はじめに
この記事を読めば、JavaScriptで文字列のバイト数を計算する方法が身につきます。
文字列のバイト数を知ることは、データベースへの格納やファイルサイズの計算など、様々な場面で重要です。
この記事では、初心者でも理解できるように、5つの方法をサンプルコード付きで解説します。
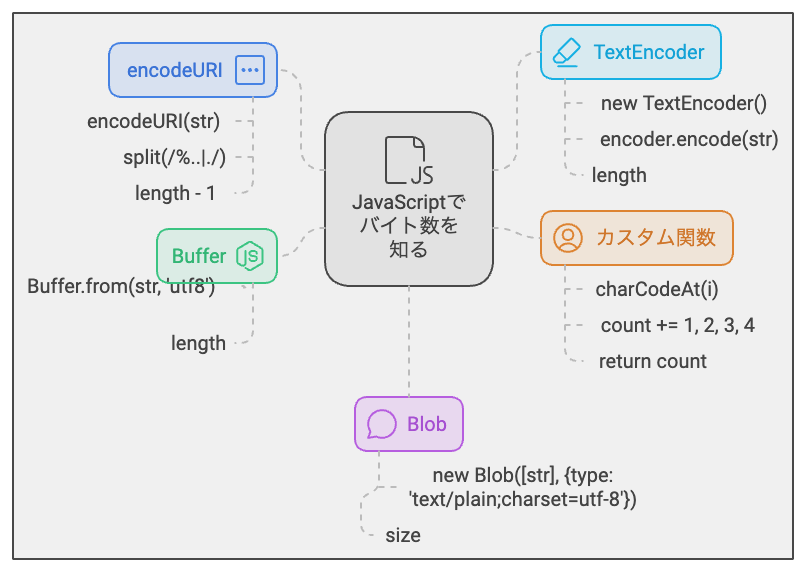
●JavaScriptでバイト数を知る5つの方法

○方法1:encodeURIを使う
encodeURIを使って文字列をエンコードし、その後バイト数を計算する方法です。
この例では、encodeURI()を使ってUTF-8エンコーディングに従って文字列をエンコードし、バイト数を計算しています。
○方法2:Bufferオブジェクトを使う(Node.jsのみ)
Node.js環境であれば、Bufferオブジェクトを使ってバイト数を計算できます。
この例では、Buffer.from()を使って文字列からバッファを生成し、その長さを取得しています。
○方法3:TextEncoderを使う
TextEncoderオブジェクトを使って文字列をエンコードし、バイト数を計算する方法です。
この例では、TextEncoderを使ってUTF-8エンコーディングで文字列をエンコードし、バイト数を計算しています。
○方法4:Blobオブジェクトを使う
Blobオブジェクトを使って文字列をエンコードし、バイト数を計算する方法です。
この例では、Blobを使って文字列をエンコードし、そのサイズを取得しています。
○方法5:自作関数で計算する
自作の関数を使って文字列のバイト数を計算する方法です。
この例では、各文字のコードポイントをチェックして、対応するバイト数を合計しています。
●応用例とサンプルコード
○応用例1:入力文字数制限を実装する
入力フォームで文字数制限を設ける際に、上記のバイト数計算方法を利用できます。
下記のサンプルコードでは、getByteLength()関数を用いて、入力文字列のバイト数を計算し、制限バイト数を超えた場合に警告メッセージを表示しています。
○応用例2:ファイルサイズを表示する
ファイルアップロード時に、ファイルサイズを表示する場合も、バイト数計算方法が役立ちます。
下記のサンプルコードでは、getByteLength()関数を利用して、アップロードされたファイルのテキストデータのバイト数を表示しています。
●注意点と対処法
文字列のバイト数計算において、いくつかの注意点があります。主な注意点と対処法を挙げます。
○文字コードの違い
異なる文字コードを使用すると、バイト数が変わる場合があります。
この記事では主にUTF-8を想定していますが、他の文字コードを使用する場合は、適切なエンコーディング方法を選択してください。
○改行コードの違い
改行コードの表現方法は、環境やOSによって異なります。
バイト数を正確に計算するためには、改行コードの違いに注意して対処してください。
○サロゲートペアの扱い
サロゲートペアとは、Unicodeで定義された特殊な文字ペアです。
これらの文字は、2つのUnicodeコードポイントで表現されるため、バイト数計算に注意が必要です。
まとめ
この記事では、JavaScriptで文字列のバイト数を計算する5つの方法を紹介しました。
また、応用例として、入力文字数制限の実装やファイルサイズ表示について解説しました。
注意点と対処法も押さえておくことで、より正確なバイト数計算が可能になります。
バイト数計算を必要とするシーンがあれば、ぜひこれらの方法を活用してください。