はじめに
この記事を読めば、JavaScriptでオリジナルのロゴを作成する方法がわかります。
初心者の方でも理解できるように、基本的なロゴ作成から応用例、カスタマイズ方法、注意点まで詳しく解説します。
サンプルコードも用意しているので、すぐに実践できるようになります。
●JavaScriptでロゴを作成するための準備
まず、JavaScriptでロゴを作成するためには、次の手順で環境を整えましょう。
- テキストエディタ(例:Visual Studio Code)をインストールします。
- 新しいHTMLファイルを作成し、次のコードを追加します。
これで、JavaScriptでロゴを作成する準備が整いました。
●ロゴ作成の基本手法

JavaScriptでロゴを作成する基本手法として、テキストロゴと図形ロゴがあります。
それぞれの手法をサンプルコードとともに解説します。
○サンプルコード1:テキストロゴの作成
下記のコードは、シンプルなテキストロゴを作成する例です。
<h1>タグで囲まれたテキストに対して、JavaScriptでスタイルを適用しています。
このサンプルコードでは、getElementById関数でロゴテキストの要素を取得し、styleプロパティで色を変更しています。
○サンプルコード2:図形ロゴの作成
下記のコードは、シンプルな図形ロゴ(四角形)を作成する例です。
<canvas>要素を使用して、JavaScriptで図形を描画しています。
このサンプルコードでは、getElementById関数で<canvas>要素を取得し、getContext関数で2D描画コンテキストを取得しています。
その後、fillStyleプロパティで色を指定し、fillRect関数で四角形を描画しています。
●応用例:アニメーションロゴ
JavaScriptを使って、アニメーション効果を加えたロゴも作成できます。
下記に、アニメーションテキストロゴとアニメーション図形ロゴのサンプルコードを示します。
○サンプルコード3:アニメーションテキストロゴ
下記のコードは、テキストロゴにアニメーション効果を追加する例です。
@keyframesルールを使用して、CSSアニメーションを定義しています。
このサンプルコードでは、@keyframesルールを使って、テキストロゴの色が時間とともに変化するアニメーションを定義しています。
アニメーションは2秒間でループし、3つの異なる色を順番に表示します。
○サンプルコード4:アニメーション図形ロゴ
下記のコードは、図形ロゴ(円)にアニメーション効果を追加する例です。
JavaScriptでrequestAnimationFrame関数を使用して、アニメーションを実現しています。
このサンプルコードでは、requestAnimationFrame関数を使って、円がキャンバス上を横に移動するアニメーションを実現しています。
円の位置は、xPos変数を更新することで変化させています。
また、画面をクリアすることで、前のフレームの円が残らないようにしています。
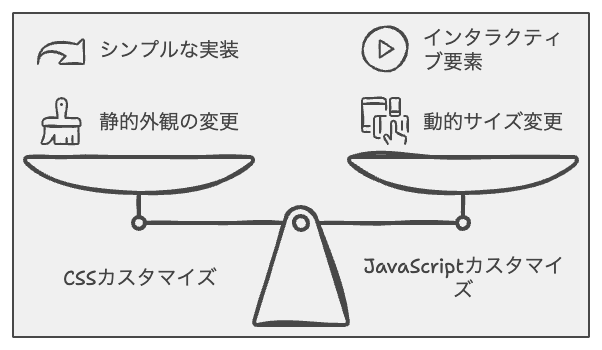
●カスタマイズ方法

○サンプルコード5:色やフォントの変更
このサンプルコードでは、CSSを使ってテキストロゴの色とフォントを変更する方法を示しています。
このコードでは、#logoセレクタでロゴのスタイルを定義しています。
色をdarkblueに変更し、フォントをComic Sans MSに設定しています。
フォントが利用できない場合は、sans-serifフォントにフォールバックします。
○サンプルコード6:ロゴサイズの変更
下記のコードは、JavaScriptを使ってロゴのサイズを変更する例です。
このコードでは、ボタンをクリックすることで、ロゴのサイズが変わります。
このサンプルコードでは、ボタンのclickイベントにリスナーを追加して、クリックされたときにフォントサイズを変更する処理を実行します。
window.getComputedStyle関数を使って現在のフォントサイズを取得し、整数に変換した後、新しいサイズを設定しています。
●注意点と対処法
ロゴのデザインやアニメーションには、次のような注意点があるので注意しましょう。
○パフォーマンス
大量のアニメーションや複雑な図形を使用すると、パフォーマンスが低下することがあります。
アニメーションを最適化する方法を検討し、適切なフレームレートを維持してください。
○レスポンシブデザイン
デバイスやブラウザのサイズに応じて、ロゴが適切に表示されるように、レスポンシブデザインを考慮してください。
CSSのメディアクエリや、JavaScriptでウィンドウサイズに応じた処理を実装することで対応できます。
○ブラウザ互換性
異なるブラウザやバージョンでは、表示や動作が異なる場合があります。
対応するブラウザやバージョンを明確にし、適切なテストを行ってください。
必要に応じて、ポリフィルやプリフィックスを使用して対応することができます。
○著作権
今後あなたがロゴを作成するにあたって、ロゴのデザインや使用するフォント、画像に著作権がある場合があります。
使用する素材がフリー素材であることを確認し、必要であればライセンスに従うようにして下さい。
まとめ
この記事では、ロゴ作成の基本手法から、アニメーションロゴやカスタマイズ方法まで、さまざまな例を紹介しました。
JavaScriptやHTML、CSSを利用して、オリジナルのロゴを作成しましょう。
また、パフォーマンスやレスポンシブデザイン、ブラウザ互換性、著作権などの注意点にも配慮しながら、効果的なロゴデザインを目指してください。
これらの知識と技術を活かして、自分だけの素晴らしいロゴを作成してみてください。



