はじめに
この記事を読めば、JavaScriptでリストに要素を追加する方法が簡単にできるようになります。
リスト操作が初めての方でも、サンプルコードや応用例を参考に、リスト追加の基本から応用まで学べる内容になっています。
●JavaScriptとは
JavaScriptは、ウェブページに動的な機能を追加するためのプログラミング言語です。
HTMLとCSSで作成された静的なウェブページに、動きやインタラクティブ性を持たせることができます。
●リストとは

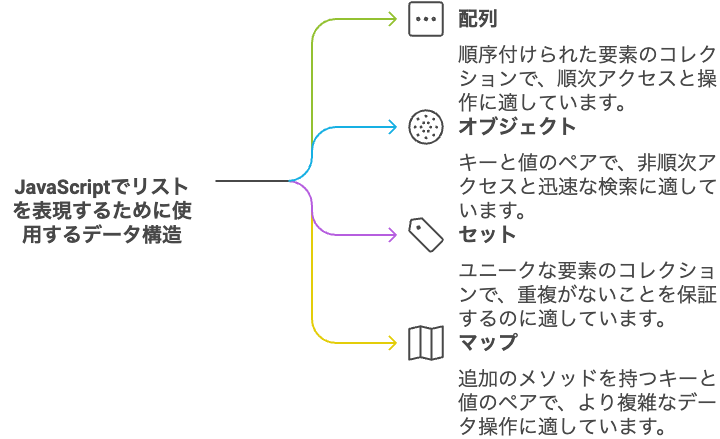
リストとは、複数のデータを順序付けて格納するデータ構造の一種です。
JavaScriptでは、配列や連想配列、Setオブジェクト、Mapオブジェクトなどを使ってリストを表現することができます。
●リスト追加の方法7選
ここでは、JavaScriptでリストに要素を追加する7つの方法を紹介します。
それぞれの方法に対応するサンプルコードも掲載しているので、コードを実行しながら理解を深めていきましょう。
○方法1:配列への要素追加
JavaScriptの配列は、リストの基本形です。
配列に要素を追加するには、pushメソッドを使用します。下記のサンプルコードでは、配列fruitsに新しい要素を追加しています。
pushメソッドを使って、配列の末尾に新しい要素が追加されました。
○方法2:DOM操作によるリスト要素の追加
ウェブページ上のHTMLリストに要素を追加する場合、DOM(Document Object Model)操作を使います。
下記のサンプルコードでは、ul要素に新しいli要素を追加しています。
このサンプルコードでは、createElement関数で新しいli要素を作成し、textContentでテキストを設定しています。
その後、getElementByIdでリストを取得し、appendChildで新しい要素を追加しています。
このサンプルコードでは、まず<script>タグでjQueryライブラリを読み込んでいます。
その後、$('#myList')でリストを選択し、appendメソッドを使って新しい<li>要素を追加しています。
○方法4:連想配列への要素追加
連想配列(オブジェクト)は、キーと値のペアを格納するデータ構造です。連想配列に要素を追加するには、次のように新しいキーと値を指定します。
このサンプルコードでは、obj.key3に新しい値を代入することで、連想配列に新しい要素を追加しています。
○方法5:Setオブジェクトを使用したリスト追加
Setオブジェクトは、重複しない要素を格納するデータ構造です。
Setオブジェクトに要素を追加するには、addメソッドを使用します。
このサンプルコードでは、addメソッドを使ってSetオブジェクトに新しい要素を追加しています。
○方法6:Mapオブジェクトを使用したリスト追加
Mapオブジェクトは、キーと値のペアを格納するデータ構造で、順序が保持されます。
Mapオブジェクトに要素を追加するには、setメソッドを使用します。
このサンプルコードでは、setメソッドを使ってMapオブジェクトに新しい要素を追加しています。
○方法7:リストを結合して新しいリストを作成
複数のリストを結合して新しいリストを作成する方法を紹介します。
JavaScriptの配列では、concatメソッドを使用してリストを結合できます。
このサンプルコードでは、concatメソッドを使って2つの配列を結合し、新しい配列を作成しています。
●各方法の注意点と対処法

上記で紹介した各方法は、それぞれの目的に応じて使い分けることが重要です。
例えば、順序が重要な場合はMapオブジェクトを、重複を許さない場合はSetオブジェクトを利用するなど、適切なデータ構造を選択することが大切です。
また、ライブラリ(jQueryなど)を使用する場合は、そのライブラリの更新や互換性に注意してください。
ライブラリのバージョンが古いと、予期しない動作が発生することがあります。
まとめ
適切なデータ構造を選択し、目的に応じて使い分けることが重要です。
また、リスト操作をカスタマイズするには、JavaScriptの配列メソッドを活用することで、柔軟な操作が可能になります。
紹介したの方法を理解し、活用することで、JavaScriptでリスト操作を効率的に行うことができるでしょう。
リスト操作はプログラミングにおいて基本的なスキルですので、上記の方法をマスターして、JavaScriptでの開発をさらに進めていきましょう。