はじめに
この記事を読めば、JavaScriptでゼロ埋めを行う方法が習得できるようになります。
ゼロ埋めは、データの見た目を整えるためによく使われる技術です。
本記事では、ゼロ埋めの基本的な使い方から、応用例、注意点、対処法、カスタマイズ方法まで、初心者にも分かりやすく解説します。
●ゼロ埋めとは
ゼロ埋めとは、数値や文字列の左側に「0」を追加して、一定の桁数に揃えることです。
例えば、1桁の数値「3」を2桁に揃える場合、左側に「0」を追加して「03」とします。
これにより、データの見た目が整ったり、比較や計算が容易になったりします。
○JavaScriptでのゼロ埋め
JavaScriptでは、ゼロ埋めを行うための専用の関数はありませんが、独自の関数を作成することで実現できます。
本記事では、JavaScriptを使ったゼロ埋めの方法やサンプルコード、注意点、カスタマイズ方法を詳しく解説します。
●ゼロ埋めの基本的な使い方

○サンプルコード1:数値をゼロ埋めする
数値を指定した桁数にゼロ埋めする関数「zeroPadding」を定義したサンプルコードです。
このサンプルコードでは、引数として数値(num)と桁数(digit)を受け取り、文字列に変換してから左側に「0」を追加して指定の桁数に揃えます。
○サンプルコード2:文字列をゼロ埋めする
次に、文字列を指定した桁数にゼロ埋めする関数「zeroPaddingStr」を定義したサンプルコードを見ていきましょう。
こちらも引数として文字列(str)と桁数(digit)を受け取り、左側に「0」を追加して指定の桁数に揃えます。
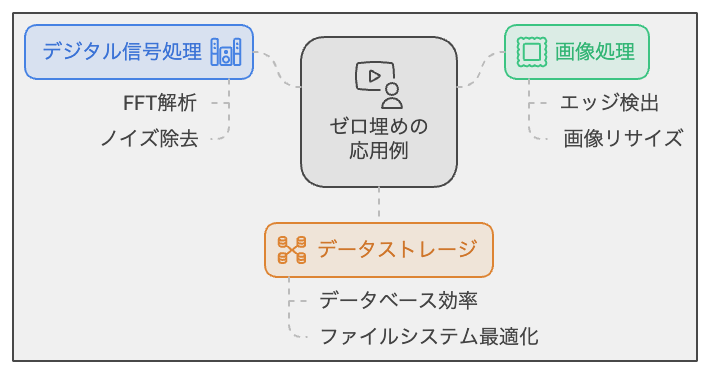
●ゼロ埋めの応用例

○サンプルコード3:日付の表示をゼロ埋めする
JavaScriptで日付を取得し、月や日などをゼロ埋めして表示することもできます。
このサンプルコードでは、Dateオブジェクトを使って現在の日付を取得し、年、月、日をゼロ埋めして表示します。
○サンプルコード4:カウントダウンタイマーにゼロ埋めを適用する
カウントダウンタイマーにもゼロ埋めを適用して、見やすい表示にすることができます。
このコードでは、指定された秒数をカウントダウンするタイマーを作成し、分と秒をゼロ埋めして表示します。
●注意点
ゼロ埋めを行う際、負の数値に対応していない場合があります。
その場合、負の数値の左側に「0」が追加されると、結果が正しくなくなります。
●対処法
○サンプルコード5:負の数値に対応したゼロ埋め
負の数値に対応するために、次のようにゼロ埋め関数を改良します。
この関数では、まず数値が負かどうか判定し、その後絶対値を取得してゼロ埋めを行います。
最後に、元の数値が負であれば「-」を付けて戻ります。
●カスタマイズ方法

○サンプルコード6:任意の桁数でゼロ埋めする
任意の桁数でゼロ埋めを行いたい場合、引数に桁数を指定して関数を呼び出すことができます。
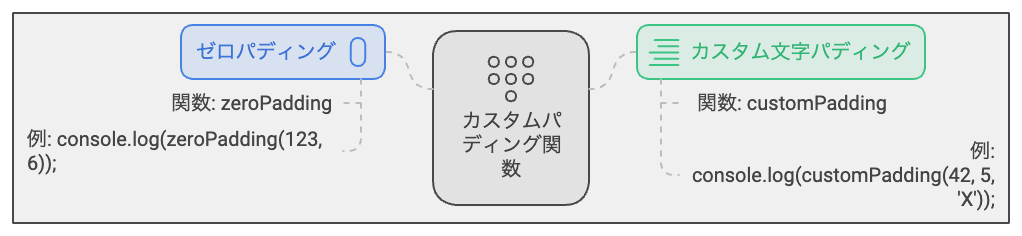
○サンプルコード7:任意の文字で埋める
ゼロ埋めではなく、任意の文字で埋めたい場合、関数を次のように変更します。
この関数では、引数に埋める文字を追加し、ゼロではなくその文字で埋める処理を行います。
まとめ
本稿では、ゼロ埋めについて説明し、JavaScriptでのゼロ埋め方法やその応用例、注意点、カスタマイズ方法をサンプルコードと共に紹介しました。
これらの知識を活用して、さまざまな状況での表示や処理に役立ててください。



