はじめに
この記事を読めば、JavaScriptのダブルクォーテーションを使いこなすことができるようになります。
JavaScriptを学び始めたばかりの方や、より効果的なコードを書きたいと思っている方に向けた、ダブルクォーテーションの使い方や応用例を、初心者でも理解できるように徹底解説します。
●JavaScriptのダブルクォーテーションとは
ダブルクォーテーション(” “)は、JavaScriptにおいて文字列を定義するための記号です。
シングルクォーテーション(’ ‘)でも同様に文字列を定義できますが、この記事ではダブルクォーテーションに焦点を当てて解説していきます。
○ダブルクォーテーションの基本
JavaScriptで文字列を定義する際、ダブルクォーテーションで囲むことで文字列を表現します。ダブルクォーテーションを使った文字列の定義の例です。
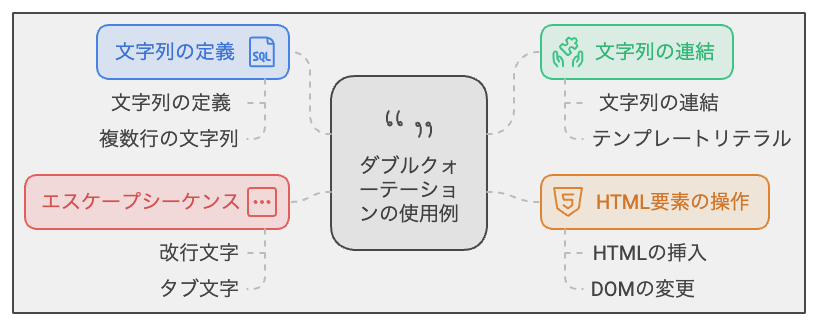
●ダブルクォーテーションの使い方

ダブルクォーテーションは、文字列の定義や連結、HTML要素の操作、エスケープシーケンスなど、様々な場面で使用されます。
○サンプルコード1:文字列の定義
ダブルクォーテーションを使って文字列を定義するコードを紹介します。
この例では、変数greetingに文字列を代入しています。
○サンプルコード2:文字列の連結
ダブルクォーテーションを使って文字列を連結するコードを紹介します。
この例では、greetingとnameの文字列を連結して、messageに代入しています。
○サンプルコード3:HTML要素の操作
ダブルクォーテーションを使ってHTML要素を操作するコードを紹介します。
この例では、id属性がtitleの要素のテキストを変更しています。
○サンプルコード4:エスケープシーケンス
エスケープシーケンスを使って、ダブルクォーテーションや特殊文字を含んだ文字列を扱うコードを紹介します。
この例では、ダブルクォーテーションや改行を含んだ文字列を正しく表現しています。
●ダブルクォーテーションの応用例
ダブルクォーテーションは、JSONデータの操作やテンプレートリテラル、条件分岐での文字列比較、正規表現での検索・置換など、様々な応用例があります。
○サンプルコード5:JSONデータの操作
ダブルクォーテーションを使ってJSONデータを操作するコードを紹介します。
この例では、JSONデータを解析し、オブジェクトにアクセスしています。
○サンプルコード6:テンプレートリテラル
テンプレートリテラルを使って、文字列の埋め込みを行うコードを紹介します。
この例では、変数の値を文字列に埋め込んでいます。
○サンプルコード7:条件分岐での文字列比較
ダブルクォーテーションを使って、条件分岐で文字列の比較を行うコードを紹介します。
この例では、入力された文字列が一致するかどうかを判断しています。
○サンプルコード8:正規表現での検索・置換
正規表現を使って、ダブルクォーテーションで囲まれた文字列を検索・置換するコードを紹介します。
この例では、ダブルクォーテーションで囲まれた文字列をシングルクォーテーションに置き換えています。
●注意点と対処法
JavaScriptでダブルクォーテーションを使用する際には、次の注意点があります。
- ダブルクォーテーションの中でダブルクォーテーションを使用する場合、エスケープシーケンス(”)を使用して表現する必要があります。
- JSONデータでは、プロパティ名や文字列の値にダブルクォーテーションを使用する必要があります。シングルクォーテーションではエラーが発生します。
●カスタマイズ方法
ダブルクォーテーションを活用して、文字列のカスタマイズや正規表現でのカスタマイズを行う方法を紹介します。
○サンプルコード9:文字列のカスタマイズ
ダブルクォーテーションを使って、文字列の一部を別の文字列に置換するコードを紹介します。
この例では、oldWordをnewWordに置換しています。
○サンプルコード10:正規表現でのカスタマイズ
正規表現を使って、ダブルクォーテーションで囲まれた文字列を特定の条件に一致するものだけ置換するコードを紹介します。
この例では、”a”から始まる単語を大文字に変換しています。
このコードでは、正規表現を使ってtextの中の「リンゴ」を「バナナ」に置換しています。
\bで単語の境界を指定し、gフラグで全ての一致する単語を置換対象にしています。
まとめ
この記事では、JavaScriptのダブルクォーテーションを使った文字列操作について紹介しました。
基本的な使い方から応用例、カスタマイズ方法まで幅広く解説しました。
これらの知識を活用して、日々の開発で効率的に文字列操作ができるようになりましょう。