はじめに
この記事を読めば、JavaScriptの脆弱性をチェックし、セキュリティ対策ができるようになります。
JavaScript初心者でもわかるように徹底解説していきますので、安心して読み進めてください。
●JavaScriptの脆弱性とは
JavaScriptはWebアプリケーションでよく使われるプログラミング言語ですが、そのコードには脆弱性が潜んでいることがあります。
主な脆弱性として、下記の2つがあります。
○XSS(クロスサイトスクリプティング)
XSSは、悪意のあるスクリプトがWebアプリケーション上で実行される脆弱性です。
これにより、ユーザーの情報が盗まれたり、悪意ある操作が行われることがあります。
○CSRF(クロスサイトリクエストフォージェリ)
CSRFは、ユーザーが意図しないアクションを強制される脆弱性です。
攻撃者がユーザーの権限を悪用して、Webアプリケーション上で不正な操作を行うことができます。
●脆弱性チェックの方法
JavaScriptの脆弱性をチェックする方法として、主に下記の2つの手法があります。
○静的解析ツール
静的解析ツールは、コードを実行せずに脆弱性を検出するツールです。
コードの構文や構造を調べることで、脆弱性が存在する可能性がある箇所を特定します。
○動的解析ツール
動的解析ツールは、実際にコードを実行して脆弱性を検出するツールです。
実行中のアプリケーションに対してテストを行い、脆弱性が発生する状況を再現します。
●サンプルコード10選

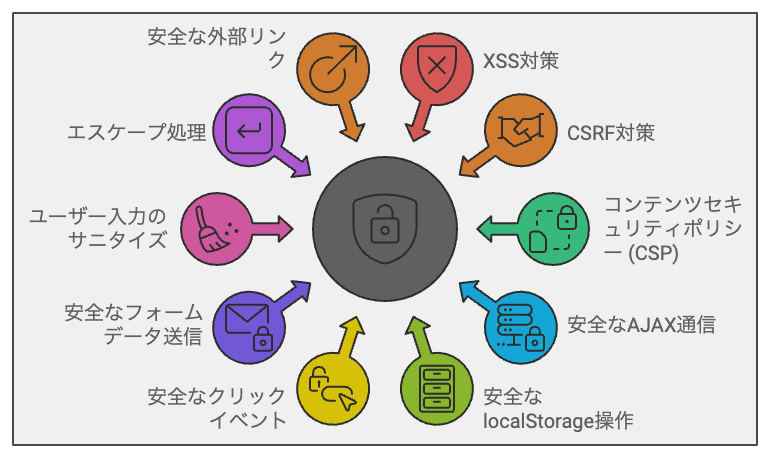
ここでは、JavaScriptの脆弱性対策として役立つサンプルコードを10選紹介します。
初心者の方でも理解できるように、詳細な説明とコメントを日本語で記載しています。
○サンプルコード1:XSS対策
下記のコードは、innerHTMLを使用せず、textContentを使用することでXSS対策を行っています。
○サンプルコード2:CSRF対策
次のコードは、CSRF対策としてトークンを使用しています。
送信時にトークンを検証し、正当なリクエストであることを確認しています。
○サンプルコード3:Content Security Policy (CSP)
Content Security Policyは、Webアプリケーションのセキュリティポリシーを定義するための技術です。
○サンプルコード4:安全なAJAX通信
次のコードは、安全なAJAX通信を行うためのサンプルです。
リクエストにトークンを付与し、サーバー側でトークンを検証しています。
○サンプルコード5:安全なlocalStorage操作
次のコードは、安全にlocalStorageを操作するためのサンプルです。
データの取得や保存時に、エラーハンドリングを行っています。
○サンプルコード6:安全なクリックイベント
次のコードは、安全なクリックイベントのサンプルです。
イベントリスナー内で、クリックされた要素の属性を確認し、意図した要素であることを検証しています。
○サンプルコード7:安全なフォームデータ送信
次のコードは、フォームデータを安全に送信するためのサンプルです。
送信前に入力値の検証を行い、不正な値が含まれていないことを確認しています。
○サンプルコード8:ユーザー入力のサニタイズ
次のコードは、ユーザーからの入力をサニタイズするためのサンプルです。
入力値に含まれる特殊文字をエスケープし、XSS攻撃を防ぎます。
○サンプルコード9:エスケープ処理
次のコードは、文字列内の特殊文字をエスケープするためのサンプルです。
SQLインジェクションやXSS攻撃を防ぐために役立ちます。
○サンプルコード10:安全な外部リンク
次のコードは、安全に外部リンクを開くためのサンプルです。
リンクに rel="noopener noreferrer" を追加することで、タブナビング攻撃を防ぎます。
●注意点と対処法
JavaScriptでのセキュリティ対策は、アプリケーション全体の安全性を保つために重要です。
上記のサンプルコードを参考に、常にユーザー入力の検証やサニタイズを行い、特殊文字のエスケープ処理を適切に実装してください。
●カスタマイズ方法
上記のサンプルコードは、それぞれのプロジェクトに合わせてカスタマイズが可能です。
プロジェクトの要件やセキュリティ要件に応じて、適切な対策を実装しましょう。
まとめ
本稿では、JavaScriptの脆弱性に対処するためのサンプルコードをいくつか紹介しました。
これらのコードを参考にして、アプリケーションのセキュリティを向上させることができます。
開発時には、常にセキュリティを意識したコーディングを行い、ユーザー入力の検証やサニタイズ、特殊文字のエスケープ処理などを適切に実装してください。
また、プロジェクトの要件やセキュリティ要件に応じて、上記のサンプルコードをカスタマイズして活用しましょう。
これにより、安全で信頼性の高いアプリケーションを開発することができます。



