はじめに
この記事を読めば、JavaScriptで座標操作ができるようになります。
JavaScriptを使って座標を操作する方法はたくさんありますが、初心者にもわかりやすく、効果的に学べる12のテクニックをご紹介します。
サンプルコードも用意しているので、ぜひ参考にしてください。
●JavaScriptと座標操作の基本

○座標とは
座標とは、画面上の位置を示すための数値の組み合わせです。ウェブページでは、x軸(横軸)とy軸(縦軸)の2軸で座標を表現します。
左上が原点(0, 0)で、x軸は右方向に、y軸は下方向に数値が増えることに注意してください。
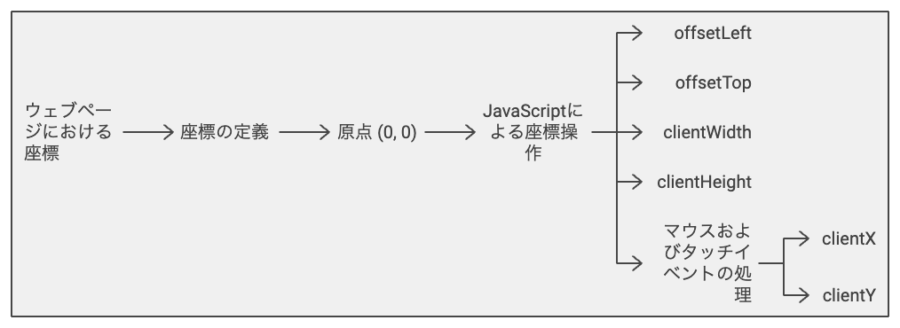
○JavaScriptで座標を操作する方法
JavaScriptでは、DOM要素の位置やサイズを操作するために、offsetLeft、offsetTop、clientWidth、clientHeightなどのプロパティを使います。
また、マウスイベントやタッチイベントを扱う際には、座標を取得するためのclientX、clientYプロパティが利用できます。
●座標操作の使い方
○サンプルコード1:要素の座標を取得
HTML要素の座標を取得するためのサンプルコードです。
要素のoffsetLeftとoffsetTopプロパティを使って、要素の位置を取得できます。
○サンプルコード2:要素の座標を変更
要素の座標を変更するためのサンプルコードです。
styleプロパティのleftとtopを使って、要素の位置を変更できます。
○サンプルコード3:マウス座標を取得
マウスイベントのclientXとclientYプロパティを使って、マウスの座標を取得するサンプルコードです。
○サンプルコード4:画面サイズに応じた座標操作
ウィンドウのサイズに応じて、要素の座標を変更するサンプルコードです。
ウィンドウのリサイズイベントを検出し、要素を画面中央に配置します。
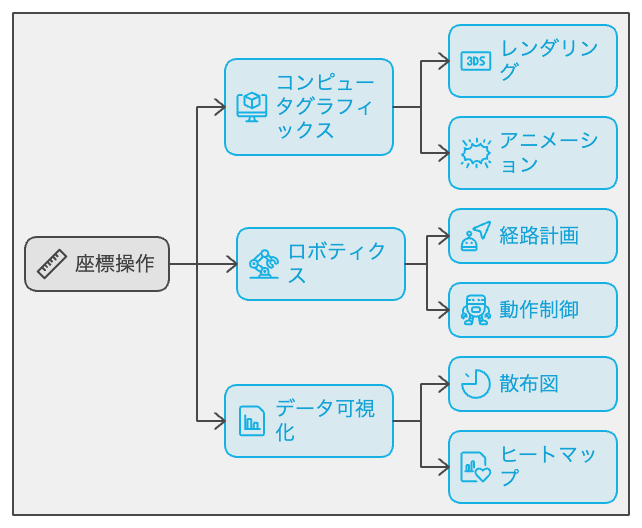
●座標操作の応用例

○サンプルコード5:ドラッグアンドドロップ機能
このサンプルコードでは、要素をドラッグアンドドロップできるようになります。
○サンプルコード6:画像スライダー
画像スライダーを実装するサンプルコードです。
画像を左右にスワイプして切り替えられます。
○サンプルコード7:座標を利用したアニメーション
要素がマウスカーソルに追従するアニメーションを実装するサンプルコードです。
○サンプルコード8:マウス追従型のツールチップ
このサンプルコードでは、マウスカーソルに追従するツールチップを実装します。
●座標操作の注意点と対処法
座標操作にはいくつかの注意点があります。
その注意点と対処法を何個か見ていきましょう。
- 要素の位置が変更された際に、他の要素に影響を与えることがある。
対処法: 座標操作を行う要素にposition: absoluteまたはposition: fixedを設定して、他の要素に影響を与えないようにする。 - ページのスクロール位置によって、座標値が変わることがある。
対処法:getBoundingClientRect()を使って、ビューポートに対する座標を取得する。
●カスタマイズ方法

○サンプルコード9:カスタム座標システム
独自の座標システムを実装するサンプルコードです。
ここでは、座標原点を画面中央に設定します。
○サンプルコード10:座標変換の応用
座標変換を利用して、要素を回転させるサンプルコードです。
○サンプルコード11:3D座標操作
3D座標を操作するサンプルコードです。
ここでは、要素を3D空間で回転させます。
○サンプルコード12:SVG要素の座標操作
このサンプルコードでは、SVG要素の座標を操作します。
ここでは、SVGの円を移動させます。
まとめ
座標操作はWebページのインタラクティブな動作を実現するために重要な技術です。
この記事では、さまざまな座標操作のサンプルコードを紹介しました。
これらのサンプルコードを参考にして、自分のプロジェクトで座標操作を活用してみてください。