はじめに
この記事を読めば、JavaScriptのawaitを使いこなすことができるようになります。
非同期処理が苦手な方でも、10個のサンプルコードを通じて、わかりやすく理解ができるように説明します。
●JavaScriptのawaitとは

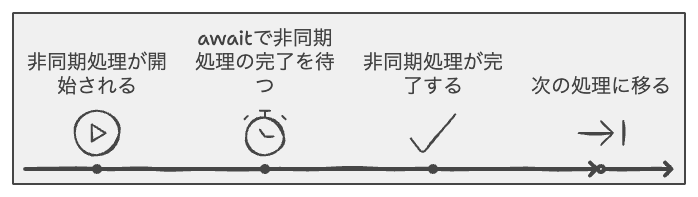
JavaScriptのawaitは、非同期処理を待ち合わせるための構文です。
通常、非同期処理はプログラムの実行が止まることなく進行しますが、awaitを使うことでその完了を待ってから次の処理に移ることができます。
○非同期処理とPromise
非同期処理は、Webページの読み込みやAPIの呼び出し等、結果がすぐに得られない処理のことです。
Promiseは非同期処理の結果を扱うためのオブジェクトで、成功時(resolve)と失敗時(reject)に分けて処理が行われます。
●awaitの使い方
awaitは、async関数内で使用され、Promiseが解決されるのを待ちます。
ここでは、基本的なawaitの使用方法から、複数の非同期処理を順番に実行する方法、そしてエラーハンドリングについて紹介します。
○サンプルコード1:基本的なawaitの使用方法
このコードでは、async/awaitを使って非同期処理を実行する方法を紹介しています。
この例では、2秒後に”Hello, World!”を表示する非同期処理を実行しています。
○サンプルコード2:複数の非同期処理を順番に実行
このコードでは、複数の非同期処理を順番に実行する方法を紹介しています。
この例では、3つの非同期処理をawaitを用いて順番に実行しています。
○サンプルコード3:エラーハンドリング
このコードでは、awaitでエラーが発生した場合の対処方法を紹介しています。
この例では、try-catch文を使ってエラーハンドリングを行っています。
●awaitの注意点
awaitを使用する際には、注意すべき点がいくつかあります。
ここでは、awaitの使用場所とtry-catch文の重要性について説明します。
○awaitの使用場所
awaitは、async関数内でのみ使用可能です。
通常の関数やグローバルスコープでは使えません。必ずasyncを付けた関数内で使用しましょう。
○try-catch文の重要性
awaitを使用する際には、エラーが発生する可能性があるため、try-catch文を使ってエラーハンドリングを行うことが重要です。
エラーが発生した場合の処理を適切に行うことで、アプリケーションの安定性を保つことができます。
●awaitの応用例
ここでは、さまざまな応用例を紹介していきます。
それぞれのサンプルコードには詳細な説明を加え、コメントには日本語を使用しています。
○サンプルコード4:並行処理
このコードでは、複数の非同期処理を並行して実行する方法を紹介しています。
この例では、Promise.all()を使って複数の非同期処理を同時に実行しています。
○サンプルコード5:非同期ループ処理
このコードでは、非同期処理をループで実行する方法を紹介しています。
この例では、for文を使って非同期処理を繰り返し実行しています。
○サンプルコード6:async関数内での条件分岐
このコードでは、async関数内で条件分岐を行う方法を紹介しています。
この例では、非同期処理の結果に応じて処理を分岐しています。
○サンプルコード7:async/awaitを用いたAPI呼び出し
このコードでは、async/awaitを利用してAPIからデータを取得する方法を紹介しています。
この例では、fetch()関数を使用してAPIにアクセスし、JSONデータを取得しています。
○サンプルコード8:イベントリスナーと組み合わせた例
このコードでは、async関数をイベントリスナーと組み合わせて利用する方法を紹介しています。
この例では、ボタンクリック時に非同期処理を実行しています。
○サンプルコード9:タイムアウト処理の実装
このコードでは、タイムアウト処理を実装する方法を紹介しています。
この例では、非同期処理が一定時間以内に終了しない場合にタイムアウトエラーを投げるようにしています。
○サンプルコード10:リトライ処理の実装
このコードでは、非同期処理のリトライ処理を実装する方法を紹介しています。
この例では、非同期処理が失敗した場合に指定回数リトライするようにしています。
まとめ
本記事では、非同期処理とPromiseを用いた実用的なコードをいくつか紹介しました。
awaitの使い方や注意点、さらに応用例などを検証しました。
具体的には、基本的なawaitの使用方法や複数の非同期処理を順番に実行する方法、エラーハンドリングや並行処理、非同期ループ処理などを扱いました。
また、イベントリスナーとの組み合わせやAPI呼び出し、タイムアウト処理、リトライ処理などの実装方法も解説しました。
これらの知識を活用し、非同期処理を効果的に実装することで、ユーザーエクスペリエンスを向上させることができます。
適切なエラーハンドリングやリトライ処理を実装することで、安定したアプリケーションを構築することも可能となります。
今後も非同期処理の技術は進化していくでしょう。
最新の知識を常にキャッチアップし、より効率的で安全なコードを書くことが重要です。