はじめに
この記事を読めば、JavaScriptを使って図形を動かす方法がわかるようになります。
初心者でも理解しやすいように、基本的な図形の描画方法から始めて、図形を動かす7つの方法をサンプルコード付きで解説します。
また、応用例や注意点、カスタマイズ方法も紹介しているので、JavaScriptで図形を動かす力を身につけられます。
●JavaScriptで図形を動かす基本

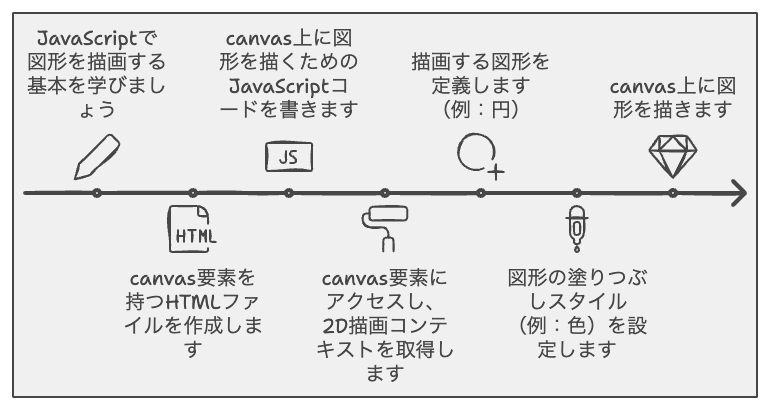
まずは、JavaScriptで図形を描画する基本的な方法を学びましょう。
○図形の描画方法
HTMLのcanvas要素とJavaScriptを使って、図形を描画します。
canvas要素は、グラフィックスを描画するためのHTML要素です。
JavaScriptを使ってcanvas要素上に図形を描画することができます。
HTML
JavaScript(draw.js)
このコードでは、canvas要素を使って青い円を描画しています。
JavaScriptのdraw.jsファイルで、canvas要素を取得し、2D描画コンテキストを取得します。
次に、円を描画して塗りつぶしています。
●JavaScriptで図形を動かす7つの方法
次に、JavaScriptで図形を動かす7つの方法を解説します。
それぞれの方法に対応するサンプルコードも掲載しています。
○サンプルコード1:図形を移動させる
このコードでは、図形を移動させる方法を紹介しています。
この例では、円を横方向に動かしています。
このコードは、描画関数drawを定義して、その中で図形の位置を更新しています。
図形の位置を更新することで、アニメーションのように図形を動かすことができます。
○サンプルコード2:図形を拡大・縮小する
このコードでは、図形を拡大・縮小する方法を紹介します。
この例では、青い円を徐々に拡大していきます。
このコードでは、描画関数draw内で円の半径を更新しています。
半径を更新することで、図形を拡大・縮小することができます。
○サンプルコード3:図形を回転させる
このコードでは、図形を回転させる方法を紹介します。
この例では、矩形を中心点を基準に回転させています。
このコードは、描画関数draw内で座標系を回転させています。
座標系を回転させることで、矩形を中心点を基準に回転させることができます。
○サンプルコード4:図形をアニメーションさせる
このコードでは、図形をアニメーションさせる方法を紹介しています。
この例では、青い円が画面内で跳ねるように動いています。
このコードは、描画関数draw内で図形の位置を更新し、壁との衝突判定を行っています。
衝突判定により、図形が画面内で跳ねるようなアニメーションを実現しています。
○サンプルコード5:図形をマウス操作で動かす
このコードでは、マウスのドラッグ操作で図形を動かす方法を紹介しています。
この例では、青い矩形がマウスのドラッグに追従して動いています。
このコードは、マウスのmousedown、mousemove、mouseupイベントを監視して、図形のドラッグ操作を実現しています。
図形の位置は、offsetXとoffsetYで管理されており、mousemoveイベントで更新されます。
○サンプルコード6:図形をキーボード操作で動かす
このコードでは、キーボードの矢印キーを使って図形を動かす方法を紹介しています。
この例では、緑色の円が矢印キーの操作に応じて動いています。
このコードは、windowオブジェクトのkeydownイベントを監視し、矢印キーが押されたときに図形の位置を更新しています。
図形の位置は、posXとposYで管理されており、keydownイベントで更新されます。
○サンプルコード7:図形をタッチ操作で動かす
このコードでは、タッチ操作で図形を動かす方法を紹介しています。
この例では、赤い三角形がタッチ操作によって動いています。
このコードは、canvasオブジェクトのtouchstartおよびtouchmoveイベントを監視し、タッチ操作によって図形の位置を更新しています。
図形の位置は、touchXとtouchYで管理されており、touchstartおよびtouchmoveイベントで更新されます。
●応用例とサンプルコード
○サンプルコード8:ゲームのキャラクターを動かす
このコードでは、ゲームのキャラクターを操作して動かす方法を紹介しています。
この例では、矢印キーでキャラクターが動いています。
このコードは、windowオブジェクトのkeydownイベントを監視し、矢印キーが押されたときにキャラクターの位置を更新しています。
キャラクターの位置は、charXとcharYで管理されており、keydownイベントで更新されます。
○サンプルコード9:インタラクティブなグラフィックスを作成する
このコードでは、マウス操作を使ってインタラクティブなグラフィックスを作成する方法を紹介しています。
この例では、マウスでクリックした場所に円が描かれ、ドラッグすることで円が連続して描かれます。
このコードは、canvasオブジェクトのmousedown、mousemove、およびmouseupイベントを監視して、マウス操作に応じてグラフィックスを描画しています。
mousedownイベントが発生すると、クリックした位置に円を描画し、mousemoveイベントを監視するようになります。
mousemoveイベントが発生すると、マウスが移動した位置に円を描画します。
最後に、mouseupイベントが発生すると、mousemoveイベントの監視を終了します。
●注意点と対処法
○イベントリスナの解除
mousemoveやtouchmoveなどのイベントリスナは、必要がなくなったら解除することが重要です。
これにより、不要なイベントが発生しなくなり、パフォーマンスの向上につながります。
○座標変換の正確性
canvasの座標系とクライアント座標系の変換が正確であることが重要です。
getBoundingClientRect()メソッドを使用して、正確な変換を行うことができます。
●カスタマイズ方法
○図形の種類やサイズを変更する
drawCircle関数をカスタマイズして、異なる形状や大きさの図形を描画することができます。
例えば、四角形や三角形を描画するように関数を変更したり、図形の大きさを変えたりできます。
○色の変更
fillStyleプロパティを変更することで、図形の色をカスタマイズできます。
色を変えることで、より鮮やかで見やすいグラフィックスを作成することができます。
○操作方法の変更
キーボードやタッチ操作に対応することで、さらにインタラクティブなグラフィックスを作成することができます。
例えば、キーボードの矢印キーで図形を移動させる機能を追加したり、タッチ操作での描画に対応させることができます。
○エフェクトの追加
アニメーションやエフェクトを追加することで、より魅力的なインタラクティブなグラフィックスを作成することができます。
例えば、図形が回転するエフェクトや、描画された図形が消えるアニメーションを実装できます。
まとめ
本稿では、さまざまな図形を操作するためのサンプルコードを紹介しました。
これらのコードを参考にして、自分のプロジェクトに合わせたカスタマイズを行うことで、インタラクティブなグラフィックスやアプリケーションを作成することができます。
また、注意点や対処法を把握し、適切な実装を心がけることが重要です。
どんなプロジェクトでも、これらの基本的な技術を活用して、ユーザーにとって魅力的で楽しい体験を提供することができます。