はじめに
この記事を読めば、初心者でもJavaScriptで後で実行する方法が分かるようになります。
それぞれの方法について、使い方やサンプルコード、注意点を詳しく解説していきます。
●JavaScriptで後で実行する方法とは
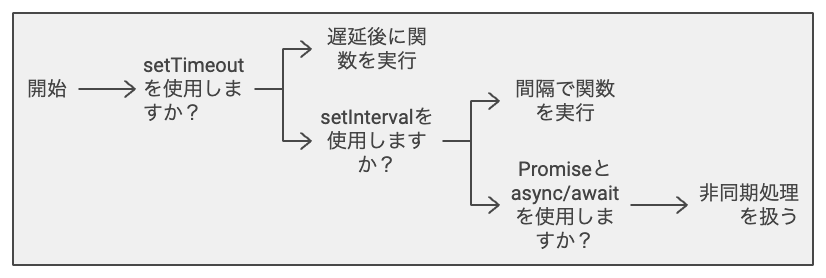
JavaScriptで後で実行する方法には主に下記の3つがあります。
- setTimeout
- setInterval
- Promiseとasync/await
それぞれの特徴と使い方を詳しく見ていきましょう。
●各方法の使い方とサンプルコード
○setTimeoutの使い方とサンプルコード
setTimeoutは、指定した時間が経過した後に関数を一度だけ実行する方法です。
下記がサンプルコードです。
このコードでは、3秒後にhello関数が実行されます。
○setIntervalの使い方とサンプルコード
setIntervalは、指定した時間間隔で関数を繰り返し実行する方法です。
下記がサンプルコードです。
このコードでは、1秒ごとにcount関数が実行され、カウントアップされていきます。
○Promiseとasync/awaitの使い方とサンプルコード
Promiseは、非同期処理をより簡単に扱うための仕組みです。
async/awaitは、Promiseをさらに分かりやすく扱うための構文です。
このコードでは、fetchData関数で3秒後にデータ取得完了を表す文字列が返されるPromiseを生成しています。
main関数内では、async/awaitを使って非同期処理を実行しています。
データ取得が完了すると、コンソールに表示されます。
●注意点と対処法

各方法にはそれぞれ注意点があります。
- setTimeoutとsetInterval
- 指定した時間が正確ではない場合があります。
ブラウザや状況によっては、実際の待ち時間が異なることがあるため、厳密なタイミングが必要な場合は適切な方法を検討してください。
- 指定した時間が正確ではない場合があります。
- Promiseとasync/await
- エラーハンドリングを適切に行う必要があります。
通常、catchやfinallyを使用してエラー処理や後処理を行います。
適切なエラーハンドリングがないと、予期せぬ動作やバグが発生する恐れがあります。
- エラーハンドリングを適切に行う必要があります。
まとめ
この記事では、初心者にも分かりやすくJavaScriptで後で実行する方法を3つ紹介しました。
それぞれの方法について、使い方やサンプルコード、注意点を詳しく解説しました。
今回学んだ知識を活かして、ぜひ実際にコードを書いてみてください。