はじめに
この記事を読めば、JavaScriptの分割代入を使いこなすことができるようになります。
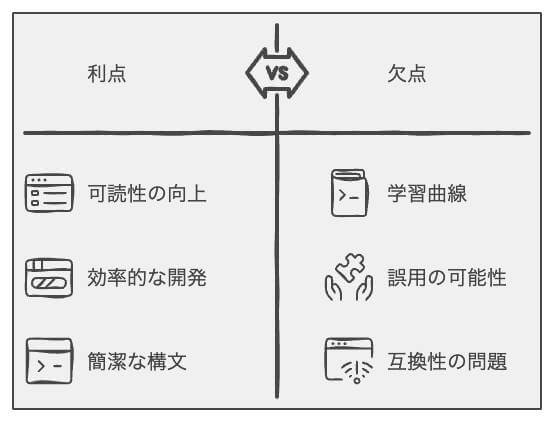
分割代入は、コードの可読性や効率性を向上させるために非常に便利な機能です。
初心者でも理解しやすいように、具体的なサンプルコードを交えて解説していきます。
●JavaScript分割代入とは

○分割代入の基本
JavaScriptの分割代入は、配列やオブジェクトの要素を一度に複数の変数に代入することができる機能です。
分割代入を使うことで、コードがスッキリとして可読性が向上し、効率的に開発が進められます。
●分割代入の使い方
ここでは、分割代入の基本的な使い方についてサンプルコードを交えて解説します。
○サンプルコード1:配列から値を取り出す
このコードでは、分割代入を使って配列から値を取り出して複数の変数に代入する方法を紹介しています。
この例では、配列colorsの要素をそれぞれcolor1、color2、color3に代入しています。
○サンプルコード2:オブジェクトからプロパティを取り出す
このコードでは、分割代入を使ってオブジェクトからプロパティを取り出して複数の変数に代入する方法を紹介しています。
この例では、オブジェクトpersonのプロパティをそれぞれname、age、cityに代入しています。
○サンプルコード3:関数の引数として使用する
このコードでは、分割代入を使って関数の引数としてオブジェクトのプロパティを渡す方法を紹介しています。
この例では、関数printPersonの引数に分割代入を用いて、オブジェクトのプロパティを渡しています。
○サンプルコード4:入れ替える
このコードでは、分割代入を使って変数の値を入れ替える方法を紹介しています。
この例では、aとbの値を分割代入を使って入れ替えています。
●分割代入の応用例
ここでは、分割代入の応用例として、より複雑な構造のデータから情報を取り出す方法をサンプルコードを交えて解説します。
○サンプルコード5:ネストされたオブジェクトや配列の分割代入
このコードでは、ネストされたオブジェクトや配列から値を取り出す際に分割代入を使用する方法を紹介しています。
この例では、オブジェクトdataのネストされたプロパティaddressからcityとcountryを取り出し、さらにfriends配列から最初の友達の名前を取り出しています。
○サンプルコード6:分割代入とデフォルト値の組み合わせ
このコードでは、分割代入とデフォルト値を組み合わせて、オブジェクトからプロパティを取り出す方法を紹介しています。
この例では、オブジェクトpersonからnameとageを取り出し、ageにデフォルト値20を設定しています。
○サンプルコード7:複数のオブジェクトをマージする
このコードでは、分割代入を利用して複数のオブジェクトをマージする方法を紹介しています。
この例では、オブジェクトdefaultSettingsとuserSettingsをマージして新しいオブジェクトsettingsを作成しています。
●注意点と対処法
分割代入を使用する際に注意すべき点や対処法をいくつか紹介します。
- 分割代入で取り出すプロパティが存在しない場合、変数には
undefinedが代入されます。
これを回避するために、デフォルト値を使用することができます。 - 分割代入を使用してネストされたプロパティを取り出す際に、親オブジェクトが存在しない場合エラーが発生します。
そのため、エラーを回避するために親オブジェクトの存在を事前に確認するか、オプショナルチェイニング演算子を使用することができます。 - 配列の分割代入では、インデックスが存在しない場合も
undefinedが代入されます。
この場合も、デフォルト値を使用することができます。
●カスタマイズ方法
分割代入をカスタマイズして使用する方法をいくつか紹介します。
- 分割代入を使用して、特定のプロパティや要素を無視することができます。
例えば、配列の最初の要素を無視したい場合、次のように記述できます。
- 分割代入を使用して、残りのプロパティや要素を新しいオブジェクトや配列に格納することができます。
これには、レスト構文(...)を使用します。
まとめ
分割代入は、オブジェクトや配列からプロパティや要素を簡潔に取り出す方法です。
注意点や対処法を把握し、カスタマイズ方法を活用することで、コードをより効率的で読みやすくすることができます。
今回紹介したサンプルコードを参考に、分割代入をうまく活用してください。