はじめに
この記事を読めば、JavaScriptのループを使いこなすことができるようになります。
JavaScript初心者でも分かるように、ループの基本概念から詳しく解説し、使い方や応用例を10選サンプルコードで学ぶことができます。
●JavaScriptとは
JavaScriptは、Webブラウザ上で動作するプログラミング言語です。
HTMLやCSSと組み合わせることで、ウェブページに動的な要素やインタラクティブな機能を追加することができます。
●ループとは
ループとは、プログラム内で繰り返し実行される処理のことを指します。
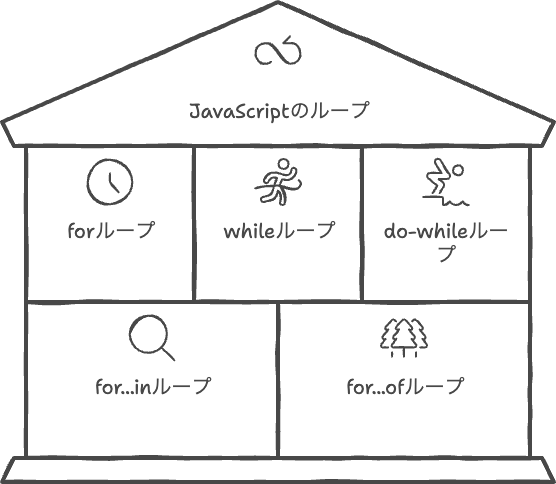
JavaScriptでは、forループ、whileループ、do…whileループの3種類があります。
それぞれのループの特徴や使い方を学んでいきましょう。
●JavaScriptのループの種類

○forループ
forループは、指定された回数だけ繰り返し処理を行うループです。
基本的な構文は次のようになります。
●各ループの使い方とサンプルコード
○forループの使い方とサンプルコード
forループを使って、0から4までの数字を表示するプログラムを作成してみましょう。
このサンプルコードでは、let i = 0で変数iを初期化し、i < 5という条件式が真である間、ループが続きます。
i++で変数iの値を1ずつ増やしていきます。
○whileループの使い方とサンプルコード
whileループは、条件式が真である間、繰り返し処理を行います。
基本的な構文は次のようになります。
whileループを使って、0から4までの数字を表示するプログラムを作成してみましょう。
このサンプルコードでは、let i = 0で変数iを初期化し、i < 5という条件式が真である間、ループが続きます。
ループ内でi++で変数iの値を1ずつ増やしていきます。
○do…whileループの使い方とサンプルコード
do…whileループは、まず処理を実行し、その後に条件式を評価します。
条件式が真である間、繰り返し処理を行います。
基本的な構文は次のようになります。
do…whileループを使って、0から4までの数字を表示するプログラムを作成してみましょう。
このサンプルコードでは、let i = 0で変数iを初期化し、ループ内でi++で変数iの値を1ずつ増やしていきます。
ループの最後でi < 5という条件式が評価され、真であれば繰り返し処理が続きます。
●応用例とサンプルコード

○応用例1:配列の要素を操作する
配列の要素に対して繰り返し処理を行う例です。
このサンプルコードでは、配列fruitsの要素を順番に表示しています。
fruits.lengthで配列の長さを取得し、その回数だけループを回しています。
○応用例2:オブジェクトのプロパティを操作する
オブジェクトのプロパティに対して繰り返し処理を行う例です。
このサンプルコードでは、オブジェクトpersonのプロパティ名と値を順番に表示しています。
for...in構文を使って、オブジェクトのプロパティを繰り返し処理しています。
○応用例3:DOM操作
HTML要素を操作するための繰り返し処理の例です。
このサンプルコードでは、<li>要素のテキスト内容を順番に表示しています。
querySelectorAllで要素を取得し、その要素の数だけループを回しています。
○応用例4:条件に応じた処理
条件に応じて繰り返し処理を行う例です。
このサンプルコードでは、1から10までの数値に対して、3の倍数の場合は「Fizz」、5の倍数の場合は「Buzz」、それ以外の場合は数値自体を表示しています。
○応用例5:ループ内のループ
二重ループを使った例です。
このサンプルコードでは、九九の表を表示しています。
外側のループが縦方向、内側のループが横方向に対応しています。
●注意点と対処法

○無限ループに注意する
条件式が常に真である場合、ループが無限に繰り返されてしまいます。
ループの終了条件を適切に設定してください。
ループの処理が重い場合、処理速度が遅くなることがあります。
ループ内の処理を最適化するか、ループの回数を減らす工夫が必要です。
●カスタマイズ方法とサンプルコード
配列の要素に対して特定の条件を満たす要素だけを処理する例です。
このサンプルコードでは、forEachメソッドを使って、配列numbersの偶数要素だけを表示しています。
まとめ
繰り返し処理はプログラミングにおいて非常に重要な概念です。
forループ、whileループ、do…whileループなど、状況に応じて適切なループ構文を使い分けることが大切です。
また、応用例や注意点を理解し、効率的なコードを書くために、ループ内の処理を最適化することも重要です。
さらに、カスタマイズ方法を学ぶことで、さまざまなシチュエーションに対応する力が身につきます。
ループを使いこなすことで、より効果的なプログラムが実現可能になります。