はじめに
この記事を読めば、JavaScriptで累乗を計算する方法が身につくでしょう。
JavaScript初心者でも理解できるよう、累乗計算の基本から応用例まで、5つの方法とサンプルコードを紹介します。
●JavaScriptと累乗計算の基本

JavaScriptで累乗計算を行うには、様々な方法があります。
ここでは、5つの代表的な方法を紹介します。
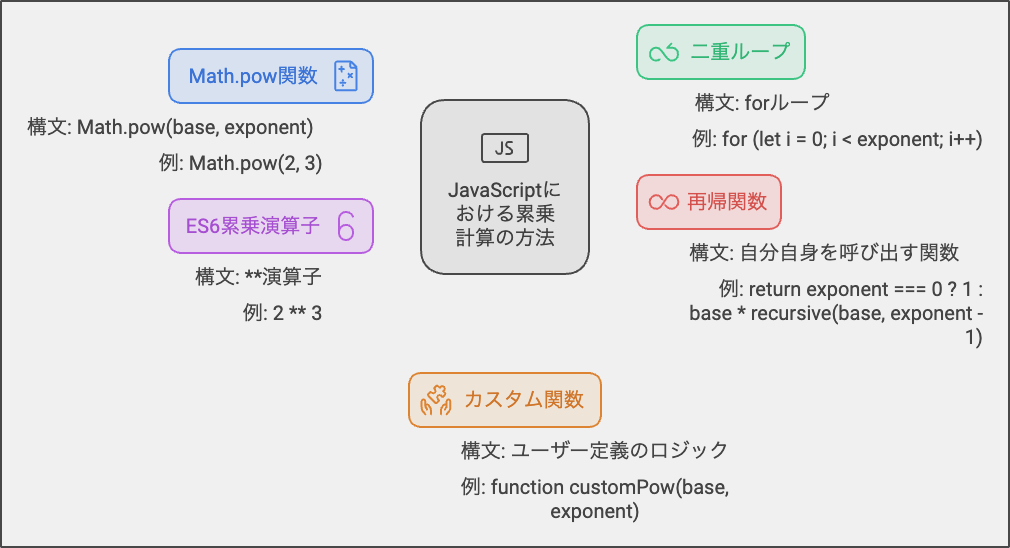
○Math.pow関数を使った累乗計算
Math.pow関数は、JavaScriptで累乗計算を行う最もシンプルな方法です。
Math.pow(x, y)と記述することで、xのy乗を計算できます。
○二重ループを使った累乗計算
ループを使って累乗計算を行う方法もあります。
下記の例では、forループを使って2の3乗を計算しています。
○再帰関数を使った累乗計算
再帰関数を使って累乗計算を行う方法もあります。
再帰関数とは、関数の中で自分自身を呼び出す関数のことです。
下記の例では、再帰関数を使って2の3乗を計算しています。
○ES6の指数演算子を使った累乗計算
ES6(ECMAScript 2015)では、指数演算子(**)を使って累乗計算を行うことができます。
下記の例では、指数演算子を使って2の3乗を計算しています。
○カスタム関数を使った累乗計算
独自のカスタム関数を作成して累乗計算を行うこともできます。
下記の例では、カスタム関数を使って2の3乗を計算しています。
●累乗計算の注意点
JavaScriptで累乗計算を行う際には、いくつか注意点があります。
- 計算結果がInfinityになる場合があることに注意してください。
特に、大きな数の累乗計算は、計算結果が非常に大きくなるため、Infinityになることがあります。 - 負の累乗は、分数になります。
そのため、浮動小数点数の誤差によって正確な計算結果が得られない場合があります。
●応用例とサンプルコード

累乗計算を応用した例を何点かご紹介します。
○累乗計算を応用したグラフ描画
JavaScriptで累乗計算を使ってグラフを描画することができます。
下記の例では、2の累乗のグラフを描画しています。
このサンプルコードでは、10個のバーを作成し、それぞれのバーの幅を2の累乗で設定しています。
これにより、2の累乗のグラフが描画されます。
○累乗計算を応用したコンポーネントのカスタマイズ
累乗計算を使って、コンポーネントのサイズや位置をカスタマイズすることができます。
下記の例では、ボタンのサイズを2の累乗で変更しています。
このサンプルコードでは、5個のボタンを作成し、それぞれのボタンの幅と高さを2の累乗で設定しています。
これにより、カスタマイズされたサイズのボタンが表示されます。
まとめ
この記事では、JavaScriptで累乗計算を行う方法として、再帰関数、ES6の指数演算子、カスタム関数を使った方法を紹介しました。
累乗計算は様々な応用が可能で、Web開発の中で幅広く活用することができます。
ただし、累乗計算の際には計算結果が大きくなりすぎることに注意が必要です。
適切な範囲内で計算を行い、オーバーフローを防ぐことが重要です。
今回学んだ累乗計算の方法や応用例を参考に、自分のプロジェクトに適した使い方を見つけて、効果的に活用してください。
これで、JavaScriptを使った累乗計算に関する基本的な知識が身についたことでしょう。
今後もJavaScriptの様々な機能を習得し、さらなるスキルアップを目指しましょう。















