はじめに
この記事を読めば、JavaScriptで矢印キーイベントを制御する方法を習得し、矢印キーを活用したアプリケーション開発ができるようになります。
●JavaScriptと矢印キーイベントとは
JavaScriptは、ウェブページにインタラクティブな要素を追加するために使用されるプログラミング言語です。
矢印キーイベントは、キーボードの矢印キーを押すことで発生するイベントのことを指します。
ウェブページ上で矢印キーを使用して要素を操作したり、ゲームのキャラクターを動かしたりする際に、矢印キーイベントを利用します。
○矢印キーイベントの基本
矢印キーイベントは、主に「keydown」、「keyup」、「keypress」といった3つのイベントタイプがあります。
「keydown」はキーが押された瞬間に発生し、「keyup」はキーが離された瞬間に発生します。
「keypress」はキーが押され続けている間、繰り返し発生します。
これらのイベントタイプを利用して、矢印キーの操作に応じてウェブページ上の要素を制御することができます。
●矢印キーイベントの作り方
JavaScriptで矢印キーイベントを扱うには、イベントリスナーを使用します。
イベントリスナーは、特定のイベントが発生したときに実行される関数を指定することができます。
○サンプルコード1:矢印キーイベントの基本的な使い方

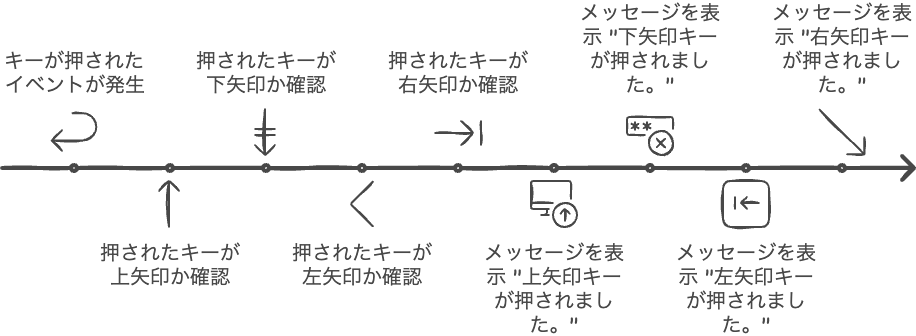
このサンプルコードでは、keydownイベントが発生したときに、矢印キーの種類に応じてコンソールにメッセージが表示されます。
○サンプルコード2:矢印キーで画像を動かす
このサンプルコードでは、矢印キーを押すと、指定された画像が上下左右に動きます。画像の移動距離はstep変数で指定されています。
●矢印キーイベントの応用例
矢印キーイベントは、さまざまなウェブページやアプリケーションで利用できます。
下記に、いくつか応用例を紹介します。
○サンプルコード3:矢印キーでキャラクターを操作するゲーム
このサンプルコードは、矢印キーを使用してキャラクターを操作するシンプルなゲームの例です。
キャラクターの移動速度や当たり判定など、ゲームの仕様に応じてカスタマイズが可能です。
○サンプルコード4:矢印キーでスライドショーを操作する
このサンプルコードでは、矢印キーを使ってスライドショーを操作します。
左矢印キーで前のスライドに戻り、右矢印キーで次のスライドに進みます。
スライドのループも考慮されています。
○サンプルコード5:矢印キーでフォームの入力を補完する
このサンプルコードでは、矢印キーでフォームの入力を補完します。
上矢印キーで前の候補に移動し、下矢印キーで次の候補に移動します。
Enterキーを押すと、選択中の候補がフォームに入力されます。
●注意点と対処法

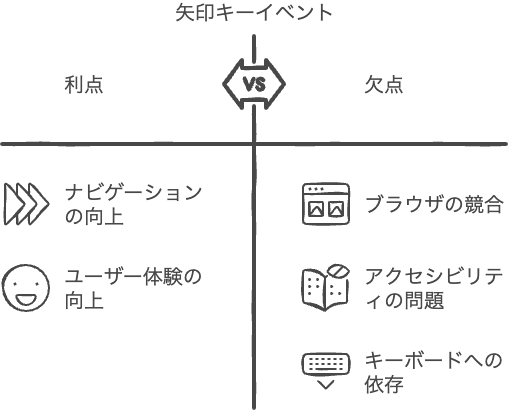
矢印キーイベントを使用する際には、次の注意点に気をつけましょう。
○ブラウザのデフォルトの動作と競合する可能性がある
例えば、上下矢印キーは通常、ページのスクロールに使用されます。
競合を防ぐために、event.preventDefault() を使用してデフォルトの動作をキャンセルすることができます。
○矢印キーイベントは、キーボード操作に依存するため、アクセシビリティの観点から問題がある場合がある
スクリーンリーダーや音声入力ソフトウェアを使用しているユーザーは、矢印キーイベントを利用できない場合があります。
この問題に対処するために、代替の操作方法を提供することが重要です。
●カスタマイズ方法
さらなるカスタマイズが必要な場合は、下記のサンプルコードを参考にしてください。
○サンプルコード6:矢印キーで複数の要素を同時に操作する
このサンプルコードでは、矢印キーを使用して複数の要素を同時に操作する方法を説明します。
次のコードは、矢印キーによって2つの要素(element1とelement2)を同時に移動させる例です。
○サンプルコード7:矢印キーで特定の条件下でのみイベントを実行する
このサンプルコードでは、特定の条件が満たされた場合にのみ、矢印キーイベントを実行する方法を示しています。
次のコードは、上矢印キーが押されたときに、特定の条件が満たされている場合のみ、処理を実行する例です。
○サンプルコード8:矢印キーで要素のスクロールを制御する
このサンプルコードでは、矢印キーを使用して特定の要素のスクロールを制御する方法を説明します。
次のコードは、上矢印キーが押されたときにスクロール可能な要素(scrollableElement)のスクロール位置を上に移動し、下矢印キーが押されたときにスクロール位置を下に移動させる例です。
このサンプルコードでは、矢印キーで特定の要素のスクロール位置を制御しています。
上矢印キーが押されたときには、スクロール位置を上に移動させ、下矢印キーが押されたときには、スクロール位置を下に移動させます。
このようにして、ユーザーが矢印キーでスクロール操作を行えるようになります。
まとめ
矢印キーイベントを利用することで、様々な操作を実現することができます。
要素の移動やスクロール制御、条件下でのイベント実行など、用途は多岐にわたります。
サンプルコードを参考にして、自分のプロジェクトに適した矢印キーイベントの実装を試みてみてください。
ただし、注意点やカスタマイズ方法にも留意して、効果的かつユーザーフレンドリーな操作を実現しましょう。