はじめに
この記事を読むと、JavaScriptのconsole.logを使いこなすことができるようになります。
JavaScript初心者の方でも分かりやすく解説していますので、ぜひ参考にしてみてください。
本記事では、console.logの基本的な使い方から応用例、注意点、カスタマイズ方法までを網羅しています。
●console.logとは

console.logは、JavaScriptで開発者向けにデバッグ情報を表示するための機能です。
ブラウザの開発者ツールのコンソールにログを出力し、プログラムの動作確認やエラー解析を行います。
また、状況に応じて、カスタムスタイルや色分けを行うことも可能です。
●console.logの使い方
console.logは簡単に使えるため、プログラムの動作確認に役立ちます。
ここでは基本的な使い方のサンプルコードを3つ紹介します。
○サンプルコード1:変数の表示
このコードでは、変数を使って文字列を表示する例を紹介しています。
この例では、変数nameに代入された値をconsole.logで表示しています。
○サンプルコード2:オブジェクトの表示
このコードでは、オブジェクトを使って複数のデータを一度に表示する例を紹介しています。
この例では、オブジェクトuserの情報をconsole.logで表示しています。
○サンプルコード3:関数の実行結果を表示
このコードでは、関数を使って処理結果を表示する例を紹介しています。
この例では、関数addの実行結果をconsole.logで表示しています。
●console.logの応用例
console.logはデバッグの際に非常に便利な機能です。
ここでは応用的な使い方のサンプルコードを7つ紹介します。
○サンプルコード4:デバッグ時の情報表示
このコードでは、console.logを使ってデバッグ情報を表示する例を紹介しています。
この例では、console.logに文字列と変数を組み合わせてデバッグ情報を表示しています。
○サンプルコード5:繰り返し処理の途中経過を確認
このコードでは、繰り返し処理の途中経過をconsole.logで表示する例を紹介しています。
この例では、for文を使って1から10までの数値を順番に表示しています。
○サンプルコード6:エラー時の情報収集
このコードでは、エラーが発生した際にconsole.logを使ってエラー情報を表示する例を紹介しています。
この例では、try…catch構文を使ってエラーを捕捉し、エラー情報を表示しています。
○サンプルコード7:パフォーマンス計測
このコードでは、console.logとconsole.timeを使って処理のパフォーマンスを計測する例を紹介しています。
この例では、配列の要素を逆順に並べ替える処理の所要時間を計測しています。
○サンプルコード8:条件分岐の確認
このコードでは、条件分岐の結果をconsole.logで表示する例を紹介しています。
この例では、変数numの値に応じて、”偶数”または”奇数”を表示しています。
○サンプルコード9:関数の実行順序を把握
このコードでは、複数の関数の実行順序をconsole.logで表示する例を紹介しています。
この例では、関数func1, func2, func3の実行順序を表示しています。
○サンプルコード10:カスタムスタイルでの表示
このコードでは、console.logを使ってカスタムスタイルのテキストを表示する例を紹介しています。
この例では、文字サイズや色を指定したスタイルでテキストを表示しています。
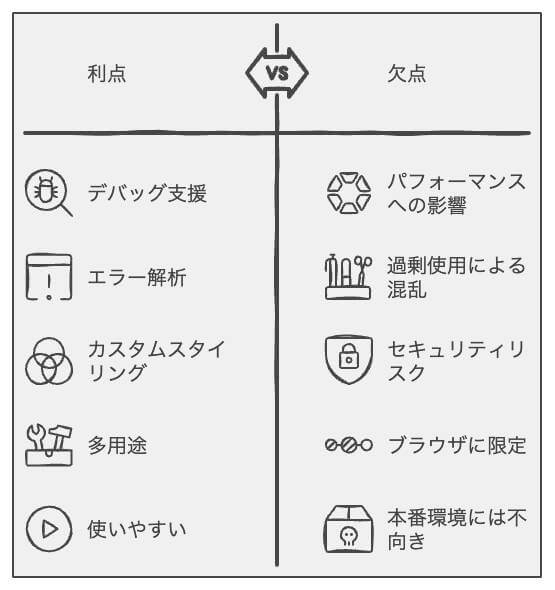
●注意点と対処法
- console.logを多用しすぎると、コンソールが見づらくなることがあります。
適切なログレベル(console.info、console.warn、console.errorなど)を使い分けましょう。 - プロダクション環境では、不要なconsole.logは削除するか、コメントアウトしておくことが望ましいです。
●カスタマイズ方法
console.logの表示はカスタマイズが可能です。
例えば、文字サイズや色、背景色を変更したり、グループ化して表示したりすることができます。
詳細は、開発者ツールのドキュメントを参照してください。
まとめ
本記事では、console.logの基本的な使い方から応用例、注意点、カスタマイズ方法まで解説しました。
console.logはデバッグの際に非常に便利な機能ですので、ぜひ活用してプログラムの動作確認やエラー解析を行ってください。