はじめに
この記事を読めば、JavaScriptで乱数を使いこなせるようになります。
乱数を生成する基本から応用例まで、初心者でも分かるように詳しく解説しています。
サンプルコードも豊富に用意しましたので、ぜひ参考にしてください。
●JavaScriptで乱数を生成する基本

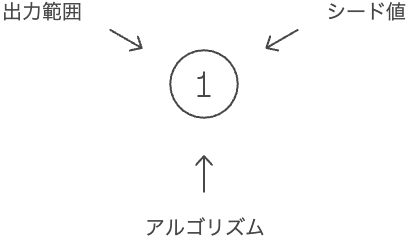
JavaScriptでは、Math.random()関数を使用して乱数を生成します。
この関数は、0以上1未満の範囲でランダムな小数を返します。
○Math.random()の使い方
Math.random()関数は次のように使用します。
●乱数生成のサンプルコード

○サンプルコード1:整数の乱数生成
0以上10未満の整数の乱数を生成する方法です。
○サンプルコード2:範囲指定で乱数生成
指定した範囲内で乱数を生成する方法です。
ここでは、5以上15未満の整数の乱数を生成してみましょう。
このコードでは、乱数の範囲を指定するために、変数minとmaxを設定しています。
乱数生成部分では、Math.random()の結果に(max - min)を掛け、その結果にminを足し、Math.floor()で小数点以下を切り捨てて整数にしています。
●乱数の応用例

○サンプルコード3:乱数を使ったクイズアプリ
乱数を使ってクイズの問題をランダムに表示するアプリを作成します。
このコードでは、まずquestions配列にクイズの問題を格納しています。
そして、乱数を生成し、配列のインデックスに使用してランダムな問題を表示しています。
○サンプルコード4:乱数を使ったスロットマシン
乱数を使ってシンプルなスロットマシンを作成します。
このコードでは、まずsymbols配列にスロットマシンのシンボルを格納しています。
spin()関数を使って、シンボルをランダムに選択し、スロットの結果を表示しています。
○サンプルコード5:乱数を使った画像切り替え
乱数を使って画像をランダムに切り替える機能を作成します。
このコードでは、HTMLの<img>タグで画像を表示し、<button>タグで画像切り替えボタンを作成しています。
changeImage()関数を使って、配列imagesからランダムな画像ファイル名を選択し、画像のsrc属性を変更しています。
○サンプルコード6:乱数を使ったパスワード生成
乱数を使ってランダムなパスワードを生成します。
このコードでは、generatePassword()関数によって、指定した長さのランダムなパスワードを生成しています。
charactersに使用可能な文字を格納し、乱数を使ってランダムなインデックスを取得し、パスワードに追加しています。
○サンプルコード7:乱数を使ったシャッフル機能
乱数を使って配列の要素をシャッフルします。
このコードでは、shuffle()関数によって配列の要素をシャッフルしています。
Fisher-Yatesアルゴリズムを使って、乱数を利用して配列内の要素を入れ替えています。
○サンプルコード8:乱数を使ったランダム配色
乱数を使ってランダムな色を生成します。
このコードでは、randomColor()関数を使って、乱数を利用してRGB値を生成しています。
randomNumber()関数で、0から255までの乱数を生成し、それをrgb形式にして返しています。
最後に、生成された色を背景色に設定しています。
○サンプルコード9:乱数を使った広告表示
乱数を使ってランダムに広告を表示する方法を紹介します。
このコードでは、広告の配列adsからランダムに広告を選択して表示しています。
displayRandomAd()関数で、乱数を使ってランダムな広告を選び、<a>要素を作成し、画像を挿入して、ページに追加しています。
○サンプルコード10:乱数を使ったアニメーション
乱数を使ってランダムなアニメーションを作成する方法を紹介します。
このコードでは、HTMLで<div>要素を作成し、<div>要素を赤い四角形のボックスとしてスタイル設定し、randomAnimation()関数を使って乱数を使ったアニメーションを実装しています。
この関数では、乱数を生成して、ボックスの位置を変更しています。
最後に、setInterval()関数を使って1秒ごとにボックスの位置をランダムに変更しています。
●注意点と対処法
乱数を利用する際には、次の注意点があります。
- 乱数は本当の意味での「ランダム」ではなく、疑似ランダムです。
そのため、セキュリティに関連する処理などで厳密なランダム性が求められる場合には適切な方法を検討してください。 - 乱数生成によるパフォーマンスへの影響を考慮し、適切な範囲で乱数を利用してください。
対処法として、セキュリティに関連する処理では、より安全な乱数生成方法を検討してください。
また、パフォーマンスの問題がある場合には、乱数生成の回数や範囲を最適化することで改善が可能です。
●カスタマイズ方法
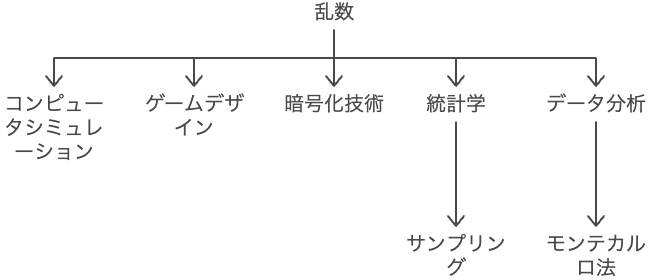
乱数を利用するコードは、様々な場面でカスタマイズが可能です。
例えば、次のようなカスタマイズが考えられます。
- 乱数を利用して、さまざまなアニメーションやエフェクトを実現する。
- 乱数を使って、ユーザーによるインタラクションに応じてコンテンツを変更する。
- 乱数を用いて、データの可視化やグラフィックデザインに活用する。
まとめ
乱数を利用することで、多様なコンテンツや機能を実現することができます。
注意点と対処法を理解し、カスタマイズ方法を活用して、独自のプロジェクトに役立ててください。
乱数を使ったアプリケーションは、ユーザーに新鮮な印象を与えることができ、エンゲージメントを向上させることにもつながります。