はじめに
この記事を読めば、JavaScriptで属性を変更する方法が学べ、実践で活用できるようになります。
JavaScriptを使ってHTML要素の属性を操作する方法はたくさんありますが、初心者の方にもわかりやすく解説するために、特に重要な7つの方法とサンプルコードを紹介していきます。
これをマスターすれば、JavaScriptで属性を自由自在に操ることができるようになります。
●JavaScriptで属性を扱う基本
まず、JavaScriptで属性を扱う基本について理解していきましょう。
○属性とは
属性とは、HTML要素に付与される追加情報のことです。
例えば、<img src="image.jpg" alt="サンプル画像">のようなタグでは、srcやaltが属性になります。
JavaScriptでは、これらの属性を操作することができます。
○JavaScriptでの属性の操作方法
JavaScriptでは、HTML要素の属性を操作するために、いくつかの便利なメソッドが提供されています。
これらのメソッドを使って、属性の追加、変更、削除などが可能です。
下記では、JavaScriptで属性を変更する7つの方法を紹介します。
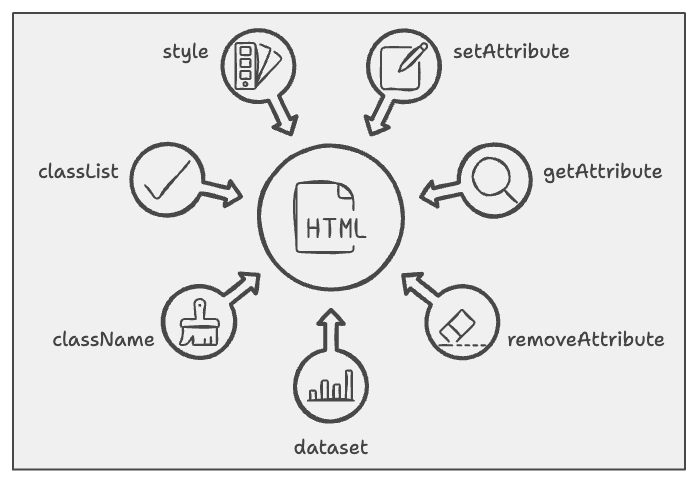
●JavaScriptで属性を変更する7つの方法
○方法1: setAttribute
setAttributeメソッドは、指定した要素に属性を追加・変更します。
引数として属性名と属性値を渡します。
○方法2: getAttribute
getAttributeメソッドは、指定した要素の属性値を取得します。
引数として属性名を渡します。
○方法3: removeAttribute
removeAttributeメソッドは、指定した要素から属性を削除します。
引数として属性名を渡します。
○方法4: dataset
datasetプロパティは、要素のカスタムデータ属性(data-で始まる属性)を操作するために使用します。
datasetプロパティを使って、カスタムデータ属性の追加・変更・削除ができます。
○方法5: className
classNameプロパティは、要素のclass属性の値を取得・設定するために使用します。
○方法6: classList
classListプロパティは、要素のクラス名を操作するための便利なメソッドが提供されています。
add、remove、toggleなどのメソッドを使って、クラス名の追加・削除・切り替えができます。
○方法7: style
styleプロパティは、要素のインラインスタイルを操作するために使用します。
CSSプロパティ名をキャメルケースで記述し、値を設定することでスタイルを変更できます。
●JavaScriptで属性を変更するサンプルコード

それぞれの方法について、具体的なサンプルコードを見ていきましょう。
○サンプルコード1:setAttributeを使って属性を変更
HTML要素のtitle属性を変更する例です。
このコードでは、ボタンをクリックすると、changeTitle関数が実行され、div要素のtitle属性が「新しいタイトル」に変更されます。
○サンプルコード2:getAttributeを使って属性を取得
HTML要素のdata-example属性を取得する例です。
このコードでは、ボタンをクリックすると、showAttribute関数が実行され、div要素のdata-example属性の値がアラートで表示されます。
○サンプルコード3:removeAttributeを使って属性を削除
HTML要素のtitle属性を削除する例です。
このコードでは、ボタンをクリックすると、removeTitle関数が実行され、div要素のtitle属性が削除されます。
○サンプルコード4:datasetを使ってカスタムデータ属性を操作
HTML要素のdata-example属性を変更・取得する例です。
このコードでは、属性を変更ボタンをクリックすると、changeDataAttribute関数が実行され、div要素のdata-example属性が「新しいカスタムデータ属性」に変更されます。
属性を表示ボタンをクリックすると、showDataAttribute関数が実行され、div要素のdata-example属性の値がアラートで表示されます。
○サンプルコード5:classNameを使ってクラスを変更
HTML要素のclass属性を変更する例です。
このコードでは、ボタンをクリックすると、changeClass関数が実行され、div要素のclass属性が「red」から「blue」に変更されます。
これにより、テキストの色が赤から青に変わります。
○サンプルコード6:classListを使ってクラスを追加・削除
HTML要素のclass属性にクラスを追加・削除する例です。
このコードでは、クラスを追加ボタンをクリックすると、addClass関数が実行され、div要素のclass属性に「bold」クラスが追加されます。
クラスを削除ボタンをクリックすると、removeClass関数が実行され、「bold」クラスが削除されます。
○サンプルコード7:styleを使ってスタイルを変更
HTML要素のインラインスタイルを変更する例です。
このコードでは、ボタンをクリックすると、changeStyle関数が実行され、div要素のインラインスタイルが変更されます。
色が緑になり、フォントサイズが24pxになります。
●注意点と対処法
JavaScriptで属性を操作する際には、次の注意点と対処法があります。
○要素が存在しない場合のエラー
要素が存在しない場合に属性を操作しようとすると、エラーが発生します。
対処法として、要素が存在するかどうかを確認してから操作を行うようにしましょう。
○インラインスタイルと外部スタイルシートの競合
インラインスタイルを使用してスタイルを変更する場合、外部スタイルシートと競合が発生することがあります。
対処法として、!importantを適切に使用するか、style属性を使用せずにclass属性を操作する方法を検討しましょう。
○ブラウザ互換性
いくつかの属性操作メソッドは、古いブラウザではサポートされていない場合があります。
例えば、classListはInternet Explorer 9以前ではサポートされていません。
対処法として、ブラウザ互換性を調べて、必要に応じてポリフィル(機能を補完するためのコード)を使用しましょう。
まとめ
JavaScriptで属性を操作する方法には、setAttribute、getAttribute、removeAttribute、dataset、className、classList、styleなどがあります。
これらの方法を適切に使用することで、HTML要素の属性を簡単に操作できます。
注意点として、要素の存在確認、インラインスタイルと外部スタイルシートの競合、ブラウザ互換性などが挙げられます。
これらの注意点を考慮しながら、属性操作を行うことが重要です。