はじめに
JavaScript alertは、ウェブページ上で簡単なポップアップメッセージを表示するための機能です。
ウェブ開発を学ぶ際には、必ずと言っていいほど出会う機能です。
この記事では、JavaScript alertの基本から応用まで、10のサンプルコードを用いて詳しく解説していきます。
●JavaScript alertとは

○alertの基本概念
JavaScript alertは、ブラウザにポップアップメッセージを表示するための機能です。
alertは、ウェブページ上でユーザーに対して注意喚起や情報提供を行う際に使用されます。
●JavaScript alertの使い方
○サンプルコード1:基本的なalertの表示
このコードでは、ページが読み込まれると、自動的にalertを表示する方法を紹介しています。
この例では、”こんにちは!”というメッセージを表示しています。
○サンプルコード2:ボタンクリック時のalert
このコードでは、ボタンをクリックした際にalertを表示する方法を紹介しています。
この例では、”ボタンがクリックされました!”というメッセージを表示しています。
○サンプルコード3:フォーム入力確認のalert
このコードでは、フォームの入力内容を確認し、alertで表示する方法を紹介しています。
この例では、入力された名前をalertで表示しています。
●JavaScript alertの応用例
○サンプルコード4:カスタムalertの作成
このコードでは、独自のデザインを持ったカスタムalertを作成する方法を紹介しています。
この例では、背景色やボタンデザインがカスタマイズされたalertを表示しています。
○サンプルコード5:タイマーでalertを表示
このコードでは、一定時間後にalertを表示する方法を紹介しています。
この例では、3秒後に”時間が経ちました!”というメッセージを表示しています。
○サンプルコード6:条件付きでalertを表示
このコードでは、条件を満たす場合にのみalertを表示する方法を紹介しています。
この例では、ユーザーが入力した数字が偶数の場合に、”偶数です!”というメッセージを表示しています。
○サンプルコード7:alertのデザイン変更
このコードでは、alertのデザインを変更する方法を紹介しています。
この例では、SweetAlert2という外部ライブラリを使用して、デザインが変更されたalertを表示しています。
○サンプルコード8:複数のalert表示
このコードでは、連続して複数のalertを表示する方法を紹介しています。
この例では、ボタンをクリックすると、3つのalertが順番に表示されます。
○サンプルコード9:alertでの選択肢提示
このコードでは、alertを使ってユーザーに選択肢を提示する方法を紹介しています。
この例では、confirm関数を使用し、ユーザーが「はい」か「いいえ」を選択できるようにしています。
○サンプルコード10:alertと関数連携
このコードでは、alertと他の関数と連携させる方法を紹介しています。
この例では、alertでユーザーからの入力を受け取り、その入力内容に応じて関数が実行されるようにしています。
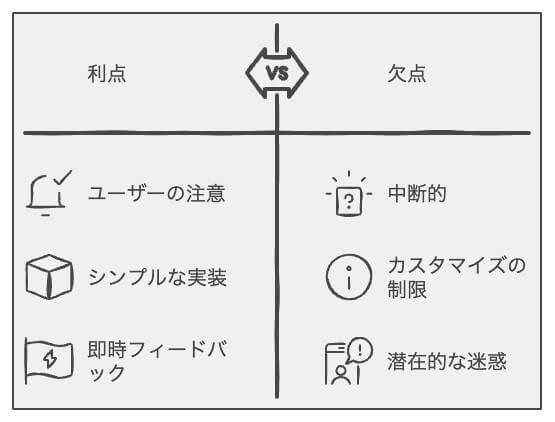
●注意点と対処法
- alertを多用すると、ユーザーの操作が妨げられることがあります。
必要最低限の使用に留めることが望ましいです。 - モバイルデバイスではalertの表示が異なることがあります。
そのため、デバイスごとの表示確認が重要です。 - alertはブロック型の処理であるため、alertが表示されている間、他の処理が停止します。
非同期処理やカスタムダイアログの使用を検討してください。
●カスタマイズ方法
- CSSやJavaScriptを使用して、alertのデザインをカスタマイズできます。
- SweetAlert2などの外部ライブラリを利用することで、より簡単にデザインや機能をカスタマイズできます。
まとめ
alertは、シンプルで手軽にメッセージを表示できる便利な機能です。
ただし、使いすぎるとユーザー体験が損なわれることがあるため、適切な使い方とカスタマイズが重要です。
この記事で紹介したサンプルコードを参考に、alertを効果的に活用してください。