はじめに
この記事を読めば、JavaScriptでパラメータを簡単に取得できるようになります。パラメータの取得は、ウェブ開発において非常に重要なスキルです。
今回は、JavaScript初心者でも分かりやすいように、5つの方法とそれぞれのサンプルコードを紹介します。
さらに、応用例も提供し、JavaScriptでパラメータを取得する際の注意点やカスタマイズ方法もお伝えします。
それでは、一緒に学んでいきましょう!
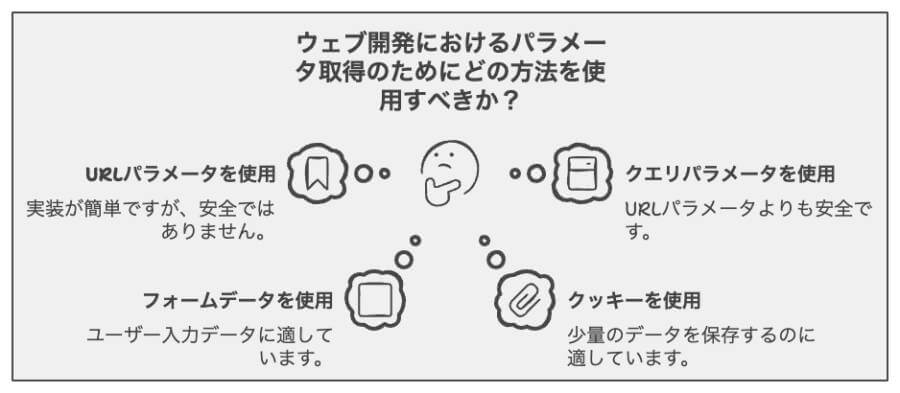
●JavaScriptでパラメータを取得する5つの方法
パラメータの取得は、ウェブ開発において非常に重要なスキルです。
今回は、JavaScript初心者でも分かりやすいように、5つの方法を紹介します。

○1. URLパラメータを取得する
URLパラメータは、URLの末尾に「?」で始まる部分です。
これをJavaScriptで取得する方法は、window.location.searchを利用することです。
これにより、URLのパラメータ部分を取得できます。
○2. クエリストリングからパラメータを取得する
クエリストリングは、URLパラメータの「?」以降の部分で、「&」で区切られた一連のキーと値の組み合わせです。
これをJavaScriptで取得するには、URLSearchParamsオブジェクトを利用します。
これにより、クエリストリング内のパラメータを簡単に取得できます。
○3. フォーム要素のパラメータを取得する
フォーム要素の値を取得するには、document.getElementById()やdocument.querySelector()を利用して、フォーム要素を取得し、valueプロパティを参照します。
これにより、フォーム内の各要素の値を取得できます。
○4. カスタムデータ属性を利用してパラメータを取得する
HTML要素に独自のデータを埋め込むために、カスタムデータ属性(data-*属性)を利用できます。
これをJavaScriptで取得するには、datasetプロパティを利用します。
これにより、HTML要素に付与されたカスタムデータ属性の値を取得できます。
○5. イベントオブジェクトを利用してパラメータを取得する
イベントリスナー内でイベントオブジェクトを利用することで、イベントが発生した要素や、その他のイベントに関連する情報を取得できます。
これにより、イベントが発生した際のパラメータを取得することができます。
●サンプルコードと応用例
それでは、具体的なサンプルコードを見ていきましょう。
○サンプルコード1:URLパラメータを取得する
このコードではwindow.location.searchを使って、URLパラメータを取得しています。
この例では、URLの末尾にあるパラメータ部分を取得し、コンソールに表示しています。
○サンプルコード2:クエリストリングからパラメータを取得する
このコードではURLSearchParamsオブジェクトを使って、クエリストリングからパラメータを取得しています。
この例では、クエリストリング内の特定のキーに対応する値を取得し、コンソールに表示しています。
○サンプルコード3:フォーム要素のパラメータを取得する
このコードではdocument.getElementById()を使って、フォーム要素のパラメータを取得しています。
この例では、指定されたIDを持つフォーム要素の値を取得し、コンソールに表示しています。
○サンプルコード4:カスタムデータ属性を利用してパラメータを取得する
このコードではdatasetプロパティを使って、カスタムデータ属性のパラメータを取得しています。
この例では、指定されたIDを持つHTML要素のカスタムデータ属性の値を取得し、コンソールに表示しています。
○サンプルコード5:イベントオブジェクトを利用してパラメータを取得する
このコードではイベントリスナーとイベントオブジェクトを使って、イベントが発生した要素のパラメータを取得しています。
この例では、クリックイベントが発生した要素のIDを取得し、コンソールに表示しています。
●注意点と対処法
パラメータを取得する際には、特に次の点に注意してください。
入力値の検証
ユーザーが入力したデータをそのまま利用すると、セキュリティリスクがあるため、入力値を検証することが重要です。
エラーハンドリング
パラメータが存在しない場合や、予期しない型のデータが渡された場合に、適切なエラーハンドリングを行うことが重要です。
●カスタマイズ方法
取得したパラメータを使用して、ウェブアプリケーションの動作をカスタマイズすることができます。
例えば、URLパラメータに応じて表示するコンテンツを変更する、フォームの入力値に応じて処理を分岐させるなど、さまざまな応用が可能です。
まとめ
今回は、JavaScriptでパラメータを取得する5つの方法と具体的なサンプルコードを紹介しました。
これらの方法を理解し、適切な方法でパラメータを取得することで、ウェブアプリケーションの開発がスムーズに進められるでしょう。
また、注意点やカスタマイズ方法も参考にして、セキュアで柔軟なアプリケーションを作成してください。