はじめに
この記事を読めば、JavaScriptのFetchを使った10個の使い方ができるようになります。
Fetchは非同期通信によってデータを取得する際に使用されるJavaScriptの機能です。
初心者でも分かりやすいように、基本的な使い方から応用例まで徹底的に解説していきます。
それでは、Fetchの魅力を一緒に学びましょう!
●JavaScriptのFetchとは

Fetchは、JavaScriptで非同期通信を行うための機能で、主にAPIからデータを取得する際に利用されます。
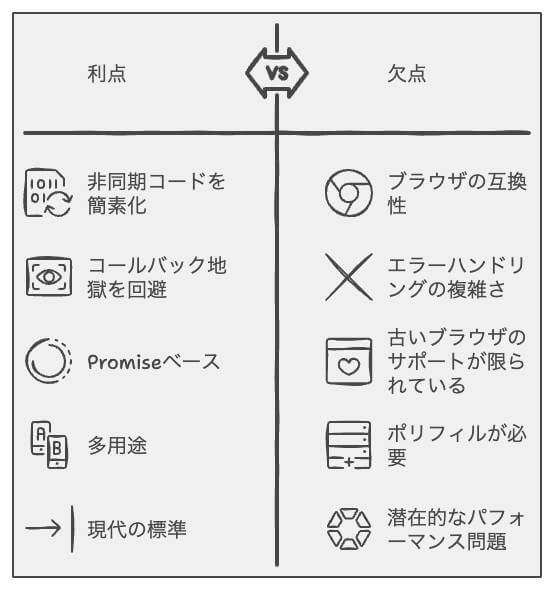
FetchはPromiseベースの構造であり、コールバック地獄を避けつつ非同期処理を簡潔に記述することができます。
○Fetchの基本
Fetchの基本構文は次のようになります。
fetch(URL)で指定したURLへのリクエストを開始します。.then()でレスポンスが返ってきたら、その後の処理を記述します。
また、.catch()でエラーが発生した場合の処理を記述します。
●Fetchの使い方
○サンプルコード1:基本的なFetchの使い方
このコードでは、Fetchを使ってJSONデータを取得しています。
この例では、https://jsonplaceholder.typicode.com/todos/1 からデータを取得し、コンソールに表示しています。
○サンプルコード2:JSONデータを取得する
このコードでは、Fetchを使ってJSONデータを取得し、そのデータをHTML要素に表示しています。
この例では、https://jsonplaceholder.typicode.com/users からユーザー情報を取得し、名前のリストを作成しています。
○サンプルコード3:POSTリクエストを送信する
このコードでは、Fetchを使ってPOSTリクエストを送信し、そのレスポンスを表示しています。
この例では、https://jsonplaceholder.typicode.com/posts にデータを送信し、取得したレスポンスをコンソールに表示しています。
○サンプルコード4:エラーハンドリング
このコードでは、Fetchを使ってリクエストを送信し、エラーハンドリングを行っています。
この例では、正常なレスポンスが返ってこなかった場合、エラーメッセージをコンソールに表示しています。
●Fetchの応用例
○サンプルコード5:画像を取得して表示する
このコードでは、Fetchを使って画像を取得し、ウェブページに表示しています。
この例では、https://picsum.photos/200 からランダムな画像を取得し、img要素にセットしています。
○サンプルコード6:Github APIを利用してユーザー情報を取得する
このコードでは、Fetchを使ってGithub APIからユーザー情報を取得しています。
この例では、指定したユーザー名のGithubプロフィール情報を取得し、コンソールに表示しています。
○サンプルコード7:外部APIからデータを取得してグラフを表示する
このコードでは、Fetchを使って外部APIからデータを取得し、Chart.jsを使ってグラフを表示しています。
この例では、https://api.exchangeratesapi.io/latest から為替レートのデータを取得し、円グラフで表示しています。
○サンプルコード8:リクエストヘッダーをカスタマイズする
このコードでは、Fetchを使ってリクエストヘッダーをカスタマイズしてAPIにアクセスしています。
この例では、APIキーを含めたリクエストヘッダーを設定し、https://api.example.com/data からデータを取得しています。
○サンプルコード9:Fetchを使ったファイルアップロード
このコードでは、Fetchを使ってファイルをアップロードしています。
この例では、<input type="file"> 要素で選択したファイルを、https://api.example.com/upload へアップロードしています。
○サンプルコード10:Fetchを使ってWebページをスクレイピングする
このコードでは、Fetchを使ってウェブページのHTMLを取得し、DOMパーサーを使ってスクレイピングしています。
この例では、https://example.com からHTMLを取得し、指定した要素のテキスト内容をコンソールに表示しています。
●注意点と対処法
Fetchを使用する際には、次の注意点や対処法を考慮してください。
- クロスオリジンリクエストには注意が必要です。
CORS(Cross-Origin Resource Sharing)ポリシーにより、異なるオリジンからのリクエストがブロックされる場合があります。
対処法として、サーバー側でCORSを許可する設定を行うか、プロキシサーバーを利用してリクエストを送信することができます。 - Fetchはブラウザの機能ですので、Node.jsでの利用はできません。
Node.jsで同様の機能を利用したい場合は、axiosやnode-fetchなどの外部ライブラリを使用してください。 - Fetchはリクエストが失敗した際にも、Promiseがrejectedにならないため、エラーハンドリングに注意してください。
HTTPステータスコードを確認して、適切な処理を行うようにしましょう。
●カスタマイズ方法
Fetchを使ったリクエストのカスタマイズは、次のような方法があります。
- リクエストメソッドの変更:
fetch()関数の第2引数にオプションオブジェクトを渡し、methodプロパティを設定してリクエストメソッドを変更できます。 - リクエストヘッダーの設定:
Headersオブジェクトを使用して、カスタムヘッダーを設定できます。 - クエリパラメータの追加:URLにクエリパラメータを追加することで、リクエストの内容をカスタマイズできます。
- ボディデータの送信:POSTやPUTリクエストでは、
fetch()関数のオプションオブジェクトにbodyプロパティを設定してデータを送信できます。
まとめ
この記事では、Fetchを使ったウェブAPIの操作方法や、さまざまな応用例を紹介しました。
Fetchはブラウザの標準機能であり、HTTPリクエストを簡単に送信できるため、データの取得や送信に非常に便利です。
記事の中で説明したサンプルコードを参考に、Fetchの基本的な使い方やJSONデータの取得、POSTリクエストの送信、エラーハンドリング、画像やファイルの取得、外部APIからのデータ取得、リクエストヘッダーのカスタマイズ、ファイルアップロード、ウェブページのスクレイピングなど、幅広い用途でFetchを活用してください。