はじめに
この記事を読めば、JavaScriptのbindメソッドを使いこなすことができるようになります。
bindメソッドは、関数のthisを固定したり、部分適用を実現するのに役立ちます。
これから10個の使い方や応用例をサンプルコードを交えて詳しく解説していきます。
●JavaScriptのbindメソッドとは

○bindメソッドの基本
bindメソッドは、JavaScriptの関数において、関数内で参照されるthisの値を指定したオブジェクトに固定するために使用されます。
また、部分適用を実現するのにも役立ちます。
●bindメソッドの使い方
JavaScriptのbindメソッドの使い方をサンプルコードを交えて説明していきます。
○サンプルコード1:関数のthisを固定する
このコードでは、bindメソッドを使って関数のthisを固定する方法を紹介しています。
この例では、オブジェクトのプロパティを参照してメッセージを表示する関数を作成し、thisを明示的に指定しています。
○サンプルコード2:部分適用を実現する
このコードでは、bindメソッドを使って部分適用を実現する方法を紹介しています。
この例では、2つの数値を足し算する関数を作成し、bindメソッドで一部の引数を固定して新たな関数を生成しています。
●bindメソッドの応用例
JavaScriptのbindメソッドの応用例をサンプルコードを交えて説明していきます。
○サンプルコード3:イベントリスナーでの使用
このコードでは、イベントリスナー内でbindメソッドを使ってthisを固定する方法を紹介しています。
この例では、ボタンクリック時にオブジェクトのプロパティを参照してアラートを表示する関数を作成し、イベントリスナーに適用しています。
○サンプルコード4:setTimeoutやsetIntervalでの使用
このコードでは、setTimeoutやsetInterval内でbindメソッドを使ってthisを固定する方法を紹介しています。
この例では、一定時間後にオブジェクトのプロパティを参照してメッセージを表示する関数を作成し、setTimeoutに適用しています。
○サンプルコード5:コールバック関数での使用
このコードでは、コールバック関数内でbindメソッドを使ってthisを固定する方法を紹介しています。
この例では、非同期処理を模した関数の中で、コールバック関数を実行してオブジェクトのプロパティを参照しています。
○サンプルコード6:カスタムコンストラクタ関数での使用
このコードでは、カスタムコンストラクタ関数内でbindメソッドを使ってthisを固定する方法を紹介しています。
この例では、コンストラクタ関数の中でメソッドを定義し、その中でbindメソッドを使っています。
○サンプルコード7:プロトタイプチェーンでの使用
このコードでは、プロトタイプチェーン上でbindメソッドを使ってthisを固定する方法を紹介しています。
この例では、オブジェクトを継承した新しいオブジェクトに対して、親オブジェクトのメソッドをbindして適用しています。
○サンプルコード8:メソッドチェーンでの使用
このコードでは、メソッドチェーン内でbindメソッドを使ってthisを固定する方法を紹介しています。
この例では、オブジェクトのメソッドをチェーンで呼び出し、途中でbindメソッドを使っています。
○サンプルコード9:デコレータパターンでの使用
このコードでは、デコレータパターンを使用して、bindメソッドでthisを固定する方法を紹介しています。
この例では、デコレータ関数を使って、元の関数に新しい機能を追加しながら、thisを固定しています。
○サンプルコード10:関数のカリー化での使用
このコードでは、関数のカリー化を実現し、bindメソッドを使ってthisを固定する方法を紹介しています。
この例では、カリー化された関数を使って、引数を段階的に受け取り、最終的に計算結果を出力しています。
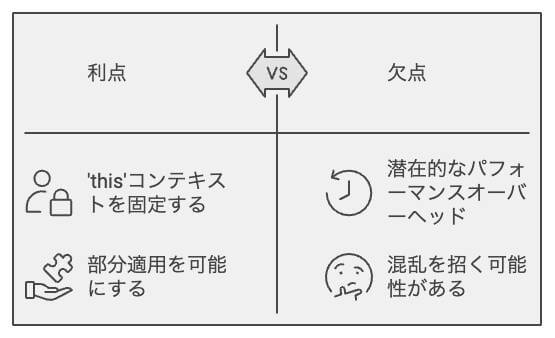
●注意点と対処法
bindメソッドを使う際には、関数のthisが固定されることを意識して使いましょう。
また、関数が不必要に多くのbindメソッドを使っている場合は、コードの見通しを悪くするため、適切な対処法を検討してください。
●カスタマイズ方法
bindメソッドを使う際には、状況に応じてカスタマイズすることができます。
例えば、デコレータ関数を利用して、新しい機能を追加する際に、元の関数に影響を与えずにthisを固定することができます。
また、関数のカリー化を使って、引数を段階的に受け取りながら、thisを固定することもできます。
まとめ
JavaScriptのbindメソッドは、関数のthisを固定するために使用されます。
本稿では、様々なシーンでのbindメソッドの使用例を紹介しました。
これらの例を参考に、bindメソッドを効果的に活用して、コードの可読性や柔軟性を向上させることができます。
ただし、bindメソッドを適切に使用するためには、関数のthisがどのように固定されるかを理解し、適切な対処法やカスタマイズ方法を検討することが重要です。