はじめに
この記事を読めば、JavaScriptでBase64を使いこなすことができるようになります。
初心者向けに分かりやすく解説し、サンプルコードも掲載しています。
これを機に、Base64を活用して、さまざまなプロジェクトに役立てましょう!
●JavaScriptでBase64とは

Base64は、バイナリデータを文字列で表現するためのエンコード方式です。
主に、画像や音声などのデータをテキストデータに変換して、HTMLやCSS、JavaScriptなどで利用できるようにする目的で使われます。
JavaScriptでは、Base64のエンコード・デコードを簡単に実行できます。
○Base64の基本
Base64では、データを64種類の文字(英数字と記号「+」、「/」)に変換して表現します。
また、データが3バイトずつ4文字の文字列に変換されるため、データ量が増えますが、テキストデータとして扱えるので、文字コードの問題やバイナリデータの扱いにくさを回避できます。
●Base64の使い方
ここでは、JavaScriptでBase64を使ったエンコード・デコードの方法を紹介します。
○サンプルコード1:文字列をBase64にエンコード
このコードでは、文字列をBase64にエンコードする方法を紹介しています。
この例では、「こんにちは」をエンコードしています。
○サンプルコード2:Base64から文字列にデコード
このコードでは、Base64から文字列にデコードする方法を紹介しています。
この例では、先程エンコードした「44OG44K544OI」をデコードしています。
○サンプルコード3:画像をBase64に変換
このコードでは、画像をBase64に変換する方法を紹介しています。
この例では、inputタグで選択した画像をBase64に変換しています。
○サンプルコード4:Base64画像を表示
このコードでは、Base64でエンコードされた画像をHTML上で表示する方法を紹介しています。
この例では、先程作成したBase64画像を<img>タグで表示しています。
●Base64の応用例
Base64はさまざまなシーンで応用できます。
ここでは、データの保存と復元について紹介します。
○サンプルコード5:Base64を使ったデータの保存と復元
このコードでは、Base64を使ってデータを保存し、そのデータを復元する方法を紹介しています。
この例では、localStorageを使ってデータを保存・復元しています。
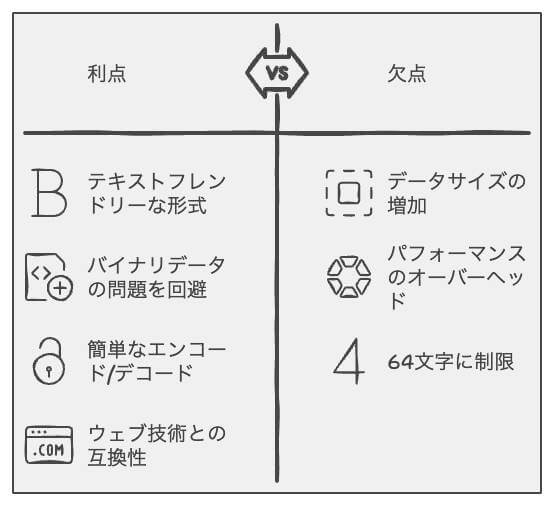
●注意点と対処法
Base64は便利なエンコード方式ですが、注意点もあります。
データ量が増えるため、通信量が多くなることがあります。
また、Base64でエンコードされたデータは暗号化されていないため、セキュリティ対策が必要です。
●カスタマイズ方法
Base64の応用範囲は広いため、さまざまなカスタマイズが可能です。
例えば、Base64を使って音声データをエンコード・デコードしたり、ファイルのダウンロード・アップロードを実現することができます。
まとめ
この記事では、JavaScriptでBase64を使う方法を紹介しました。初心者向けに分かりやすく説明し、サンプルコードも掲載しています。
これを機に、Base64を活用して、さまざまなプロジェクトに役立てましょう!















