はじめに
JavaScriptプロパティの活用法を知りたいけど、初心者で分かりづらいと感じる方もいるでしょう。
この記事を読めば、JavaScriptプロパティを活用した10の使い方が簡単に理解できるようになります。
サンプルコードも豊富に紹介しているので、すぐに実践できます。
●JavaScriptプロパティとは

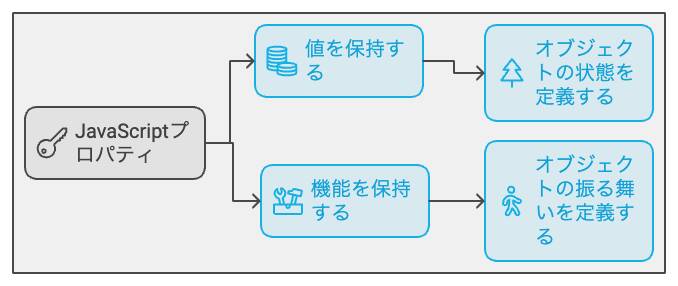
JavaScriptプロパティは、オブジェクトに関連する値や機能を保持するための要素です。
プロパティは、オブジェクトの状態や振る舞いを定義するのに役立ちます。
○プロパティの基本
プロパティには、主に2種類あります。
- オブジェクトプロパティ:オブジェクトに直接関連付けられた値や機能
- プロトタイププロパティ:オブジェクトの親(プロトタイプ)に関連付けられた値や機能
●JavaScriptプロパティの使い方
それでは、JavaScriptプロパティの使い方を見ていきましょう。
3つのサンプルコードを紹介します。
○サンプルコード1:オブジェクトプロパティの取得
このコードでは、オブジェクトプロパティを取得する方法を紹介しています。
この例では、オブジェクト「person」の「name」プロパティを取得しています。
○サンプルコード2:オブジェクトプロパティの設定
このコードでは、オブジェクトプロパティを設定する方法を紹介しています。
この例では、オブジェクト「person」の「age」プロパティを設定しています。
○サンプルコード3:プロトタイププロパティの利用
このコードでは、プロトタイププロパティを用いたオブジェクトの振る舞いを実装する方法を説明しています。
この例では、Personオブジェクトのプロトタイプにgreetメソッドを追加し、そのメソッドをpersonインスタンスで利用しています。
●JavaScriptプロパティの応用例
次に、JavaScriptプロパティの応用例をいくつか紹介します。
これらのサンプルコードを参考に、プロパティを活用した様々な機能を実装してみてください。
○サンプルコード4:DOM要素のプロパティ操作
このコードでは、DOM要素のプロパティを操作して、要素の属性や内容を変更する方法を示しています。
この例では、idがmyElementの要素のinnerTextプロパティを変更しています。
○サンプルコード5:カスタムオブジェクトのプロパティ設定
このコードでは、カスタムオブジェクトにプロパティを設定する方法を紹介しています。
この例では、Carオブジェクトにbrandとyearプロパティを設定しています。
○サンプルコード6:オブジェクトプロパティを利用した状態管理
このコードでは、オブジェクトプロパティを使って状態管理を行う方法を説明しています。
この例では、Counterオブジェクトにcountプロパティを設定し、incrementメソッドでカウントアップしています。
○サンプルコード7:アクセッサプロパティ(getterとsetter)の活用
このコードでは、アクセッサプロパティ(getterとsetter)を利用して、オブジェクトのプロパティへのアクセスを制御する方法を紹介しています。
この例では、PersonオブジェクトのfullNameプロパティにgetterとsetterを定義し、firstNameとlastNameを組み合わせて扱っています。
○サンプルコード8:プロパティディスクリプタを使ったプロパティの制御
このコードでは、プロパティディスクリプタを使って、オブジェクトのプロパティの設定や操作を制御する方法を紹介しています。
この例では、userオブジェクトのnameプロパティを読み取り専用に設定しています。
○サンプルコード9:オブジェクトの継承を利用したプロパティの共有
このコードでは、オブジェクトの継承を利用して、プロパティを共有する方法を紹介しています。
この例では、EmployeeクラスがPersonクラスを継承し、Personクラスのプロパティを共有しています。
○サンプルコード10:プロパティを活用したモジュール化
このコードでは、プロパティを活用してモジュール化を行う方法を紹介しています。
この例では、MathUtilsオブジェクトにPIプロパティとsumメソッドを定義し、他のコードで利用しています。
このように、オブジェクトのプロパティを活用することで、関連する機能をまとめて管理しやすくなります。
また、他のコードとの名前の衝突を避けることができます。
●注意点と対処法
JavaScriptのプロパティには、次のような注意点があります。
- 存在しないプロパティにアクセスすると、
undefinedが返されます。
これを回避するために、hasOwnPropertyメソッドやin演算子を使用して、プロパティの存在を確認してからアクセスすることができます。 - プロパティ名は文字列またはシンボルである必要があります。
数字や特殊文字が含まれている場合、適切な形式に変換する必要があります。
●カスタマイズ方法
JavaScriptのプロパティをカスタマイズする方法はいくつかあります。
- アクセッサプロパティ(getterとsetter)を使用して、プロパティへのアクセスを制御することができます。
- プロパティディスクリプタを使用して、プロパティの設定や操作を制御することができます。
これらのカスタマイズ方法を適切に組み合わせることで、より柔軟で安全なコードを実現することができます。
まとめ
JavaScriptのプロパティは、オブジェクトやクラスにおけるデータや機能を管理する重要な要素です。
プロパティの基本的な使い方や応用例、注意点やカスタマイズ方法を理解することで、効果的にプログラムを構築することができます。
今回紹介したサンプルコードを参考に、独自のプロジェクトでプロパティを活用し、効率的で保守性の高いコードを実現しましょう。
プロパティを適切に使用することで、コードの可読性や再利用性が向上し、開発効率も向上するでしょう。