はじめに
この記事を読めば、JavaScriptのindexOfメソッドを使いこなすことができるようになります。
初心者の方でもわかりやすいように、基本的な使い方から応用例、注意点やカスタマイズ方法まで詳しく解説していきます。
サンプルコードもたっぷりと紹介しているので、実際のプログラムに応用してみてください。
●JavaScriptのindexOfメソッドとは

○indexOfメソッドの基本
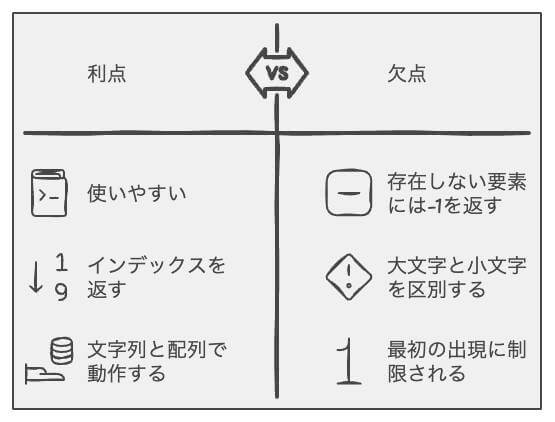
indexOfメソッドは、JavaScriptにおいて文字列や配列の中から特定の要素が存在する位置を調べる際に使用されます。
該当する要素が存在する場合は、その位置(インデックス)を返し、存在しない場合は-1を返します。
●indexOfメソッドの使い方
○サンプルコード1:文字列内の特定文字の位置を調べる
このコードでは、文字列内に特定の文字が存在する位置を調べるコードを紹介しています。
この例では、「こんにちは、世界!」という文字列内に「世界」が存在する位置を調べています。
○サンプルコード2:配列内に特定の要素が存在するか調べる
このコードでは、配列内に特定の要素が存在するかどうかを調べるコードを紹介しています。
この例では、配列fruits内に"apple"が存在するかどうかを調べています。
○サンプルコード3:複数の特定文字が存在する位置をすべて調べる
このコードでは、文字列内に複数の特定文字が存在する位置をすべて調べるコードを紹介しています。
この例では、「あいうあかあさ」という文字列内に「あ」が存在する位置をすべて調べています。
●indexOfメソッドの応用例
○サンプルコード4:単語検索機能を作成する
このコードでは、テキストエリアに入力された文字列内に指定した単語が存在するかどうかを調べるコードを紹介しています。
この例では、入力されたテキスト内に「JavaScript」という単語が存在するかを調べて、結果を表示しています。
○サンプルコード5:特定文字列で始まる要素を配列から抽出する
このコードでは、配列内の要素のうち、特定の文字列で始まる要素を抽出するコードを紹介しています。
この例では、配列words内にある「apple」で始まる要素を抽出しています。
○サンプルコード6:特定の文字列を含む行だけ表示するテーブル
このコードでは、HTMLテーブル内の行のうち、特定の文字列を含む行だけを表示する機能を実装しています。
この例では、テーブル内に「プログラミング」を含む行だけを表示しています。
○サンプルコード7:テキスト内にURLが含まれているかチェックする
このコードでは、入力されたテキスト内にURLが含まれているかどうかをチェックする機能を実装しています。
この例では、テキスト内で”http://”または”https://”から始まる文字列を検出しています。
○サンプルコード8:カンマ区切りの文字列から指定した要素を取り出す
このコードでは、カンマ区切りの文字列から指定したインデックスの要素を取り出す機能を実装しています。
この例では、文字列”apple,orange,banana,grape”から2番目の要素を取り出しています。
○サンプルコード9:部分一致で配列を検索して絞り込む
このコードでは、配列内の要素を部分一致で検索し、該当する要素だけを新しい配列に追加しています。
この例では、配列[“apple”, “orange”, “banana”, “grape”]から”an”を含む要素だけを抽出しています。
○サンプルコード10:複数の文字列を含む要素を検索する
このコードでは、配列内の要素を複数の文字列で検索し、すべての文字列を含む要素だけを新しい配列に追加しています。
この例では、配列[“apple”, “orange”, “banana”, “grape”]から”a”と”e”を両方含む要素だけを抽出しています。
●注意点と対処法
indexOfメソッドは、大文字と小文字を区別するため、検索対象の文字列とクエリを比較する前に、両方を同じケースに揃えることをお勧めします。
例えば、toLowerCaseメソッドを使用して、両方の文字列を小文字に変換できます。
●カスタマイズ方法
これらのサンプルコードは、必要に応じて自由にカスタマイズできます。
例えば、検索機能を強化するために、正規表現を使用してより柔軟な検索パターンを実装できます。
また、配列や文字列の操作を行う際、ES6の新しい機能を利用してコードの可読性や効率を向上させることができます。
まとめ
この記事では、JavaScriptのindexOfメソッドを用いた様々な使い方と応用例を紹介しました。
また、カスタマイズ方法についても触れました。indexOfメソッドは、文字列や配列の操作において非常に便利なメソッドです。
ぜひ、日々の開発やプロジェクトで活用してみてください。