はじめに
この記事を読めば、JavaScript Disabledに対する効果的な対策ができるようになります。
JavaScriptが無効になっている状況に遭遇することは、ウェブ開発者にとって一般的な問題です。
この記事では、初心者でも分かるように、JavaScript Disabledの原因と対策方法について解説し、実際のサンプルコードを提供します。
これにより、あなたのウェブサイトがJavaScriptが無効化されている状況でも適切に表示され、ユーザーに優れた体験を提供できるようになります。
●JavaScript Disabledの原因と対処法
○原因1: ブラウザの設定
JavaScriptが無効になっている一般的な原因は、ユーザーのブラウザ設定です。
セキュリティ上の理由や、ウェブサイトの速度向上のために、一部のユーザーはJavaScriptを無効にしています。
これに対応するには、ウェブサイトのデザインや機能を、JavaScriptが無効になっていても適切に表示・機能するように調整することが重要です。
○原因2: セキュリティソフトや拡張機能
セキュリティソフトやブラウザの拡張機能が、JavaScriptの実行をブロックしていることがあります。
これに対応するためには、JavaScriptがブロックされた場合にも適切に動作するようにウェブサイトを設計することが必要です。
○原因3: スクリプトエラー
スクリプトにエラーやバグがある場合、JavaScriptが正常に動作しなくなります。
エラーやバグを修正することで、JavaScript Disabledの問題を解決できます。
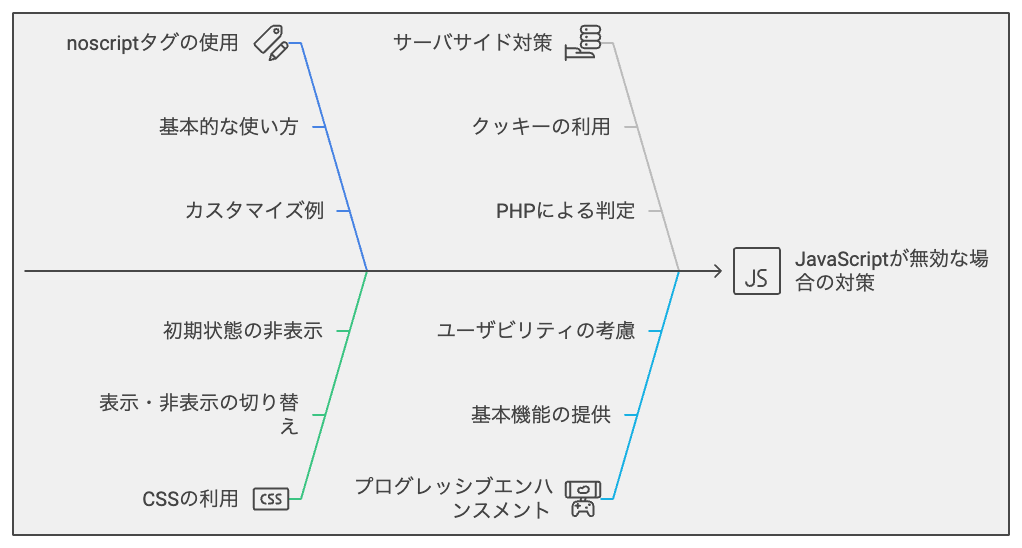
●JavaScript Disabled対策の方法

○方法1: <noscript>タグを使用する
<noscript>タグを使用することで、JavaScriptが無効になっている場合に表示されるコンテンツを指定できます。
□サンプルコード1: <noscript>タグの基本的な使い方
このコードは、<noscript>タグを用いた簡単なHTMLの構造を示しています。
JavaScriptが有効な場合に表示されるコンテンツと、JavaScriptが無効な場合に表示されるコンテンツを、<noscript>タグを使って切り替えています。
○方法2: CSSでコンテンツを表示・非表示にする
CSSを用いて、JavaScriptの有効・無効によってコンテンツを表示・非表示に切り替える方法です。
□サンプルコード2: CSSを用いた表示・非表示の切り替え
CSSを使ってJavaScriptの有効・無効に応じてコンテンツの表示・非表示を切り替える方法を紹介します。
この例では、JavaScriptが無効な場合に表示されるコンテンツを、最初は非表示にしておき、JavaScriptが有効な場合にのみ表示させています。
○方法3: サーバーサイドでの対応
サーバーサイドでJavaScriptの有効・無効を判定し、それに応じて適切なコンテンツを表示する方法です。
□サンプルコード3: サーバーサイドでのJavaScriptの有効・無効の判定
PHPを使ってクライアントのJavaScriptの有効・無効を判定し、それに応じて適切なコンテンツを表示する方法を紹介します。
この例では、クッキーを使ってJavaScriptの有効・無効の情報をサーバーサイドに送信し、判定しています。
○方法4: プログレッシブエンハンスメント
プログレッシブエンハンスメントは、基本的な機能やコンテンツを全てのユーザーに提供し、JavaScriptが有効な場合に追加的な機能やデザインを適用する方法です。
これにより、JavaScriptが無効な状況でも最低限の機能が利用できるようになります。
○方法5: ユーザビリティを考慮したデザイン
JavaScriptが無効な場合でも、ユーザビリティを損なわないようなデザインや構造にすることが重要です。
例えば、フォームのバリデーションはサーバーサイドでも実行することで、JavaScriptが無効な場合でも適切なエラーメッセージを表示できます。
●注意点とカスタマイズ
○注意点1: ページのアクセシビリティ
JavaScriptが無効な場合でも、ページのアクセシビリティを確保することが重要です。
適切なタグや属性を使用し、スクリーンリーダーやキーボード操作に対応したデザインを心掛けましょう。
○注意点2: サイトの速度
JavaScriptが無効な場合でも、サイトの速度を犠牲にしないように注意しましょう。
サイトの速度はユーザーエクスペリエンスや検索エンジンの評価に直接影響するため、画像の最適化やCSSの最小化など、パフォーマンス向上のための対策を実施することが重要です。
○カスタマイズ方法
□サンプルコード4: <noscript>タグのカスタマイズ例
このコードでは、<noscript>タグを使用してJavaScriptが無効な場合に特定のメッセージを表示する方法を紹介します。
この例では、CSSを使ってメッセージのデザインをカスタマイズしています。
まとめ
この記事では、JavaScript Disabledの原因と対策方法を紹介しました。
ブラウザの設定やセキュリティソフトの影響、スクリプトエラーが原因となることがあります。
対策方法として、<noscript>タグを使用する方法、CSSでコンテンツを表示・非表示にする方法、サーバーサイドでの対応、プログレッシブエンハンスメント、ユーザビリティを考慮したデザインなどがあります。
また、ページのアクセシビリティやサイトの速度にも注意が必要です。
これらの対策を実施することで、JavaScriptが無効な状況でも、ユーザーにとって使いやすいウェブサイトを提供できます。