はじめに
この記事を読めば、JavaScriptで要素を追加・取得する3つの方法がわかるようになります。
JavaScriptを触ったことがない初心者でも分かるように、詳細なサンプルコードや注意点、カスタマイズ方法を解説していきます。
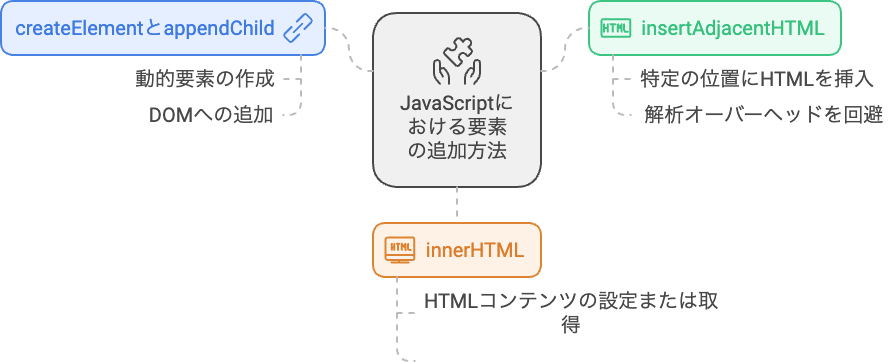
●JavaScriptで要素を追加する方法

JavaScriptで要素を追加する方法はいくつかありますが、ここでは主に3つの方法を紹介します。
○方法1:createElementとappendChildを使う
createElementとappendChildを使うことで、新しい要素を作成し、それをDOMに追加することができます。
例えば、次のようなHTMLがあるとします。
このHTMLの中に、新しい<p>要素を追加したい場合、次のようなJavaScriptを書くことができます。
このコードでは、まずcreateElementを使って新しい<p>要素を作成し、その後textContentで要素にテキストを追加しています。
そして、getElementByIdで要素を追加する親要素を取得し、appendChildで新しい要素を追加しています。
○方法2:insertAdjacentHTMLを使う
insertAdjacentHTMLを使うと、指定した要素の前後にHTML要素を追加することができます。
insertAdjacentHTMLは2つの引数を取ります。
第一引数には、要素を追加する位置を指定し、第二引数には追加するHTML文字列を指定します。
例えば、次のようなHTMLがある場合、
このHTMLの<div id="container"></div>の前後に<p>要素を追加するには、次のようなJavaScriptを記述できます。
このコードでは、まずgetElementByIdで要素を追加する対象要素を取得し、insertAdjacentHTMLを使って前後に<p>要素を追加しています。
○方法3:innerHTMLを使う
innerHTMLを使うと、要素内のHTMLを取得・設定することができます。
要素に子要素を追加する場合には、innerHTMLを利用して新しいHTMLを追加することができます。
例えば、次のようなHTMLがある場合、
このHTMLの<div id="container"></div>内に<p>要素を追加するには、次のようなJavaScriptを記述できます。
このコードでは、getElementByIdで要素を追加する対象要素を取得し、innerHTMLを使って<p>要素を追加しています。
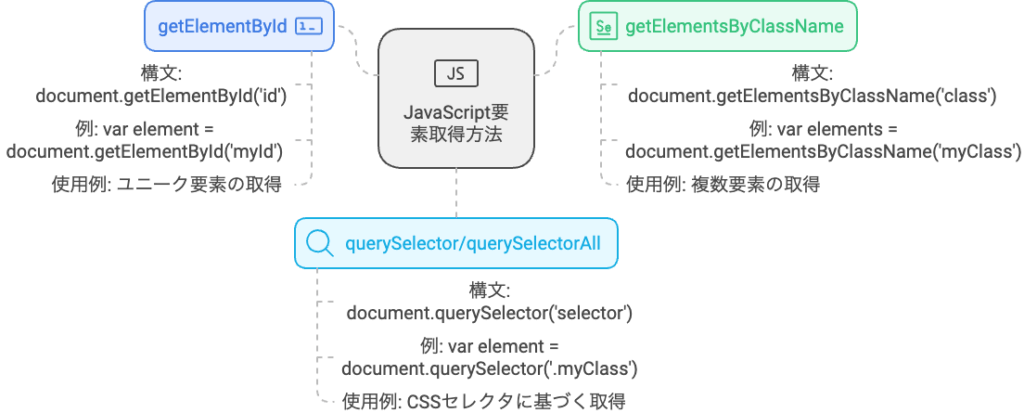
●JavaScriptで要素を取得する方法

JavaScriptで要素を取得する方法はいくつかありますが、ここでは主に3つの方法を紹介します。
○方法1: getElementByIdを使う
getElementByIdを使うと、指定したID属性を持つ要素を取得できます。
例えば、次のようなHTMLがある場合、
このHTMLの<div id="container"></div>要素を取得するには、次のようなJavaScriptを記述できます。
このコードでは、getElementByIdを使ってIDが”container”の要素を取得し、取得した要素をコンソールに表示しています。
○方法2: getElementsByClassNameを使う
getElementsByClassNameを使うと、指定したクラス名を持つすべての要素を取得できます。
戻り値はHTMLCollectionという配列のようなオブジェクトです。
例えば、次のようなHTMLがある場合、
このHTMLのクラス名が”box”の要素をすべて取得するには、次のようなJavaScriptを記述できます。
このコードでは、getElementsByClassNameを使ってクラス名が”box”の要素をすべて取得し、取得した要素をコンソールに表示しています。
○方法3: querySelectorとquerySelectorAllを使う
querySelectorを使うと、指定したCSSセレクタに一致する最初の要素を取得できます。
また、querySelectorAllを使うと、指定したCSSセレクタに一致するすべての要素を取得できます。
戻り値はNodeListという配列のようなオブジェクトです。
例えば、次のようなHTMLがある場合、
このHTMLのクラス名が”box”の要素を取得するには、次のようなJavaScriptを記述できます。
このコードでは、querySelectorを使ってクラス名が”box”の最初の要素を取得し、querySelectorAllを使ってクラス名が”box”のすべての要素を取得しています。
取得した要素はコンソールに表示されます。
●注意点
要素を取得する際、次の点に注意してください。
- 要素が存在しない場合、
getElementByIdやquerySelectorはnullを返し、getElementsByClassNameやquerySelectorAllは空のHTMLCollectionやNodeListを返します。
存在チェックを行ってから処理を続行することが重要です。 - 取得した要素を変更する前に、ページの読み込みが完了していることを確認してください。
DOMContentLoadedイベントを使用することで、ページの読み込みが完了したタイミングでスクリプトを実行できます。
●カスタマイズ方法
要素を取得した後、次のようなカスタマイズが可能です。
- 要素のスタイルを変更する。
- 要素のテキストやHTMLを変更する。
- 要素にイベントリスナーを追加して、ユーザーアクションに応じた処理を行う。
まとめ
解説した方法を使って取得した要素は、スタイルの変更、テキストやHTMLの変更、イベントリスナーの追加など、さまざまなカスタマイズが可能です。
ただし、要素が存在しない場合やページの読み込みが完了していない場合に注意が必要です。
適切な方法を使って要素を取得し、カスタマイズを行ってください。















