はじめに
この記事を読めば、JavaScriptでポップアップを作成・カスタマイズする方法を簡単に理解できるようになります。
初心者でも簡単に実装できるサンプルコードや応用例も豊富に紹介していますので、ぜひ参考にしてみてください。
●JavaScriptポップアップの基本

○ポップアップとは
ポップアップとは、ウェブページ上に表示される小さなウィンドウやダイアログボックスのことを指します。
これらは通常、ユーザーが特定の操作を実行した際に表示されることが多く、情報の提供や確認を求める目的で使用されます。
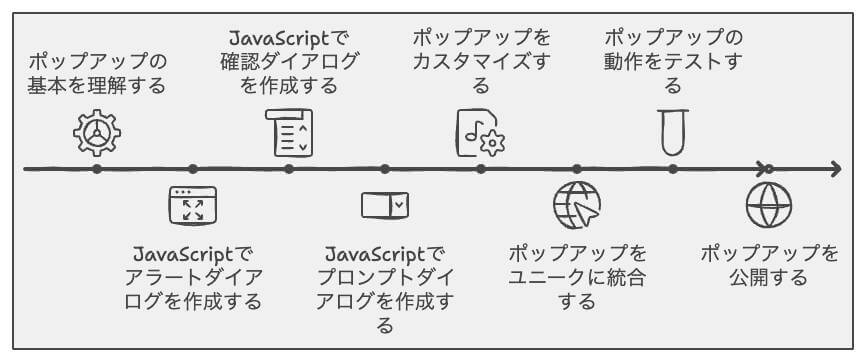
○JavaScriptでのポップアップ作成方法
JavaScriptを使ってポップアップを作成する方法はいくつかあります。
ここでは、基本的なアラートダイアログや確認ダイアログ、プロンプトダイアログなどの方法を紹介します。
●JavaScriptポップアップの方法10選
○サンプルコード1:アラートダイアログ
アラートダイアログは、簡単なメッセージを表示するために使用されます。このコードでは、ボタンをクリックするとアラートダイアログが表示されるようにしています。
○サンプルコード2:確認ダイアログ
確認ダイアログは、ユーザーに選択肢を提示し、その選択に応じた処理を実行するために使用されます。
この例では、ボタンをクリックすると確認ダイアログが表示され、ユーザーが「OK」または「キャンセル」を選択できます。
○サンプルコード3:プロンプトダイアログ
プロンプトダイアログは、ユーザーからの入力を受け付けるために使用されます。
このコードでは、ボタンをクリックするとプロンプトダイアログが表示され、ユーザーがテキストを入力できるようになっています。
その後、入力されたテキストをアラートダイアログで表示します。
○サンプルコード4:カスタムポップアップ
カスタムポップアップは、デザインや機能を自由に設定できるポップアップです。
この例では、ボタンをクリックするとカスタムポップアップが表示されるようになっています。
また、ポップアップ内の「閉じる」ボタンを押すと、ポップアップが閉じます。
○サンプルコード5:モーダルウィンドウ
モーダルウィンドウは、バックグラウンドのコンテンツを非アクティブにしてユーザーの注意を集中させるためのポップアップです。
このコードでは、ボタンをクリックするとモーダルウィンドウが表示され、背景が暗くなります。
さらに、ウィンドウ内の「閉じる」ボタンを押すとモーダルウィンドウが閉じます。
○サンプルコード6:ツールチップ
ツールチップは、要素にマウスオーバーした際に追加情報を表示するためのポップアップです。
このコードでは、テキストにマウスオーバーすると、ツールチップが表示されるようになっています。
○サンプルコード7:ポップオーバー
ポップオーバーは、要素をクリックした際に表示されるポップアップです。
このコードでは、ボタンをクリックすると、ポップオーバーが表示され、再度クリックすると非表示になります。
○サンプルコード8:タイマーを使ったポップアップ
このコードでは、一定時間が経過した後にポップアップを表示する方法を紹介しています。
この例では、ページが読み込まれてから5秒後にポップアップが表示されます。
○サンプルコード9:クリックイベントを使ったポップアップ
このコードでは、要素をクリックした際にポップアップを表示する方法を紹介しています。
この例では、ボタンをクリックするとポップアップが表示されます。
○サンプルコード10:クッキーを使ったポップアップ制御
このコードでは、クッキーを使用してポップアップの表示を制御する方法を紹介しています。
この例では、ページが読み込まれた際に、クッキーが存在しなければポップアップが表示され、その後クッキーが設定されます。
●注意点と対処法
ポップアップはユーザーにとってうっとうしい場合があるため、表示回数やタイミングを適切に制御することが重要です。
また、ポップアップのデザインや内容もユーザーフレンドリーにすることが求められます。
●カスタマイズ方法
ポップアップのデザインや動作は、JavaScriptやCSSを活用してカスタマイズすることができます。
いくつかのカスタマイズ方法を紹介します。
- モーダルウィンドウのデザイン変更:CSSを編集することで、モーダルウィンドウの背景色、枠線、フォントサイズ、ボタンのデザインなどを変更できます。
- ポップアップの表示アニメーション:CSSのアニメーション機能やJavaScriptのアニメーションライブラリを使って、ポップアップが表示される際のアニメーションを追加できます。
例えば、フェードインやスライドインなどの効果が考えられます。 - クリックイベントを使ったポップアップ表示:特定のボタンやリンクをクリックした際にポップアップが表示されるようにすることができます。
これには、JavaScriptでクリックイベントを検知し、ポップアップを表示する関数を実行するように設定します。 - クッキーの有効期限を変更:サンプルコード10で紹介したように、クッキーを使ってポップアップの表示を制御する際に、クッキーの有効期限を変更することで、表示間隔を調整できます。
これらのカスタマイズ方法を組み合わせることで、ユーザーにとって使いやすく魅力的なポップアップを実現できます。
まとめ
この記事では、ポップアップやモーダルウィンドウ、ツールチップ、ポップオーバーなどの実装方法や、クッキーを使ったポップアップ制御の方法をサンプルコードとともに紹介しました。
また、カスタマイズ方法についても触れました。これらの技術を活用することで、ウェブサイトのユーザビリティを向上させることができます。
適切なデザインや表示タイミングに注意して、ユーザーにとって有益な情報を提供できるポップアップを作成しましょう。