はじめに
この記事を読めば、JavaScriptでページネーションを作成する方法が身に付きます。
初心者向けに分かりやすく説明し、サンプルコードもたっぷりとご紹介。
どんなウェブサイトでも応用できるページネーションをマスターしましょう!
●JavaScriptでページネーションを作る基本

○ページネーションの仕組み
ページネーションとは、ウェブページ上のデータを分割して表示するための仕組みです。
例えば、ブログ記事や商品一覧など、一度に表示すると長すぎるデータを複数のページに分けて見やすくすることが目的です。
○サンプルコード1:基本的なページネーション
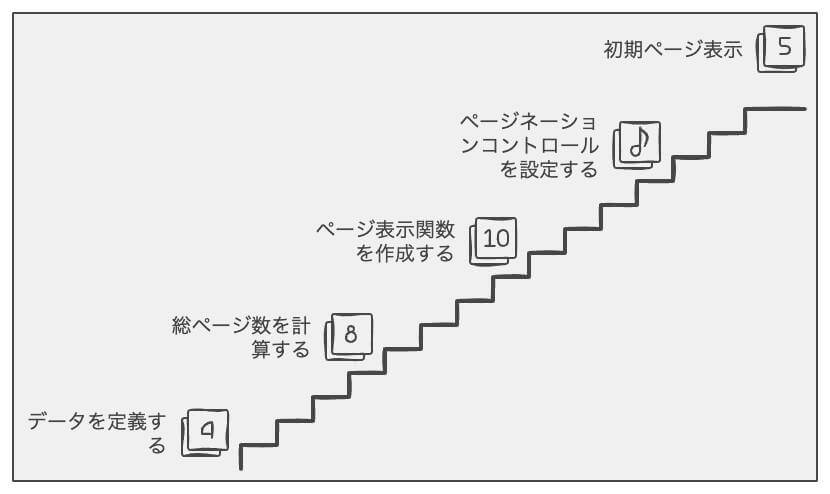
このコードでは、JavaScriptを使って基本的なページネーションを実装しています。
この例では、10個のデータを1ページに3個ずつ表示するようにしています。
●JavaScriptのページネーション応用例
ここからは、JavaScriptでページネーションを応用した例をいくつか紹介していきます。
さまざまな機能を追加することで、より使いやすく、見栄えの良いページネーションを作成できます。
○サンプルコード2:無限スクロール
このコードでは、無限スクロールを実装したページネーションを紹介しています。
この例では、ユーザーがページ下部にスクロールすると、自動的に次のデータが表示されるようにしています。
○サンプルコード3:フィルタリング機能付きページネーション
このコードでは、フィルタリング機能を追加したページネーションを紹介しています。
この例では、カテゴリによってデータを絞り込むことができます。
○サンプルコード4:ソート機能付きページネーション
このコードでは、ソート機能を追加したページネーションを作成しています。
この例では、昇順または降順にデータを並べ替えることができます。
○サンプルコード5:検索機能付きページネーション
このコードでは、検索機能を追加したページネーションを作成しています。
この例では、キーワードを入力してデータを検索し、一致するデータを表示できます。
○サンプルコード6:アニメーション効果を追加する
このコードでは、ページネーションの表示にアニメーション効果を追加する方法を紹介しています。
この例では、ページ遷移時にフェードインとフェードアウトのアニメーションを使用して、スムーズな表示切り替えを実現しています。
○サンプルコード7:レスポンシブデザイン対応ページネーション
このコードでは、レスポンシブデザインに対応したページネーションを作成する方法を紹介しています。
この例では、ブラウザの幅に応じてページネーションの表示が自動的に変わるように設定しています。
○サンプルコード8:Bootstrapを利用したページネーション
このコードでは、Bootstrapフレームワークを用いてページネーションを実装する方法を紹介しています。
この例では、Bootstrapのページネーションコンポーネントを使って、見た目が美しいページネーションを簡単に作成しています。
○サンプルコード9:外部APIと連携したページネーション
このコードでは、外部APIを利用してデータを取得し、ページネーションを実装する方法を紹介しています。
この例では、GitHub APIを使ってリポジトリの情報を取得し、ページネーションを実現しています。
○サンプルコード10:カスタムデザインのページネーション
このコードでは、カスタムデザインのページネーションを作成する方法を紹介しています。
この例では、CSSを使ってページネーションのボタンのスタイルを変更し、オリジナルのデザインを適用しています。
●注意点と対処法
ページネーションを実装する際には、いくつかの注意点があります。
それぞれの注意点と、それらに対処する方法を説明します。
ページ数が多すぎる場合の対処法
ページ数が多くなると、すべてのページ番号を表示することが難しくなります。
この場合、ページ番号の表示範囲を制限し、現在のページの前後にある数ページだけを表示するようにすると、見た目がすっきりします。
また、最初と最後のページへのリンクを追加することで、ユーザーが簡単に最初や最後のページにアクセスできるようになります。
ページが空の場合の対処法
表示すべきデータが少ない場合や、フィルタリング結果が空の場合など、ページが空になることがあります。
このような場合には、ページネーションを非表示にするか、メッセージを表示してユーザーに情報を提供することが重要です。
ページロードの最適化
ページネーションをクリックするたびに、全てのデータを再度読み込むことは効率が悪いです。
そのため、ページネーションの実装にはAjaxやフロントエンドのフレームワークを利用し、必要なデータのみを取得・表示することで、ページロード時間を短縮することができます。
SEOへの影響
ページネーションが適切に設定されていない場合、検索エンジンがページ内容を正しくインデックスできないことがあります。
この問題を解決するためには、rel=”prev”およびrel=”next”といったリンク属性を使用し、検索エンジンにページ間の関連性を伝えることが重要です。
●カスタマイズ方法
ページネーションを実装する際には、デザインや機能を自分のニーズに合わせてカスタマイズすることができます。
一般的なカスタマイズ方法を紹介します。
デザインの変更
ページネーションの見た目を変更するためには、CSSを使ってスタイルを調整することができます。
例えば、色やフォント、ボーダーなどを変更して、サイトのテーマに合わせたデザインにすることができます。
表示するページ番号の範囲の調整
ページ番号の表示範囲を変更することで、ページネーションの見た目や操作性を向上させることができます。
例えば、現在のページの前後に表示するページ数を増減させたり、最初と最後のページへのリンクを追加・削除することができます。
アイコンや矢印の追加
ページネーションにアイコンや矢印を追加することで、ユーザーにとって分かりやすく直感的な操作が可能になります。
例えば、FontAwesomeやMaterial Iconsなどのアイコンセットを使用して、前のページや次のページへのリンクを視覚的に強調できます。
ページネーションの動作をカスタマイズ
JavaScriptやjQueryを使用して、ページネーションの動作をカスタマイズすることができます。
例えば、クリック時のアニメーションを追加したり、Ajaxを利用してページ遷移をスムーズにすることができます。
まとめ
この記事では、ページネーションの基本的な実装方法や、さまざまなカスタマイズ方法を紹介しました。
デザインや機能性を向上させるために、自分のニーズに合わせたカスタマイズを行って、ユーザーにとって使いやすいページネーションを実現しましょう。
また、注意点と対処法を確認して、SEOやページロードの最適化など、ページネーションをより効果的に活用できるようにしましょう。