はじめに
この記事を読めば、JavaScriptでの割り算を完全にマスターし、切り捨て、あまり、切り上げの方法を簡単に使いこなせるようになります。
実用的なサンプルコードや応用例を用意しているので、すぐに活用できます。
●JavaScriptの割り算について

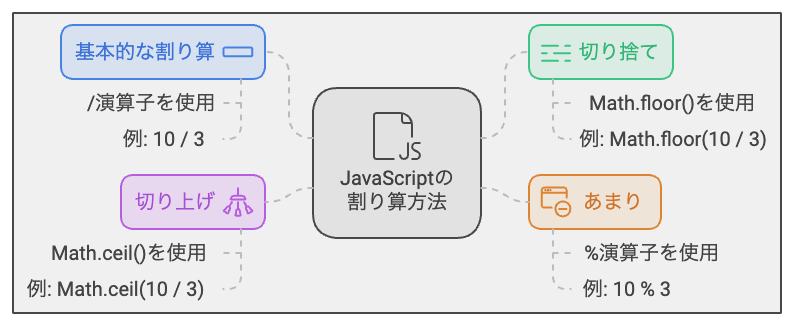
JavaScriptで割り算を行う方法には、基本的な割り算、切り捨て、あまり、切り上げの4つがあります。
○基本的な割り算
JavaScriptでの基本的な割り算は、数値同士を”/”で区切って計算します。
○切り捨て
JavaScriptで切り捨てを行うには、Math.floor関数を使います。
この関数は、引数で与えられた数値を、小数点以下を切り捨てた整数に変換します。
○あまり
あまりを求めるには、%(モジュロ)演算子を使用します。
この演算子は、左辺を右辺で割った際の余りを返します。
○切り上げ
切り上げを行うには、Math.ceil関数を使います。
この関数は、引数で与えられた数値を、小数点以下を切り上げた整数に変換します。
●サンプルコード10選

ここでは、割り算に関するJavaScriptのサンプルコードを10個紹介します。
○サンプルコード1:基本的な割り算
このコードでは、10を3で割った結果を変数resultに代入し、結果をコンソールに出力しています。
○サンプルコード2:切り捨ての方法
このコードでは、10を3で割った結果を切り捨て、変数resultに代入し、結果をコンソールに出力しています。
○サンプルコード3:あまりの取得方法
このコードでは、10を3で割った余りを変数resultに代入し、結果をコンソールに出力しています。
○サンプルコード4:切り上げの方法
このコードでは、10を3で割った結果を切り上げ、変数resultに代入し、結果をコンソールに出力しています。
○サンプルコード5:切り捨てとあまりの組み合わせ
このコードでは、10を3で割った商と余りをそれぞれ変数quotient、remainderに代入し、結果をコンソールに出力しています。
○サンプルコード6:切り捨てと切り上げの組み合わせ
このコードでは、10を3で割った結果を切り捨てた値と切り上げた値をそれぞれ計算し、変数floorResult、ceilResultに代入し、結果をコンソールに出力しています。
○サンプルコード7:あまりと切り上げの組み合わせ
このコードでは、10を3で割った余りと切り上げた値をそれぞれ計算し、変数remainder、ceilResultに代入し、結果をコンソールに出力しています。
○サンプルコード8:割り算を使ったショッピングカートの計算
このコードでは、合計金額をアイテム数で割り、1つあたりの価格を計算しています。
結果は変数pricePerItemに代入し、コンソールに出力しています。
○サンプルコード9:割り算を使ったレート計算
このコードでは、合計距離を合計時間で割り、平均の速さを計算しています。
結果は変数rateに代入し、コンソールに出力しています。
○サンプルコード10:割り算を使ったグラフ描画
このコードでは、キャンバスの幅をバーの数で割り、各バーの幅を計算しています。
結果は変数barWidthに代入し、仮の描画処理を実行しています。
●応用例とサンプルコード
○応用例1:金額の割り勘計算
割り算を使って、食事代や飲み会の費用を人数で割り勘する計算ができます。
このコードでは、合計金額を人数で割り、1人あたりの金額を計算しています。
切り上げを使用しているため、端数が出た場合にも均等に割り勘できます。
結果は変数amountPerPersonに代入し、コンソールに出力しています。
○応用例2:データ分析
割り算を使って、データ分析や統計処理を行うことができます。
例えば、平均値の計算などです。
このコードでは、配列に格納された点数の合計を求め、点数の数で割り平均値を計算しています。
結果は変数averageScoreに代入し、コンソールに出力しています。
まとめ
今回の記事では、割り算に関連するさまざまなサンプルコードと応用例をご紹介しました。
割り算を使うことで、金額の割り勘やデータ分析など、日常生活や仕事で役立つ計算が可能になります。
これらのコードを参考に、実践的な問題解決に活用してみてください。















