はじめに
この記事を読めば、JavaScriptリテラルを使いこなすことができるようになります。
初心者の方でも理解しやすいよう、リテラルの基本から応用例まで徹底解説しています。
サンプルコードを交えながら、リテラルの作り方、使い方、注意点、カスタマイズ方法を学んでいきましょう。
●JavaScriptリテラルとは
JavaScriptリテラルとは、データを表現するための記法です。
リテラルは、数値や文字列、ブール値などを表すことができます。
リテラルを使うことで、プログラム中に直接データを記述できます。
○リテラルの種類
JavaScriptには、主に次のようなリテラルがあります。
- 数値リテラル
- 文字列リテラル
- ブールリテラル
- オブジェクトリテラル
- 配列リテラル
- 関数リテラル
それぞれのリテラルの作り方と使い方を見ていきましょう。
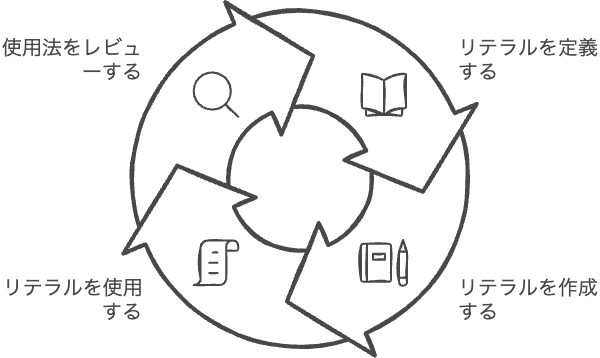
●リテラルの作り方と使い方

○数値リテラル
数値リテラルは、整数や小数を表現するための記法です。
JavaScriptでは、10進数、16進数、8進数、2進数の数値リテラルが使用できます。
○文字列リテラル
文字列リテラルは、テキストデータを表現するための記法です。
シングルクォート(‘)やダブルクォート(“)、バッククォート(`)で囲むことで作成できます。
バッククォートを使用すると、テンプレートリテラルと呼ばれる機能を利用できます。
○ブールリテラル
ブールリテラルは、真偽値を表現するための記法です。
true と false の2つの値があります。
○オブジェクトリテラル
オブジェクトリテラルは、オブジェクトを表現するための記法です。
{}で囲むことで作成できます。キーと値のペアをコロン(:)で区切り、カンマ(,)で区切って記述します。
○配列リテラル
配列リテラルは、配列を表現するための記法です。
[]で囲むことで作成できます。配列の要素はカンマ(,)で区切って記述します。
○関数リテラル
関数リテラルは、関数を表現するための記法です。
functionキーワードを使って定義し、引数と処理内容を記述します。
●リテラルの対処法と注意点
リテラルを使用する際には、型に応じた適切なリテラルを選択し、文法や記述方法に注意してください。
また、エスケープシーケンスを使って特殊文字を表現することができます。
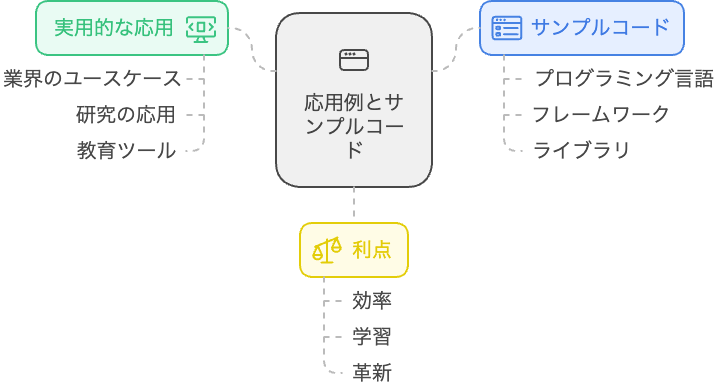
●応用例とサンプルコード

○テンプレートリテラルを使った文字列結合
テンプレートリテラルを使って、変数を含んだ文字列を簡単に結合できます。
○オブジェクトリテラルを使ったJSONデータの扱い
オブジェクトリテラルはJSON形式のデータを表現し、操作するのに便利です。
○関数リテラルを使ったイベントハンドラの登録
関数リテラルを使って、HTML要素のイベントハンドラを登録できます。
まとめ
リテラルはJavaScriptでデータを表現する基本的な構文です。
リテラルの種類と使い方を理解し、適切なリテラルを使用してプログラムを作成しましょう。
また、リテラルを利用した応用例を参考に、より効率的なコーディングができるようになりましょう。