はじめに
この記事を読めば、JavaScriptでバイナリデータを扱う方法が身につくでしょう。
初心者でも理解できるように、バイナリデータの基本概念から、JavaScriptでの扱い方、サンプルコードや応用例までを徹底解説します。
それでは、さっそく始めましょう!
●バイナリデータとは
バイナリデータとは、0と1の二進数で表現されるデータのことを指します。
コンピュータ内部では、すべての情報がバイナリデータとして扱われています。
画像や音声、テキストなど、あらゆるデータはバイナリ形式で格納されています。
●JavaScriptでバイナリデータを扱う方法
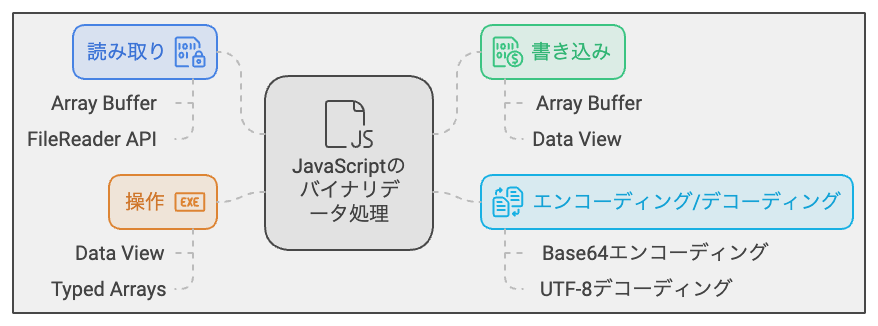
JavaScriptでは、バイナリデータを扱うためにいくつかのオブジェクトやAPIが提供されています。
代表的なものにはArray Buffer、Data View、そしてFileReader APIがあります。
○Array Buffer
Array Bufferは、固定長のバイナリデータバッファを表現するオブジェクトです。
JavaScriptでバイナリデータを扱う際に、まずArray Bufferを使ってデータの領域を確保します。
○Data View
Data Viewは、Array Buffer上のバイナリデータを扱うためのオブジェクトです。
Data Viewを使って、バイナリデータを読み書きしたり、エンディアンを指定してデータを解釈したりすることができます。
○FileReader API
FileReader APIは、ユーザーが選択したファイルを読み込むためのAPIです。
FileReaderを使って、ファイルをArray Bufferとして読み込んだり、Data URL形式で取得したりすることができます。
●サンプルコードと使い方

それでは、JavaScriptでバイナリデータを扱うサンプルコードをいくつか紹介していきます。
○サンプルコード1:バイナリデータを読み込む
このコードでは、FileReader APIを使ってファイルをArray Bufferとして読み込む方法を紹介しています。
この例では、input要素でファイルを選択した後、読み込んだデータをコンソールに表示しています。
○サンプルコード2:バイナリデータを書き込む
このコードでは、ArrayBufferとDataViewを使ってバイナリデータを書き込む方法を紹介しています。
この例では、10バイトのArrayBufferを作成し、そのバイナリデータに値を書き込んでコンソールに表示します。
○サンプルコード3:バイナリデータをエンコード・デコードする
このコードでは、TextEncoderとTextDecoderを使ってバイナリデータをエンコード・デコードする方法を紹介しています。
この例では、文字列をエンコードしてバイナリデータに変換し、その後デコードして元の文字列に戻します。
○サンプルコード4:バイナリデータを操作する
このコードでは、ArrayBufferとDataViewを使ってバイナリデータを操作する方法を紹介しています。
この例では、バイナリデータに格納された数値を加算して、結果をコンソールに表示します。
●応用例とサンプルコード
○応用例1:画像ファイルをバイナリデータとして読み込む
このコードでは、FileReader APIを使って、画像ファイルをバイナリデータとして読み込む方法を紹介しています。
この例では、input要素で画像ファイルを選択し、DataURL形式で読み込んだ後、画像を表示します。
○応用例2:音声ファイルをバイナリデータとして処理する
このコードでは、FileReader APIを使って、音声ファイルをバイナリデータとして読み込み、再生する方法を紹介しています。
この例では、input要素で音声ファイルを選択し、DataURL形式で読み込んだ後、音声を再生します。
○応用例3:バイナリデータを扱うカスタム関数を作成する
このコードでは、バイナリデータを扱うカスタム関数を作成する方法を紹介しています。
この例では、バイナリデータを反転させる関数を作成し、その結果をコンソールに表示します。
●注意点と対処法
バイナリデータを扱う際には、いくつかの注意点があります。
下記でそれらについて説明し、対処法を提案します。
データのエンディアン性
バイナリデータは、ビッグエンディアンとリトルエンディアンという2つのエンディアン性があります。
異なるエンディアン性を持つデータを扱う際には、変換が必要です。
JavaScriptのDataViewを使用する際には、getメソッドやsetメソッドの第二引数にエンディアン性を指定できます。
これにより、エンディアン性の違いを簡単に対処できます。
メモリの範囲外アクセス
バイナリデータを操作する際に、メモリの範囲外にアクセスしてしまうことがあります。
これを避けるために、ArrayBufferのbyteLengthプロパティを利用して、アクセスするインデックスが範囲内に収まることを確認しましょう。
データの型に注意
バイナリデータを読み書きする際には、データの型に注意が必要です。
DataViewの各メソッドを使用する際には、適切な型を指定することで、データの読み書きを正しく行うことができます。
●カスタマイズ方法
バイナリデータを扱う際には、様々なカスタマイズが可能です。
例えば、独自のエンコーディングやデコーディングアルゴリズムを実装したり、バイナリデータを解析するためのツールを開発することができます。
また、特定のファイルフォーマットを扱うためのライブラリを作成することもできます。
まとめ
本記事では、バイナリデータの基本概念やJavaScriptでの扱い方、さまざまなサンプルコードを紹介しました。
注意点と対処法を理解し、適切なカスタマイズを行うことで、バイナリデータを効果的に扱うことができます。
これらの知識を活用して、様々なアプリケーションやツールの開発に取り組んでみてください。















