はじめに
ラジオボタンは、Webページ上で選択肢から一つだけ選択できる入力要素です。
この記事では、JavaScriptでラジオボタンを操作する方法を、初心者にも分かりやすく説明しています。
使い方や注意点、カスタマイズ方法とサンプルコード、応用例まで網羅しているので、これを読めばラジオボタンの扱いに自信が持てるでしょう。
●ラジオボタンとは

○基本的な概念
ラジオボタンは、ウェブページ上で複数の選択肢から一つだけ選択できる入力要素です。
ユーザーが複数の選択肢の中から一つを選ぶ際に使用され、一般的にはフォーム内で利用されます。
ラジオボタンは、名前が同じグループに属しており、グループ内で一つだけ選択可能です。
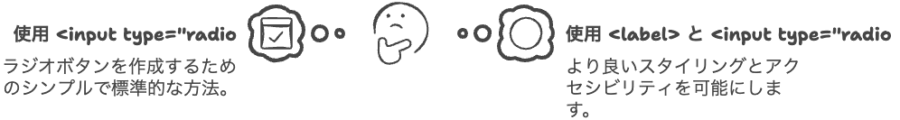
●HTMLでのラジオボタンの記述方法

ラジオボタンは、HTMLのinputタグを使って記述します。
type属性に”radio”を指定することで、ラジオボタンになります。
また、同じグループに属するラジオボタンは、同じname属性を持ちます。
○サンプルコード1:HTMLでのラジオボタンの記述
上記のサンプルコードでは、性別を選択するラジオボタンが作成されます。
name属性が”gender”のため、これらのラジオボタンは同じグループに属し、一つだけ選択できます。
また、初期状態で男性が選択されているように、”checked”属性が付与されています。
●JavaScriptでラジオボタンの使い方
JavaScriptを使用して、ラジオボタンの選択状態を取得したり、選択状態を変更したり、選択イベントを処理することができます。
○サンプルコード2:ラジオボタンの選択状態を取得
上記のサンプルコードでは、getSelectedValue関数を用いて、選択されているラジオボタンの値を取得できます。
name属性が”gender”のラジオボタンを取得し、選択されているもののvalue属性を返します。
○サンプルコード3:ラジオボタンの選択状態を変更
上記のサンプルコードでは、setSelectedValue関数を使って、指定した値のラジオボタンを選択状態に変更できます。
name属性が”gender”のラジオボタンを取得し、指定された値と一致する場合、checked属性をtrueに設定します。
○サンプルコード4:ラジオボタンの選択イベントを処理
上記のサンプルコードでは、handleRadioButtonChange関数を用いて、ラジオボタンの選択が変更された際にイベントを処理します。
name属性が”gender”のラジオボタンに対して、”change”イベントリスナーを追加し、選択されたラジオボタンの値をコンソールに出力します。
●ラジオボタンのカスタマイズ方法
○サンプルコード5:ラジオボタンのデザイン変更
ラジオボタンのデザインは、CSSを使用して変更することができます。
上記のサンプルコードでは、CSSを用いてラジオボタンのデザインをカスタマイズしています。
選択されたラジオボタンの色を変更し、外枠と内側の円を作成しています。
○サンプルコード6:ラジオボタンのグループ化
ラジオボタンをグループ化するには、同じname属性を持つ複数のラジオボタンを作成します。
これにより、同じグループ内のラジオボタンは一度に1つだけ選択できるようになります。
●ラジオボタンの応用例

○サンプルコード7:ラジオボタンで表示内容を切り替える
ラジオボタンを使用して、画面上の表示内容を切り替える方法を紹介します。
次のサンプルコードでは、選択したラジオボタンに応じて異なるテキストが表示されるようになっています。
上記のサンプルコードでは、onchangeイベントを用いてラジオボタンが選択された際にswitchContent()関数が実行されます。
switchContent()関数では、選択されたラジオボタンに応じて表示するコンテンツを切り替えています。
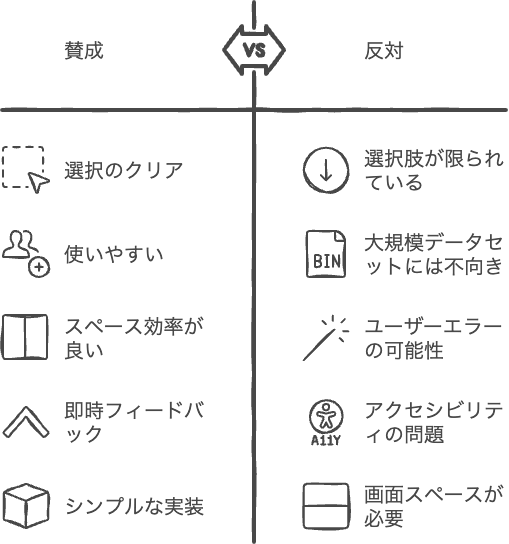
●注意点と対処法
ラジオボタンを使用する際には、次の点に注意しましょう。
- ラジオボタンのname属性は、グループ内のすべてのラジオボタンで同じにしてください。
そうすることで、グループ内で1つだけ選択できるようになります。 - ラジオボタンの選択状態を変更する際には、JavaScriptを使用することができますが、ページの読み込み後に選択状態を変更した場合、
changeイベントが発生しないことがあります。
この場合、選択状態が変更されたことを検出するために別の方法を検討してください。
まとめ
ラジオボタンは、Webページ上でユーザーが複数の選択肢から1つだけを選択する際に非常に便利なUIコンポーネントです。
この記事で紹介した知識を活用して、ユーザーにとって使いやすく魅力的なWebページを作成していきましょう。