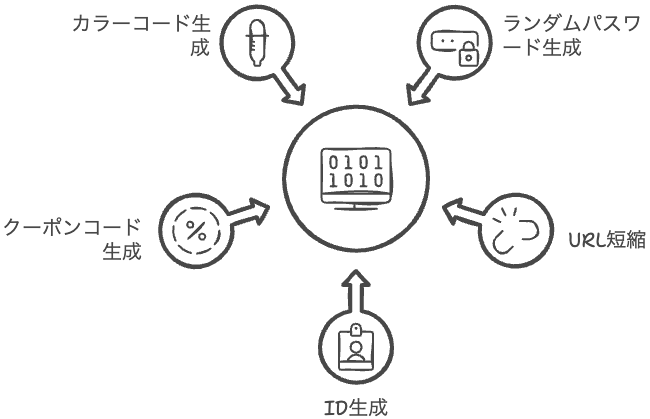
ランダム文字列生成を応用した実践的なサンプルコードをいくつかご紹介します。
○サンプル1:ランダムなパスワード生成
安全なパスワードを生成するために、英大文字、英小文字、数字、特殊文字を組み合わせたランダムなパスワードを作成します。
○サンプル2:ランダムなURLショートカット生成
短縮URLサービスを作成する際に、ランダムなURLショートカットを生成するコードを下記に紹介します。
○サンプル3:ランダムなID生成
ユーザーやオブジェクトに一意なIDを割り当てる際に、ランダムなIDを生成するコードを下記に紹介します。
○サンプル4:ランダムなクーポンコード生成
プロモーションキャンペーンで使用するクーポンコードをランダムに生成するコードを下記に紹介します。
クーポンコードは、英大文字と数字の組み合わせで構成されます。
○サンプル5:ランダムな色コード生成
ランダムな色コード(16進数のカラーコード)を生成するコードを下記に紹介します。
生成された色コードは、Webページのデザインやグラフィックスなどで使用できます。
●注意点と対処法

ランダム文字列生成にはいくつかの注意点があります。
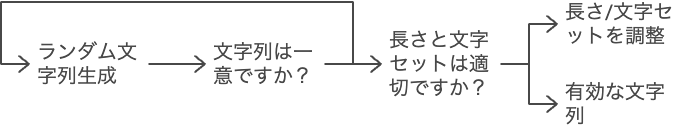
たとえば、生成された文字列が一意であることを保証できないことや、短い文字列や限定された文字セットを使用すると、推測されやすくなることが挙げられます。
これらの問題に対処するために、適切な長さや文字セットを選択し、生成された文字列をデータベースやリストと照らし合わせて確認することが重要です。
●カスタマイズ方法
ランダム文字列生成の方法は、用途に応じてカスタマイズが可能です。
例えば、特定の文字セットを使用したり、文字列の長さを変更したりすることができます。
また、外部ライブラリを使用する場合は、そのライブラリが提供するオプションや機能を活用して、カスタマイズを行うことができます。
まとめ
この記事では、5つのランダム文字列生成方法と、それらを応用した実践的なサンプルコードを紹介しました。
注意点やカスタマイズ方法についても触れました。
ランダム文字列生成は、多くのアプリケーションやシステムで役立つ機能ですので、ぜひ参考にして下さい。