- はじめに
- ●リアルタイム更新とは
- ●環境構築
- ●方法1:setTimeoutを使ったリアルタイム更新
- ●方法2:setIntervalを使ったリアルタイム更新
- ●方法3:Websocketを使ったリアルタイム更新
- ●方法4:Server-Sent Eventsを使ったリアルタイム更新
- ●方法5:Ajaxを使ったリアルタイム更新
- ●方法6:Fetch APIを使ったリアルタイム更新
- ●方法7:リアクティブフレームワークを使ったリアルタイム更新
- ●方法8:MutationObserverを使ったリアルタイム更新
- ●方法9:IntersectionObserverを使ったリアルタイム更新
- ●方法10:カスタムイベントを使ったリアルタイム更新
- ●注意点・対処法
- まとめ
はじめに
この記事を読めば、JavaScriptを使ってリアルタイム更新を実装する方法が身に付きます。
10種類の方法をサンプルコード付きで紹介しているので、初心者でも簡単に取り組めます。
さらに、カスタマイズや応用例も解説しているため、あなたのWebサイトやアプリケーションに活用できるスキルが身に付くでしょう。
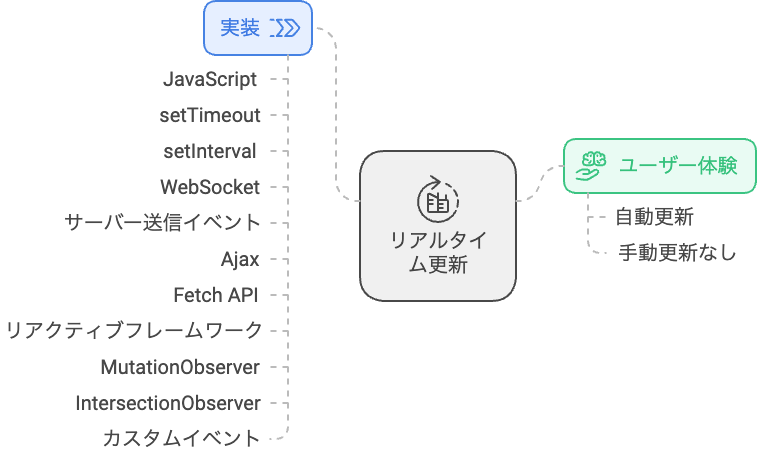
●リアルタイム更新とは

リアルタイム更新とは、Webページやアプリケーション上の情報が最新の状態に自動で更新されることを指します。
JavaScriptを使って実装することで、ユーザーが手動で更新ボタンを押さなくても、新しい情報が自動的に表示されるようになります。
●環境構築
JavaScriptのリアルタイム更新を実装する前に、開発環境を整えましょう。
まずは、HTMLファイルを作成し、JavaScriptコードを記述できるようにします。
これで、リアルタイム更新の実装ができる環境が整いました。次に、具体的な方法を見ていきましょう。
●方法1:setTimeoutを使ったリアルタイム更新
setTimeoutは、指定した時間が経過した後に一度だけ関数を実行するJavaScriptの関数です。
リアルタイム更新に利用することで、一定時間ごとに情報を更新できます。
○サンプルコード1
●方法2:setIntervalを使ったリアルタイム更新
setIntervalは、指定した時間間隔で繰り返し関数を実行するJavaScriptの関数です。
これを使うことで、簡単にリアルタイム更新を実現できます。
○サンプルコード2
●方法3:Websocketを使ったリアルタイム更新
Websocketは、サーバーとクライアント間でリアルタイムに通信を行うことができる技術です。
Websocketを使うことで、サーバーからクライアントへのプッシュ通知が可能になり、リアルタイム更新を実現できます。
○サンプルコード3
●方法4:Server-Sent Eventsを使ったリアルタイム更新
Server-Sent Events(SSE)は、サーバーからクライアントへの一方向通信を実現する技術です。
SSEを使うことで、サーバーからのプッシュ通知を受け取り、リアルタイム更新が可能になります。
○サンプルコード4
●方法5:Ajaxを使ったリアルタイム更新
Ajax(Asynchronous JavaScript and XML)は、非同期通信を行う技術です。
Ajaxを使って、ページ全体をリロードせずにサーバーからデータを取得し、リアルタイム更新を実現できます。
○サンプルコード5
●方法6:Fetch APIを使ったリアルタイム更新
Fetch APIは、Ajaxと同様に非同期通信を行う技術ですが、より簡潔でモダンな書き方ができます。
Fetch APIを使って、ページ全体をリロードせずにサーバーからデータを取得し、リアルタイム更新を実現できます。
○サンプルコード6
●方法7:リアクティブフレームワークを使ったリアルタイム更新
リアクティブフレームワーク(例:Vue.js, React, Angular)を使うことで、データの変更を検知し、自動的にビューを更新することができます。
これによりリアルタイム更新を実現できます。
○サンプルコード7
この例では、Vue.jsを使用しています。
●方法8:MutationObserverを使ったリアルタイム更新
MutationObserverは、DOMの変更を監視することができるAPIです。
これを利用することで、DOMが変更された際に自動で更新処理を行うことができます。
○サンプルコード8
●方法9:IntersectionObserverを使ったリアルタイム更新
IntersectionObserverは、要素がビューポート(表示領域)内に入ったり出たりすることを監視するAPIです。
これを利用することで、要素が表示されたタイミングでデータの更新を行うことができます。
○サンプルコード9
●方法10:カスタムイベントを使ったリアルタイム更新
カスタムイベントは、独自のイベントを作成し、それを要素に適用することができるAPIです。
これを利用することで、任意のタイミングでデータの更新を行うことができます。
○サンプルコード10
このサンプルコードでは、カスタムイベント「updateData」を定義し、要素にリスナーを登録しています。
setTimeoutを使って3秒後にカスタムイベントを発火させていますが、任意のタイミングで発火させることができます。
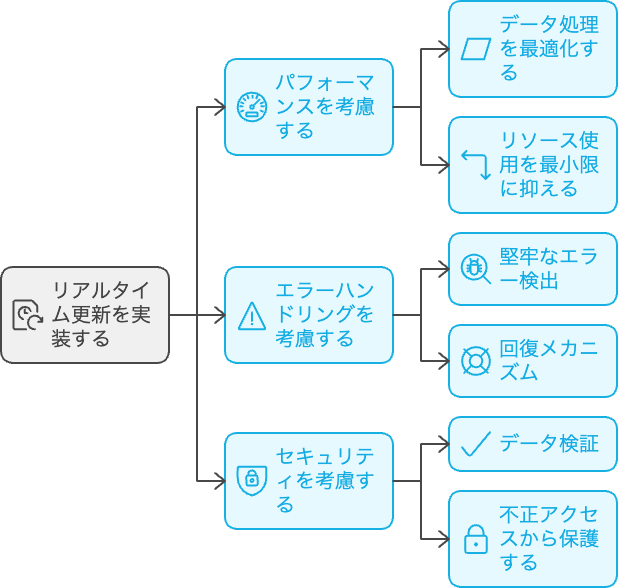
●注意点・対処法

リアルタイム更新を実装する際には、次の注意点や対処法を参考にしてください。
○パフォーマンスへの影響
頻繁に更新処理を行うと、パフォーマンスが低下する可能性があります。
適切な間隔で更新を行うか、必要なときだけ更新を行うようにしましょう。
○エラー処理
データの取得や更新に失敗した場合のエラー処理を実装しましょう。
エラーが発生したことをユーザーに通知することで、問題の解決がスムーズに進むでしょう。
○セキュリティ
データの取得や更新を行う際に、セキュリティ面での対策も忘れずに行いましょう。
APIキーの管理やCORS設定など、適切な対策を行うことが重要です。
まとめ
リアルタイム更新には様々な方法が存在し、用途に応じて適切な方法を選択することが重要です。
この記事で紹介した方法を参考に、自分のプロジェクトに合ったリアルタイム更新の実装を行ってください。
注意点や対処法も考慮しながら、効果的なリアルタイム更新を実現しましょう。