はじめに
この記事を読めば、JavaScriptを使ってプログレスバーを作成する方法が身につきます。
プログレスバーは、タスクの進捗や読み込み状況を視覚的に表示するためのバーで、Webページで多く使われています。
初心者でもできる10種類のプログレスバー作成方法をご紹介しますので、ぜひチャレンジしてみてください。
●JavaScriptでのプログレスバーとは

JavaScriptでのプログレスバーは、Webページの進捗状況や読み込み状態を示すバーのことです。
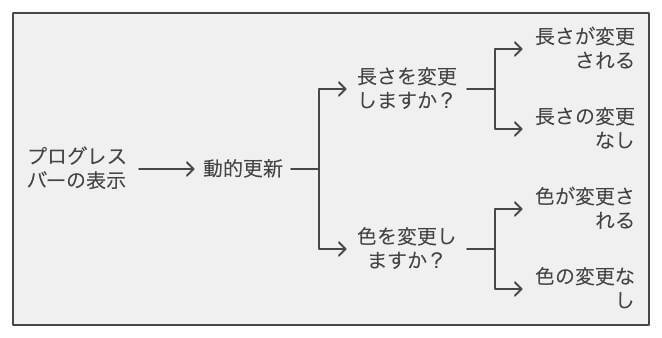
JavaScriptを使って動的に更新することができ、読み込み速度やユーザーの操作に応じてバーの長さや色が変わります。
●プログレスバーの基本的な作り方
○サンプルコード1:シンプルなプログレスバー
このコードでは、HTMLとJavaScriptを使ってシンプルなプログレスバーを作成する方法を紹介しています。
この例では、<progress>タグを使用してプログレスバーを作成し、JavaScriptでその値を更新しています。
○サンプルコード2:ステップごとのプログレスバー
このコードでは、JavaScriptを使ってステップごとにプログレスバーの値を更新する方法を紹介しています。
この例では、ボタンをクリックするたびにプログレスバーの値が10ずつ増えるようにしています。
●プログレスバーの応用例
○サンプルコード3:アニメーション付きプログレスバー
このコードでは、CSSアニメーションを利用して、アニメーション効果を持つプログレスバーを作成しています。
この例では、@keyframesを使い、プログレスバーの背景色にグラデーションを適用し、アニメーションさせています。
○サンプルコード4:円形プログレスバー
このコードでは、SVGを使って円形のプログレスバーを作成する方法を紹介しています。
この例では、<circle>タグを使って円形の進捗バーを作成し、JavaScriptでその値を更新しています。
○サンプルコード5:ストライプ模様のプログレスバー
このコードでは、CSSのlinear-gradient()関数を活用してストライプ模様のプログレスバーを実装しています。
この例では、プログレスバーの背景にストライプ模様を適用し、進捗状況を表示しています。
○サンプルコード6:複数のプログレスバーを並べる
このコードでは、複数のプログレスバーを並べて表示する方法を紹介しています。
この例では、HTMLで複数のプログレスバー要素を作成し、それぞれに異なる進捗値を設定しています。
○サンプルコード7:カスタムカラーのプログレスバー
このコードでは、プログレスバーの色をカスタマイズする方法を紹介しています。
この例では、CSSでプログレスバーの内部要素の背景色を変更し、異なる色のプログレスバーを作成しています。
○サンプルコード8:テキスト付きプログレスバー
このコードでは、プログレスバーにテキストを表示する方法を紹介しています。
この例では、プログレスバーの内部要素にテキストを追加し、進捗状況をパーセントで表示しています。
○サンプルコード9:スクロールに連動するプログレスバー
このコードでは、スクロール位置に連動してプログレスバーが更新されるように実装しています。
この例では、JavaScriptを使ってスクロール位置を取得し、プログレスバーの幅を更新しています。
○サンプルコード10:画像を使ったプログレスバー
このコードでは、画像を使ってプログレスバーを作成する方法を紹介しています。
この例では、CSSで背景画像を設定し、プログレスバーの内部要素の背景に表示しています。
●注意点と対処法
プログレスバーの実装においては、次のような注意点があります。
- レスポンシブデザインに対応させることが重要です。
ウィンドウサイズが変更されたときに、プログレスバーが適切に表示されるようにCSSを設定してください。 - プログレスバーが重なったり、他の要素と干渉しないように、適切な位置やz-indexを設定してください。
- JavaScriptで動的にプログレスバーを操作する際、パフォーマンスの低下を防ぐために、イベントリスナーやタイマーを適切に設定してください。
●カスタマイズ方法
プログレスバーのデザインや挙動は、CSSやJavaScriptを使って様々にカスタマイズできます。
例えば、次の方法が考えられます。
- カラー:プログレスバーの背景色やバーの色を変更することができます。
CSSのbackground-colorプロパティを使って色を指定してください。 - サイズ:プログレスバーの幅や高さを変更することができます。
CSSのwidthとheightプロパティを使ってサイズを指定してください。 - ボーダー:プログレスバーの枠線を追加したり、角を丸くすることができます。
CSSのborderおよびborder-radiusプロパティを使って設定してください。 - アニメーション:プログレスバーの動きにアニメーションを追加することができます。
CSSのtransitionプロパティや、JavaScriptを使って動的に変更することができます。 - インタラクション:ユーザーがプログレスバーを操作できるようにすることもできます。
JavaScriptのイベントリスナーを使って、クリックやドラッグなどのイベントに対応させてください。
これらのカスタマイズ方法を組み合わせることで、独自のプログレスバーを作成することができます。
まとめ
この記事では、JavaScriptを使ったプログレスバーの実装方法やカスタマイズ方法を紹介しました。
いくつかのサンプルコードを用いて、シンプルなプログレスバーからアニメーション付きや画像を使ったものまで、様々なタイプのプログレスバーを作成する方法を解説しました。
注意点や対処法を考慮しながら、自分だけのオリジナルなプログレスバーを作成して、ウェブページをより魅力的にしましょう。