はじめに
この記事を読むことで、JavaScriptを使って図形をドラッグする方法が分かるようになります。
初心者でも理解できるよう、基本から応用まで段階的に解説しています。
サンプルコードも用意しているので、ぜひ実際に試してみてください。
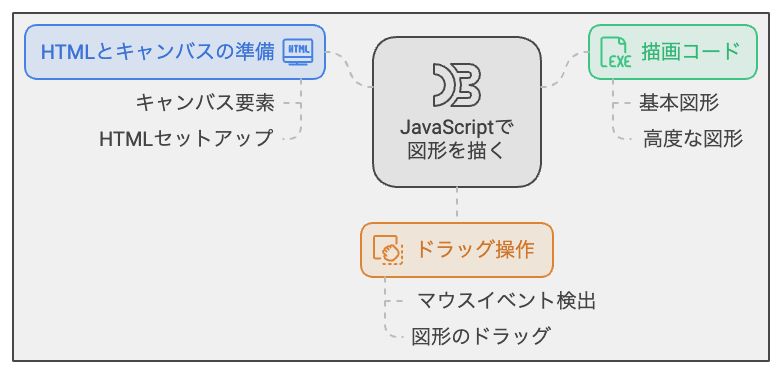
●JavaScriptで図形を描く基本

まずは、JavaScriptで図形を描く方法を学びましょう。
○HTMLとCanvas要素の準備
HTMLファイルにCanvas要素を追加し、JavaScriptで図形を描画するための基本的な準備を行います。
○図形を描くコード
次に、JavaScriptファイル(main.js)を作成し、次のコードを記述して、Canvas上に図形を描画します。
このコードでは、drawShape関数を使って、指定した座標に指定したサイズの四角形を描画しています。
この例では、(50, 50)の座標に100×100ピクセルの青色の四角形を描画しています。
●ドラッグ操作の実装
図形をドラッグできるようにするため、マウスイベントを検出し、図形のドラッグ操作を実装します。
○マウスイベントの検出
下記のコードをmain.jsに追加して、マウスのイベントを検出します。
○図形のドラッグ操作
図形をドラッグできるようにするため、マウスイベントの検出で設定したコールバック関数に処理を追加します。
次のコードをmain.jsに追加してください。
このコードでは、onMouseDown関数でマウスが図形の範囲内でクリックされたかどうかを判定し、ドラッグ中の状態を管理するisDragging変数にtrueを代入しています。
onMouseMove関数では、ドラッグ中であれば図形の位置を更新し、再描画しています。
最後に、onMouseUp関数でドラッグが終了した際にisDragging変数をfalseに戻しています。
●サンプルコード
○サンプルコード1:基本的な図形のドラッグ
これまでの手順で実装したコードが、基本的な図形のドラッグを実現するサンプルコードです。
図形のドラッグ操作を確認できます。
○サンプルコード2:複数の図形のドラッグ
複数の図形をドラッグできるようにするためのサンプルコードを紹介します。
このコードでは、shapes配列に複数の図形の情報を格納し、それぞれに対してドラッグ操作を実装しています。
このサンプルコードでは、複数の図形が描画されており、それぞれを個別にドラッグできるようになっています。
各図形に対して、マウスダウンイベント、マウスムーブイベント、マウスアップイベントを適用し、ドラッグ操作を実現しています。
●応用例とサンプルコード
○応用例1:ドラッグで図形を移動
この応用例では、ドラッグ操作を用いて図形を移動させる方法を説明します。
サンプルコード1およびサンプルコード2で実現した基本的な図形のドラッグと複数の図形のドラッグは、この応用例で示したドラッグで図形を移動する機能に相当します。
-サンプルコード3:ドラッグで図形を移動させる
サンプルコード3では、ドラッグで図形を移動させる方法を実装しています。
この例では、図形のドラッグ操作を実現するために、マウスダウンイベント、マウスムーブイベント、およびマウスアップイベントを使用しています。
このコードでは、マウスダウンイベントが発生した際に、isDragging変数をtrueに設定して図形のドラッグ操作を開始します。
マウスムーブイベントが発生すると、図形の位置を更新し、再描画します。
最後に、マウスアップイベントが発生した際に、isDragging変数をfalseに設定してドラッグ操作を終了します。
○応用例2:ドラッグで図形のサイズ変更
-サンプルコード4:ドラッグで図形のサイズを変更する
サンプルコード4では、ドラッグ操作を使用して図形のサイズを変更する方法を実装しています。
この例では、図形の端をドラッグしてサイズを変更するために、マウスダウンイベント、マウスムーブイベント、およびマウスアップイベントを使用しています。
このコードでは、マウスダウンイベントが発生した際に、図形の端をクリックしているかを判定し、isResizing変数をtrueに設定してサイズ変更操作を開始します。
マウスムーブイベントが発生すると、図形のサイズを更新し、再描画します。
最後に、マウスアップイベントが発生した際に、isResizing変数をfalseに設定してサイズ変更操作を終了します。
●注意点と対処法
ドラッグ操作を実装する際には、いくつかの注意点があります。
主な注意点とその対処法を紹介します。
○ドラッグ操作が他の要素に影響を与える場合
ドラッグ操作中にマウスカーソルが他の要素に重なると、意図しない動作が発生することがあります。
これを防ぐために、event.preventDefault()を使用して、デフォルトのイベント動作をキャンセルします。
○マウスイベントがキャンバス外で発生する場合
マウスイベントがキャンバス外で発生した場合、正常なドラッグ操作ができなくなることがあります。
対処法として、ドラッグ操作中にマウスがキャンバス外に出た場合でも、正常に動作するようにイベントリスナをwindowオブジェクトに設定します。
●カスタマイズ方法
ドラッグ操作を実装したプログラムは、さまざまなカスタマイズが可能です。
例えば、下記のようなカスタマイズが考えられます。
○図形の種類の追加
円や多角形など、さまざまな図形を追加してドラッグ操作ができるようにカスタマイズできます。
○クリック時の図形生成
マウスクリック時に新しい図形を生成し、その場でドラッグ操作ができるようにカスタマイズできます。
○図形の連結
複数の図形を連結し、一度にドラッグ操作ができるようにカスタマイズできます。
○ズーム機能の追加
図形を拡大・縮小できるように、ズーム機能を追加することができます。
まとめ
この記事では、JavaScriptを使用して図形を描画し、ドラッグ操作を実装する方法を紹介しました。
サンプルコードを参考に、自分自身でカスタマイズし、独自のドラッグ操作を実装できるようになることが期待されます。
また、注意点と対処法を押さえておくことで、さらなる問題にも対応できるでしょう。
これを機に、JavaScriptを使った図形操作に挑戦してみてください。